Posted on 2010-04-08 16:08
BearRui(AK-47) 閱讀(17038)
評論(42) 編輯 收藏 所屬分類:
高性能WEB開發

外部JS的阻塞下載
??? 所有瀏覽器在下載JS的時候,會阻止一切其他活動,比如其他資源的下載,內容的呈現等等。至到JS下載、解析、執行完畢后才開始繼續并行下載其他資源并呈現內容。
??? 有人會問:為什么JS不能像CSS、image一樣并行下載了?這里需要簡單介紹一下瀏覽器構造頁面的原理,
當瀏覽器從服務器接收到了HTML文檔,并把HTML在內存中轉換成DOM樹,在轉換的過程中如果發現某個節點(node)上引用了CSS或者IMAGE,就會再發1個request去請求CSS或image,然后繼續執行下面的轉換,而不需要等待request的返回,當request返回后,只需要把返回的內容放入到DOM樹中對應的位置就OK。但當引用了JS的時候,瀏覽器發送1個js request就會一直等待該request的返回。因為瀏覽器需要1個穩定的DOM樹結構,而JS中很有可能有代碼直接改變了DOM樹結構,比如使用document.write 或 appendChild,甚至是直接使用的location.href進行跳轉,瀏覽器為了防止出現JS修改DOM樹,需要重新構建DOM樹的情況,所以就會阻塞其他的下載和呈現.
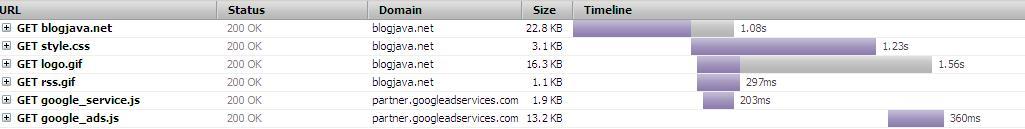
??? 阻塞下載圖:下圖是訪問blogjava首頁的時間瀑布圖,可以看出來開始的2個image都是并行下載的,而后面的2個JS都是阻塞下載的(1個1個下載)。

