對于前端工程師來講,寫一個html頁面的基本結構是體力活,每次去拷貝一個也麻煩,sublime text 2 提供了一個很好的復用代碼片段。下面介紹一下創建一個html5的代碼片段的過程。
在菜單上點擊Tools -> New Snippet,會新建一個xml文件頁簽:
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>
注釋已經說的比較詳細了。
content 里面就是代碼模版:${序號:默認值} ,序號相同的地方光標會同時停在那可以多處同時編輯。序號大小就是tabindex。在實際使用代碼的時候,可以使用tab切換光標位置。
tabTrigger是指輸入該字符串后tab就是在光標插入content中的內容。
scope是指在何種文件類型中使用。
下面是html5代碼片段的定義:
<snippet>
<content><![CDATA[
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>${1}</title>
</head>
<body>
<h1>${1}</h1>
Hello, ${2:this} is a ${3:snippet}.
</body>
</html>
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>html5</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>
編輯完之后保存為 C:\Users\[用戶]\AppData\Roaming\Sublime Text 2\Packages\User\html5.sublime-snippet (Win7下) 默認的保存路徑就行。后綴必須是.sublime-snippet。
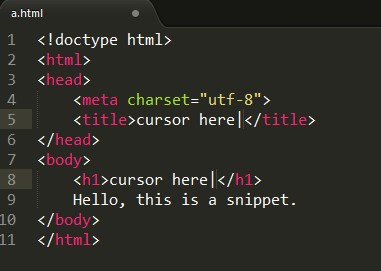
保存完重啟Sublime text 2,新建文件:輸入html5,tab會出現如下效果:

${1}出現了兩次,所以光標同時編輯圖中兩處。
${2:this},所以在2處出現this默認值。${1}處編輯完按tab就到${2}處。
OK, That's all。