CQ5用的人非常少,在中國更是少之更少。并且,中文方面的資料可以說為0.在這里我就先為大家拋塊磚,簡單的介紹一下CQ5的使用,比如怎么站一個網站,怎么建一個template,怎么為網站加CSS樣式,圖片等,怎么開發組件等等吧
1. 建立項目結構在“CRXDE Lite”里
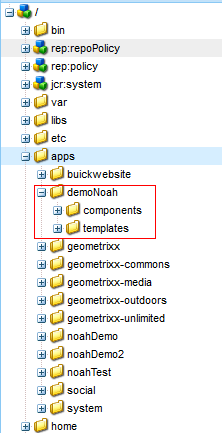
a. 右鍵點擊”apps”—“Create”—“Create Folder…” ,在彈出的對話框里寫入項目名字,如“demoNoah”
b. 右鍵點擊剛創建的文件夾”apps/demoNoah”—“Create”—“Create Folder…” ,在彈出的對話框里寫入“components”。
c. 用同樣的方法在建立另外一個文件夾“templates”
建完后的目錄結構如下:

2. 設計頁面的實現
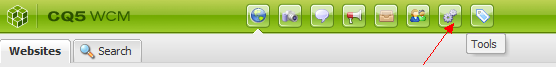
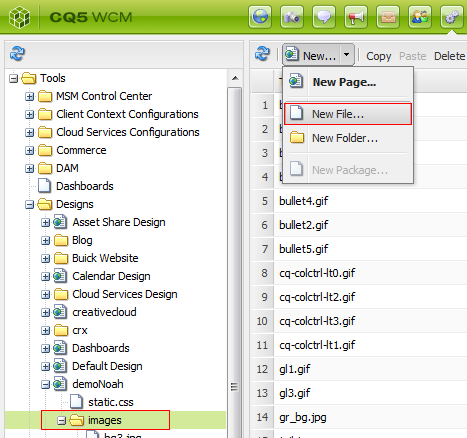
a. 首頁打開CQ5的另外 一個工具“CQ5WCM”點擊如圖所示的“Tools”按鍵
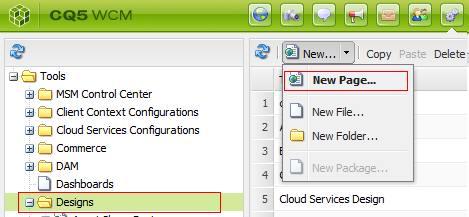
b. 選擇左邊樹中的“Designs”文件夾,然后,點擊“New…”—“New Page…”,然后輸入“demoNoah”作為標題。刷新。
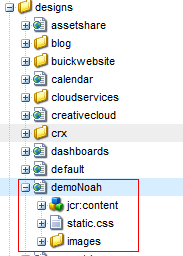
c. 回到之前的視圖“CRXDE LITE”中,找到“designs”文件夾,右鍵點擊剛才建好的文件夾,并依次建立“static.css”文件和“images”文件夾。

d. 雙擊剛建的“static.css”文件,在打開的右側窗口中考入或輸入提前定義好的CSS,比如

 /**//* general */
/**//* general */

 body {
body { }{
}{
 background: white;
background: white;
 color: black;
color: black;
 }
}

 body, img, a, td, th {
body, img, a, td, th { }{
}{
 font:normal 11px Tahoma, Geneva, Arial, Helvetica, sans-serif;
font:normal 11px Tahoma, Geneva, Arial, Helvetica, sans-serif;
 padding: 0 0 0 0;
padding: 0 0 0 0;
 margin: 0 0 0 0;
margin: 0 0 0 0;
 border: 0;
border: 0;
 }
}

 body a {
body a { }{color:#4F960F;}
}{color:#4F960F;}

 body b a {
body b a { }{font:bold 11px Tahoma, Geneva, Arial, Helvetica, sans-serif; color:#4F960F; }
}{font:bold 11px Tahoma, Geneva, Arial, Helvetica, sans-serif; color:#4F960F; }

 body a:hover {
body a:hover { }{text-decoration:underline;}
}{text-decoration:underline;}

 body span {
body span { }{color:#8F8F8F; font-size:10px}
}{color:#8F8F8F; font-size:10px}

 body b {
body b { }{font:bold 11px Tahoma, Geneva, Arial, Helvetica, sans-serif; color:#0D5FA5; font-style:inherit;}
}{font:bold 11px Tahoma, Geneva, Arial, Helvetica, sans-serif; color:#0D5FA5; font-style:inherit;}

 body strong {
body strong { }{font:bold 11px Tahoma, Geneva, Arial, Helvetica, sans-serif; color:#0D5FA5;}
}{font:bold 11px Tahoma, Geneva, Arial, Helvetica, sans-serif; color:#0D5FA5;}

 a {
a { }{text-decoration:underline }
}{text-decoration:underline }

 body H1 {
body H1 { }{
}{
 margin-top:6px;
margin-top:6px;
 margin-bottom:23px;
margin-bottom:23px;
 }
}

e. 對于“images”文件夾里的圖片,有兩種方式上傳,如果你配置了WebDAV,可能通過電腦資料管理器直接訪問,直接考入。如果沒有配置的話,也可以通過工具“CQ5WCM”中的“Tools”去上傳,選擇左側樹中的“images”,然后,點擊“New”—“New File…”,在彈出的對話框中選擇你要上傳的圖片,可多選。