嵌入JS的阻塞下載
???
嵌入JS是指直接寫在HTML文檔中的JS代碼。上面說了引用外部的JS會阻塞其后的資源下載和其后的內容呈現,哪嵌入的JS又會是怎樣阻塞的了,看下面的列2個代碼:
???
代碼1:
<</span>div>
????????ul>
????????????li>blogjavaspan style="color: #800000;">li>
????????????li>CSDNspan style="color: #800000;">li>
????????????li>博客園span style="color: #800000;">li>
????????????li>ABCspan style="color: #800000;">li>
????????????li>AAAspan style="color: #800000;">li>
????????ul>????
????span style="color: #800000;">div>
????script?type="text/javascript">
??????? // 循環5秒鐘
????????var?n?=?Number(new?Date());
????var?n2?=?Number(new?Date());
???while((n2?-?n)??(6*1000)){
???????n2?=?Number(new?Date());
?????}
????span style="color: #800000;">script>
??div>
????????ul>
????????????li>MSNspan style="color: #800000;">li>
????????????li>GOOGLEspan style="color: #800000;">li>
????????????li>YAHOOspan style="color: #800000;">li>
????????ul>????
????span style="color: #800000;">div>
??? 代碼2(test.zip里面的代碼與代碼1的JS代碼一模一樣):
?
div>
????????ul>
????????????li>blogjavaspan style="color: #800000;">li>
????????????li>CSDNspan style="color: #800000;">li>
????????????li>博客園span style="color: #800000;">li>
????????????li>ABCspan style="color: #800000;">li>
????????????li>AAAspan style="color: #800000;">li>
????????ul>????
????span style="color: #800000;">div>
????script?type="text/javascript"?src="http://www.tkk7.com/Files/BearRui/test.zip">span style="color: #800000;">script>
??div>
????????ul>
????????????li>MSNspan style="color: #800000;">li>
????????????li>GOOGLEspan style="color: #800000;">li>
????????????li>YAHOOspan style="color: #800000;">li>
????????ul>????
????span style="color: #800000;">div>
??? 運行后,會發現代碼1中,在前5秒中頁面上是一篇空白,5秒中后頁面全部顯示。 代碼2中,前5秒中blogjava,csdn等先顯示出來,5秒后MSN才顯示出來。
??? 可以看出嵌入JS會阻塞所有內容的呈現,而外部JS只會阻塞其后內容的顯示,2種方式都會阻塞其后資源的下載。
嵌入JS導致CSS阻塞加載的問題
??? CSS怎么會阻塞加載了?CSS本來是可以并行下載的,在什么情況下會出現阻塞加載了(在測試觀察中,IE6下CSS都是阻塞加載,下面的測試在非IE6下進行):
??
代碼1(為了效果,這里選擇了1個國外服務器的CSS):
??
html?xmlns="http://www.w3.org/1999/xhtml">
????????????head>
????????????????title>js?testspan style="color: #800000;">title>
????????????????meta?http-equiv="Content-Type"?content="text/html;?charset=UTF-8"?/>?
??????????????link?type="text/css"?rel="stylesheet"?href="http://69.64.92.205/Css/Home3.css"?/>
????????????span style="color: #800000;">head>
????????????body>
????????????????img?src="http://www.tkk7.com/images/logo.gif"?/><</span>br?/>
????????????????img?src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif"?/>
????????????span style="color: #800000;">body>
????????????span style="color: #800000;">html>
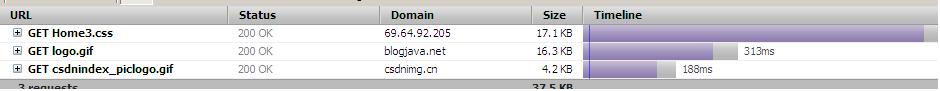
? 時間瀑布圖:
?  ?
?
?? 代碼2(只加了1個空的嵌入JS):
?head>
????title>js?testspan style="color: #800000;">title>
????meta?http-equiv="Content-Type"?content="text/html;?charset=UTF-8"?/>?
??link?type="text/css"?rel="stylesheet"?href="http://69.64.92.205/Css/Home3.css"?/>
??script?type="text/javascript">
????????function?a(){}
??span style="color: #800000;">script>
????span style="color: #800000;">head>
????body>
????????img?src="http://www.tkk7.com/images/logo.gif"?/><</span>br?/>
????????img?src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif"?/>
????span style="color: #800000;">body>
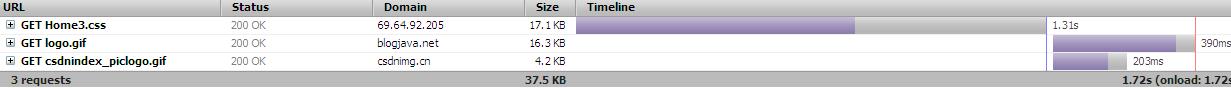
?? 時間瀑布圖:

??? 從時間瀑布圖中可以看出,代碼2中,CSS和圖片并沒有并行下載,而是等待CSS下載完畢后才去并行下載后面的2個圖片,當CSS后面跟著嵌入的JS的時候,該CSS就會出現阻塞后面資源下載的情況。
??? 有人可能會問,這里為什么不說說嵌入的JS阻塞了后面的資源,而是說CSS阻塞了? 想想我們現在用的是1個空函數,解析這個空函數1ms就夠,而后面2個圖片是等CSS下載完1.3s后才開始下載。大家還可以試試把嵌入JS放到CSS前面,就不會出現阻塞的情況了。
?
??? 根本原因:因為瀏覽器會維持html中css和js的順序,樣式表必須在嵌入的JS執行前先加載、解析完。而嵌入的JS會阻塞后面的資源加載,所以就會出現上面CSS阻塞下載的情況。
?
嵌入JS應該放在什么位置
?? 1、放在底部,雖然放在底部照樣會阻塞所有呈現,但不會阻塞資源下載。
? ?
?? 2、如果嵌入JS放在head中,請把嵌入JS放在CSS頭部。
? ?
?? 3、使用defer
? ?
?? 4、不要在嵌入的JS中調用運行時間較長的函數,如果一定要用,可以用setTimeout來調用
? ?
PS:很多網站喜歡在head中嵌入JS,并且習慣放在CSS后面,比如看到的www.qq.com,當然也有很多網站是把JS放到CSS前面的,比如yahoo,google