Posted on 2010-04-26 19:53
BearRui(AK-47) 閱讀(7089)
評論(10) 編輯 收藏 所屬分類:
高性能WEB開發

上一篇中我們說到了 如何減少請求數,這次說說如何減少請求、響應的數據量(即在網絡中傳輸的數據量),減少傳輸的數據量不僅僅可以加快頁面加載速度,更可以節約服務器帶寬,為你剩不少錢(好像很多機房托管都是按流量算錢的)。
GZIP壓縮
gzip是目前所有瀏覽器都支持的一種壓縮格式,IE6需要SP1及以上才支持(別說你還在用IE5,~_~)。gzip可以說是最方便而且也是最大減少響應數據量的1種方法。
說它方便,是因為你不需要為它寫任何額外的代碼,只需要在http服務器上加上配置都行了,現在主流的http服務器都支持gzip,各種服務器的配置這里就不一一介紹(其實是我不知道怎么配),
我們先看看gzip的壓縮比率能達到多少,這里用jquery 1.4.2的min和src2個版本進行測試,使用nginx服務器,gzip壓縮級別使用的是4:
注意看上圖的紅色部分,jquery src文件在啟用gzip后大小減少了70%
這張圖片可以看出就算是已經壓縮過min.js在啟用gzip后大小也減少了65%。
別對圖片啟用gzip
在知道了gzip強大的壓縮能力后,你是否想對服務器上的所有文件啟用gzip了,先讓我們看看圖片中啟用gzip后會是什么情況。
hoho,1個gif圖片經過gzip壓縮后反而變大了???這是因為圖片本來就是一種壓縮格式,gzip不能再進行壓縮,反而會添加1些額外的頭部信息,所以圖片會變大。
在測試過程中,發現jpg的圖片經過gzip壓縮后會變小,不知道為何,可能跟圖片壓縮方式有關。不過壓縮比率也比較小,所以就算是jpg,建議也不要開啟gzip壓縮。
比較適合啟用gzip壓縮的文件有如下這些:
1. javascript
2. CSS
3. HTML,xml
4、plain text
別亂用cookie
現在幾乎沒有哪個網站不使用cookie了,可是該怎么使用cookie比較合適了,cookie有幾個重要的屬性:path(路徑),domain(域),expires(過期時間)。瀏覽器就是根據這3個屬性來判斷在發送請求的時候是否需要帶上這個cookie。
cookie使用最好的方式,就是當請求的資源需要cookie的時候才帶上該cookie。其他任何請求都不帶上cookie。但事實上很多人在使用cookie的時候已經習慣性的設置成:path=/ domain=.domain.com。這樣的結果就是不管任何請求都會帶上cookie,就算你是請求的圖片(img.domain.com)、靜態資源服務器(res.domain.com)這些根本不需要cookie的資源,瀏覽器照樣會帶上這些沒用的cookie。咱們一起來看現實中的1個列子,博客園(www.cnblogs.com):
先看看博客園的cookie是怎么設置的,下面是firefox查看博客園cookie的截圖:
cnblogs總共有5個cookie值,而且全部設置都是 path=/ domain=.cnblogs.com。知道了cookie的設置后,我們再來監控下博客園首頁的請求,監控的統計信息如下:
總請求數:39(其中圖片22個,JS7個,css2個)。
其中js、css、image 主要來自3個靜態資源服務器: common.cnblogs.com , pic.cnblogs.com ,static.cnblogs.com
再看其中1個請求圖片(http://static.cnblogs.com/images/a4/banner_job.gif)的請求頭:
Host static.cnblogs.com
User-Agent Mozilla/5.0 (Windows; U; Windows NT 5.2; en-US; rv:1.9.2.3) Gecko/20100401 Firefox/3.6.3 GTBDFff GTB7.0
Accept image/png,image/*;q=0.8,*/*;q=0.5
Accept-Language zh-cn,en-us;q=0.7,en;q=0.3
Accept-Encoding gzip,deflate
Accept-Charset ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive 115
Proxy-Connection keep-alive
Referer http://www.cnblogs.com/
Cookie __gads=ID=a15d7cb5c3413e56:T=1272278620:S=ALNI_MZNMr6_d_PCjgkJNJeEQXkmZ3bxTQ; __utma=226521935.1697566422.1272278366.1272278366.1272278366.1; __utmb=226521935.2.10.1272278366; __utmc=226521935; __utmz=226521935.1272278367.1.1.utmcsr=(direct)|utmccn=(direct)|utmcmd=(none)
我們發現在請求banner_job.gif這個圖片的時候,瀏覽器把cnblogs.com的所有cookie都帶上了(其他圖片的請求都是一樣的),我估計博客園在處理圖片的時候應該不需要用到cookie吧?也許你認為這幾個cookie的大小只有300個字節左右,無所謂啦。
我們做個簡單的計算,假設博客園每天有50W個PV(實際情況應該不止吧),每次PV大概有15次請求靜態資源,15*500000*300/1024/1024=2145M。也就說這幾個cookie每天大概會耗費博客園2G的帶寬。當然這種簡單的計算方式肯定會有偏差,畢竟我們還沒把靜態資源緩存考慮進去。但是個人覺得要是博客園要是把cookie的domain設置為www.cnblogs.com會更好一些。
妙用204狀態
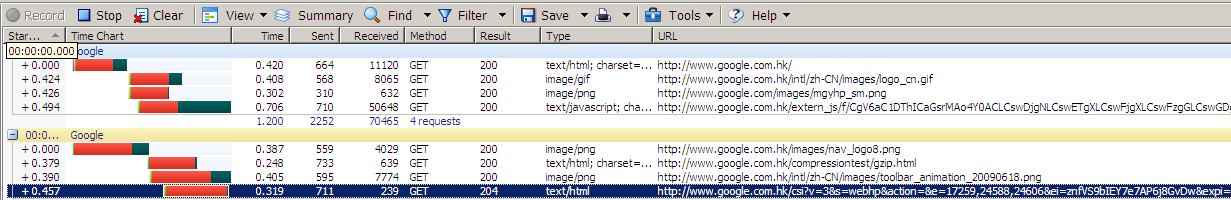
http中200,404,500狀態大家都很清楚,但204狀態大家可能用的比較少,204狀態是指服務器成功處理了客戶端請求,但服務器無返回內容。204是HTTP中數據量最少的響應狀態,204的響應中沒有body,而且Content-Length=0。很多人在使用ajax提交一些數據給服務器,而不需要服務器返回的時候,常常在服務端使用下面的代碼:response.getWriter().print(""),這是返回1個空白的頁面,是1個200請求。它還是有body,而且Content-Length不會等于0。其實這個時候你完全可以直接返回1個204狀態(response.setStatus(204))。204在一些網站分析的代碼中最常用到,只需要把客戶端的一些信息提交給服務器就完事,讓我們看看google首頁的1個204響應,google首頁的最后1個請求返回的就是204狀態,但這個請求是干嘛用的就沒猜出來了:

有需要請查看:
高性能WEB開發系列