3. 創建頁面模板
a. 再次進入到之前的視圖“CRXDE LITE”中,找到之前建立的項目,右鍵點擊“/apps/demoNoah/templates”,選擇“Create”—“Create Template…”
b. 在彈出的窗口中輸入下面的內容,然后點擊“Next”。
 Label: contentpage
Label: contentpage
 Title: My Website Content Page Template
Title: My Website Content Page Template
 Description: This is my Website Content Page Template
Description: This is my Website Content Page Template
 Resource Type: demoNoah/components/contentpage
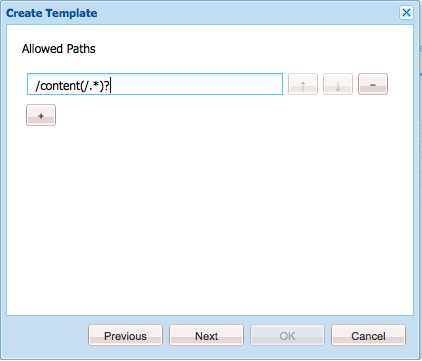
Resource Type: demoNoah/components/contentpagec. 接下來的窗口是讓你輸入哪些路徑可以使用這個Template,這里輸入“/content(/.*)?”表示所有的頁面都可能使用。

d. 在接上來的Allowed Parents 和 Allowed Children 窗口中不需要填東西,直接Next,直到完成就可以了。
e. 然后,點左上角的“Save All”。
4. 創建頁面組件
a. 同樣在CRXDE Lite里,右鍵點 /apps/demoNoah/components 并且選擇 “Create” –“ Create Component…”.
b. 在彈出的窗口中輸入下面內容,并且點“Next”
 Label: contentpage
Label: contentpage
 Title: My Website Content Page Component
Title: My Website Content Page Component
 Description: This is My Website Content Page Component
Description: This is My Website Content Page Componentc. 直接跳過接下來的對話框,點完成。
5. 定義組件,或叫開發組件,總之開使往組件里寫代碼了。
a. 雙擊“/apps/demoNoah/components/contentpage/ contentpage.jsp”在右側打開的窗口中輸入(保留原來的代碼)

 <%
<% @taglib prefix="cq" uri="http://www.day.com/taglibs/cq/1.0" %><%
@taglib prefix="cq" uri="http://www.day.com/taglibs/cq/1.0" %><%
 %>
%>
 <cq:include script="/libs/wcm/core/components/init/init.jsp"/>
<cq:include script="/libs/wcm/core/components/init/init.jsp"/>
 <cq:defineObjects />
<cq:defineObjects />

 <%
<% @ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%>
@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%>
 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
 <html>
<html>
 <head>
<head>
 <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
 <title>My title</title>
<title>My title</title>
 </head>
</head>
 <body>
<body>
 <div>Hello world!</div>
<div>Hello world!</div>
 <div class="center">
<div class="center">
 <div><cq:include path="par" resourceType="foundation/components/parsys"/></div>
<div><cq:include path="par" resourceType="foundation/components/parsys"/></div>
 </div>
</div>
 </body>
</body>
 </html>
</html>

b. 點擊“Save All” 或直接Ctrl+S。
6. 創建自己的網頁
a. 回到“CQ5 WCM”,選擇“Websites”鍵鈕。
b. 選擇根目錄“Websites”,然后點擊“New”—“New Page…”
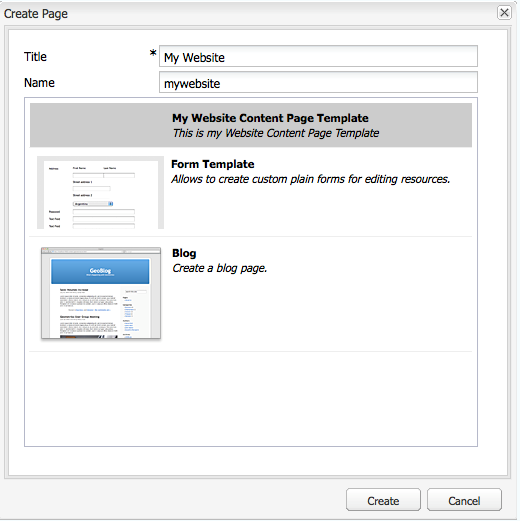
c. 在彈出的窗口按下列內容輸入和選擇
 Title: My Website
Title: My Website
 Name: mywebsite
Name: mywebsite
 Select the My Website Content Page Template
Select the My Website Content Page Template


