在修改好相應(yīng)的文字與圖象之后,我們就將PSD文件輸出(X)HTML文件。
首先得先對(duì)PSD文件做切片,有兩種方法:
①使用工具欄上的“切片工具”,

然后在圖象上劃出一塊一塊的區(qū)域。

②使用基于參考線的切片,按ctrl+R調(diào)出標(biāo)尺欄,

把鼠標(biāo)移動(dòng)到標(biāo)尺上,按住鼠標(biāo)左鍵,移動(dòng)到圖象上,將會(huì)看到一條綠色的參考線,如圖

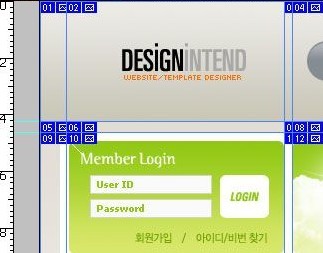
將參考線;排好,然后點(diǎn)一下工具欄上的切片工具圖表,然后點(diǎn)上面
選項(xiàng)欄里的“基于參考線的切片”。于是在原來的參考線上就變成了一塊一塊的切片了。

********************************************************************************
接下來就可以輸出了:
①依次選擇菜單欄上的“文件”→“存儲(chǔ)為Web所用格式”→“存儲(chǔ)”。
②接下來就會(huì)彈出一個(gè)“將優(yōu)化結(jié)果存儲(chǔ)為”的窗口。
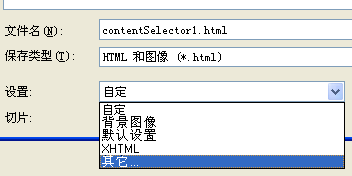
在“保存類型”處有個(gè)下拉列框可以選擇,因?yàn)槲覀円鎯?chǔ)為網(wǎng)頁的格式,所以選擇“HTML和圖象(* html)”,再選擇“保存”就可以輸出一個(gè)網(wǎng)頁格式的HTML文件與一個(gè)包含圖象的名為“images”的文件夾。
③如果我們需要輸出“div+css的網(wǎng)頁”我們還可以這么做:
在“設(shè)置”處的下拉列框,選擇“其他”

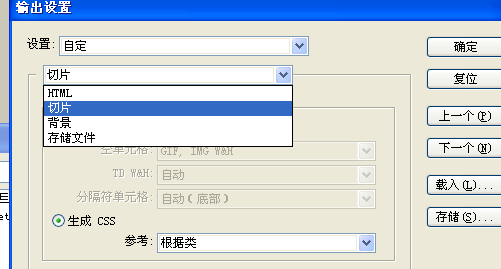
就會(huì)彈出一個(gè)“輸出設(shè)置”的窗口
在第2個(gè)下拉列框處選擇“切片”,選擇“生成CSS”,單擊“好”→“保存”,就可以輸出一個(gè)目前流行的“div+css”的HTML網(wǎng)頁。

posted on 2009-10-06 12:42
紫蝶∏飛揚(yáng)↗ 閱讀(27463)
評(píng)論(1) 編輯 收藏 所屬分類:
重點(diǎn) 、
CSS