
RGraph2
RGraph是一個(gè)基于Raphaeljs完整的點(diǎn)->線圖的web實(shí)現(xiàn)。
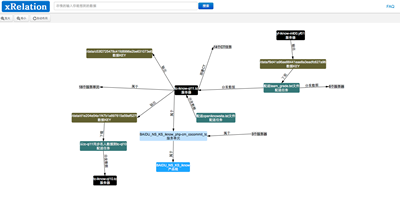
online demo :RGraph2 Demo
github地址 :
git clone https://github.com/hafeyang/rgraph2.git
RGraph2已經(jīng)支持bower包規(guī)范,可以直接使用bower安裝
bower install rgraph2
由于Raphaeljs目前不支持bower規(guī)范,所以沒(méi)有引入Raphaeljs依賴
RGraph包含特性:
- 點(diǎn)->線圖布局算法(2.0新增)
- 基本畫(huà)布拖拽
- 點(diǎn)拖動(dòng),鼠標(biāo)hover高亮相關(guān)點(diǎn)
- 支持放大/縮小/鼠標(biāo)滾輪事件
- 提供API增/刪/改節(jié)點(diǎn)
Quick Demo
<script type="text/javascript" src="https://raw.github.com/hafeyang/rgraph2/master/lib/raphael-min.js"></script>
<script type="text/javascript" src="https://raw.github.com/hafeyang/rgraph2/master/lib/rgraph2.js"></script>
<script type="text/javascript">
var graph = new RGraph("canvas");
//加載數(shù)據(jù)
graph.loadData({
nodes:{
//label:顯示文字,支持Raphael.fullfill格式。
//rectStyle,textStyle 文本框的顏色,文字顏色
"1":{"label":"{name}",name:"節(jié)點(diǎn)1",rectStyle:{fill:"#616130",stroke:"#616130"},textStyle:{fill:"#fff"}},
"2":{"label":"節(jié)點(diǎn)2"}
},
edges:[
//source,target 是節(jié)點(diǎn)的ID ,箭頭由source->target
//arrowStyle,指定箭頭顏色
{source:"1",target:"2",label:"1->2",arrowStyle:{fill:"#ab4",stroke:"#ab4"}}
]
});
//將ID為1的節(jié)點(diǎn)移至視口中央
graph.center("1");
</script>
初始化參數(shù)
var graph = new RGraph("canvas",opts);
opts.drawNodeFn
繪制節(jié)點(diǎn)的Raphaeljs擴(kuò)展方法,默認(rèn)為rgraphnode,RGraph2內(nèi)部默認(rèn)實(shí)現(xiàn),自定義節(jié)點(diǎn)繪制方法為:
(!Raphael.fn.rgraphnode ) && (Raphael.fn.rgraphnode=function(node){
// your implementation
return {
//移動(dòng)節(jié)點(diǎn)時(shí)會(huì)調(diào)用該方法
move:function(dx,dy){},
//高亮節(jié)點(diǎn)時(shí)會(huì)調(diào)用該方法
highlight:function(){},
//清除高亮
unhighlight:function(){},
//更新節(jié)點(diǎn)文本
update:function(){}
}
});
具體可以參見(jiàn)RGraph2內(nèi)部實(shí)現(xiàn)
opts.onnodeclick(e,node)
節(jié)點(diǎn)節(jié)點(diǎn)觸發(fā)function,參數(shù)event,node
opts.onnodemouseover(e,node)
節(jié)點(diǎn)mouseover觸發(fā)function,參數(shù)event,node
opts.onnodemouseout(e,node)
節(jié)點(diǎn)mouseout觸發(fā)function,參數(shù)event,node
opts.nnodestartdrag(e,node)
節(jié)點(diǎn)開(kāi)始拖拽觸發(fā)function,參數(shù)event,node
opts.onnodedragging(e,node)
節(jié)點(diǎn)拖拽中觸發(fā)function,參數(shù)event,node
opts.onnodeenddrag(e,node)
節(jié)點(diǎn)拖拽結(jié)束觸發(fā)function,參數(shù)event,node
API
調(diào)用方法:graphInstance.method()
instance.removeNode(nodeId)
刪除節(jié)點(diǎn)以及節(jié)點(diǎn)相關(guān)的線
instance.updateNode(nodeId)
更新節(jié)點(diǎn)文本
var node = graphInstance.getNode("nodeId");
node.label = "{name} after update";
graphInstance.updateNode(node.nodeId);
instance.getNode(nodeId)
根據(jù)節(jié)點(diǎn)ID獲取節(jié)點(diǎn)對(duì)象
instance.addNode(node)
添加節(jié)點(diǎn),節(jié)點(diǎn)必須有nodeId,label屬性,rectStyle用于定義節(jié)點(diǎn)邊框樣式,樣式格式詳見(jiàn)Raphaeljs Element.attr,textStyle定義文字樣式。
新增文字節(jié)點(diǎn)位置視口內(nèi)隨機(jī)。
graphInstance.addNode({nodeId:"nodeId---",label:"{nodename}",nodename:"Name"});
instance.existEdge(sourceNodeId,targetNodeId)
是否存在sourceNode與targetNode之間的線,如果有返回該Edge對(duì)象,否則返回false
instance.addEdge(edge)
添加一條線,edge必須有source,target屬性箭頭由source->target,label屬性定義箭頭上的label文字。arrowStyle定義箭頭的顏色樣式,格式以及可以設(shè)置的屬性參見(jiàn) Raphaeljs Element.attr
instance.loadData(graphData)
加載圖數(shù)據(jù),數(shù)據(jù)格式見(jiàn)demo
instance.relayout()
重新布局點(diǎn)->線位置
instance.getNodeEdges(nodeId)
根據(jù)nodeId獲取節(jié)點(diǎn)相關(guān)的邊
instane.reset()
方法倍數(shù)設(shè)置成1。視口還原。
instance.center(nodeId)
將nodeId節(jié)點(diǎn)移至視口中央
References
Raphaeljs
Graph JavaScript framework
Graph visualization code in javascript
JavaScript Graph Library Showcase
Knows Issues
Raphaeljs Element.getBBox方法在IE<9下獲取值不正確導(dǎo)致IE9下不能兼容
Thanks,any questions ,contact me freely!