d. 點擊“Create”按鈕,完成此頁面的創建。
e. 選擇剛創建的頁面,用同樣的方法再次創建頁面“New”—“New Page…”
f. 在彈出的窗口按下列內容輸入和選擇
 Title: English
Title: English
 Name: en(這個要注意,這個代表的是國際化的標識,不能錯,以后會用得到)
Name: en(這個要注意,這個代表的是國際化的標識,不能錯,以后會用得到)
 Select the My Website Content Page Template
Select the My Website Content Page Template

g. 選擇剛創建的頁面,用同樣的方法再次創建頁面“New”—“New Page…”
h. 在彈出的窗口按下列內容輸入和選擇
 Title: Products
Title: Products
 Select the My Website Content Page Template
Select the My Website Content Page Template

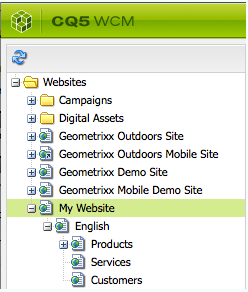
i. 更多頁面可按自己喜好建立。頁面結構如下

j. 回到CRXDE Lite里,定位到/content/mywebsite/en/jcr:content
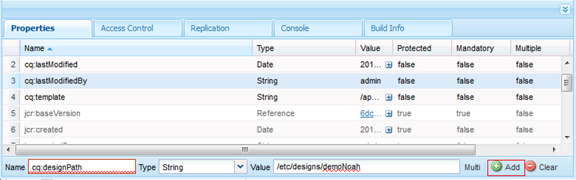
k. 在右側下方的屬性欄里添加如下屬性
 Name: cq:designPath
Name: cq:designPath
 Type: String
Type: String
 Value: /etc/designs/demoNoah
Value: /etc/designs/demoNoah
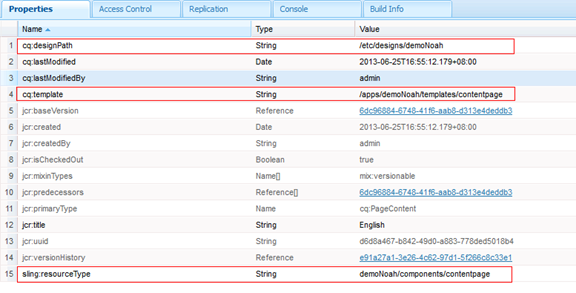
l. 這里多加一步,用來確認填寫的內容是否正確,請仔細檢查下圖的這三項內容

m. 確認無誤后,回到“CQ5 WCM”下,在左側選中“My Website”.
n. 在右側雙擊“English”,會打開新建好的網頁。
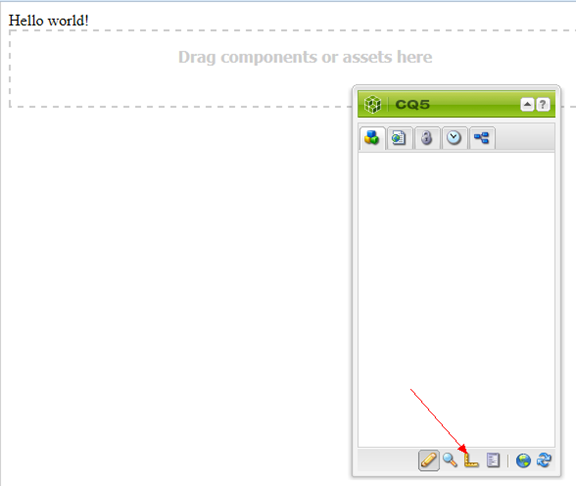
o. 目前為止頁面已經可以顯示了,但沒有任何組件可以用。還需要為頁面開放一些可用的系統組件,點擊如下圖的尺子

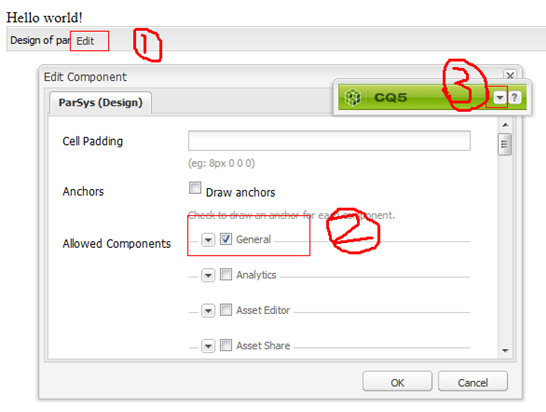
p. 然后,點擊“Edit”,并且選擇“General”,然后點OK

q. 剩下的事情我想你應該知道了,趕快添加一些組件試試吧。
到此整個過程完成,CQ5里面還有很多自帶的功能和組件,需要自己去研究去發現。這里不再一一講解。
眼鏡蛇