上一篇中我們說到了 如何減少請(qǐng)求數(shù),這次說說如何減少請(qǐng)求、響應(yīng)的數(shù)據(jù)量(即在網(wǎng)絡(luò)中傳輸?shù)臄?shù)據(jù)量),減少傳輸?shù)臄?shù)據(jù)量不僅僅可以加快頁面加載速度,更可以節(jié)約服務(wù)器帶寬,為你剩不少錢(好像很多機(jī)房托管都是按流量算錢的)。
GZIP壓縮
gzip是目前所有瀏覽器都支持的一種壓縮格式,IE6需要SP1及以上才支持(別說你還在用IE5,~_~)。gzip可以說是最方便而且也是最大減少響應(yīng)數(shù)據(jù)量的1種方法。
說它方便,是因?yàn)槟悴恍枰獮樗鼘懭魏晤~外的代碼,只需要在http服務(wù)器上加上配置都行了,現(xiàn)在主流的http服務(wù)器都支持gzip,各種服務(wù)器的配置這里就不一一介紹(其實(shí)是我不知道怎么配),
我們先看看gzip的壓縮比率能達(dá)到多少,這里用jquery 1.4.2的min和src2個(gè)版本進(jìn)行測(cè)試,使用nginx服務(wù)器,gzip壓縮級(jí)別使用的是4:
注意看上圖的紅色部分,jquery src文件在啟用gzip后大小減少了70%
這張圖片可以看出就算是已經(jīng)壓縮過min.js在啟用gzip后大小也減少了65%。
別對(duì)圖片啟用gzip
在知道了gzip強(qiáng)大的壓縮能力后,你是否想對(duì)服務(wù)器上的所有文件啟用gzip了,先讓我們看看圖片中啟用gzip后會(huì)是什么情況。
hoho,1個(gè)gif圖片經(jīng)過gzip壓縮后反而變大了???這是因?yàn)閳D片本來就是一種壓縮格式,gzip不能再進(jìn)行壓縮,反而會(huì)添加1些額外的頭部信息,所以圖片會(huì)變大。
在測(cè)試過程中,發(fā)現(xiàn)jpg的圖片經(jīng)過gzip壓縮后會(huì)變小,不知道為何,可能跟圖片壓縮方式有關(guān)。不過壓縮比率也比較小,所以就算是jpg,建議也不要開啟gzip壓縮。
比較適合啟用gzip壓縮的文件有如下這些:
1. javascript
2. CSS
3. HTML,xml
4、plain text
別亂用cookie
現(xiàn)在幾乎沒有哪個(gè)網(wǎng)站不使用cookie了,可是該怎么使用cookie比較合適了,cookie有幾個(gè)重要的屬性:path(路徑),domain(域),expires(過期時(shí)間)。瀏覽器就是根據(jù)這3個(gè)屬性來判斷在發(fā)送請(qǐng)求的時(shí)候是否需要帶上這個(gè)cookie。
cookie使用最好的方式,就是當(dāng)請(qǐng)求的資源需要cookie的時(shí)候才帶上該cookie。其他任何請(qǐng)求都不帶上cookie。但事實(shí)上很多人在使用cookie的時(shí)候已經(jīng)習(xí)慣性的設(shè)置成:path=/ domain=.domain.com。這樣的結(jié)果就是不管任何請(qǐng)求都會(huì)帶上cookie,就算你是請(qǐng)求的圖片(img.domain.com)、靜態(tài)資源服務(wù)器(res.domain.com)這些根本不需要cookie的資源,瀏覽器照樣會(huì)帶上這些沒用的cookie。咱們一起來看現(xiàn)實(shí)中的1個(gè)列子,博客園(www.cnblogs.com):
先看看博客園的cookie是怎么設(shè)置的,下面是firefox查看博客園cookie的截圖:
cnblogs總共有5個(gè)cookie值,而且全部設(shè)置都是 path=/ domain=.cnblogs.com。知道了cookie的設(shè)置后,我們?cè)賮肀O(jiān)控下博客園首頁的請(qǐng)求,監(jiān)控的統(tǒng)計(jì)信息如下:
總請(qǐng)求數(shù):39(其中圖片22個(gè),JS7個(gè),css2個(gè))。
其中js、css、image 主要來自3個(gè)靜態(tài)資源服務(wù)器: common.cnblogs.com , pic.cnblogs.com ,static.cnblogs.com
再看其中1個(gè)請(qǐng)求圖片(http://static.cnblogs.com/images/a4/banner_job.gif)的請(qǐng)求頭:
Host static.cnblogs.com
User-Agent Mozilla/5.0 (Windows; U; Windows NT 5.2; en-US; rv:1.9.2.3) Gecko/20100401 Firefox/3.6.3 GTBDFff GTB7.0
Accept image/png,image/*;q=0.8,*/*;q=0.5
Accept-Language zh-cn,en-us;q=0.7,en;q=0.3
Accept-Encoding gzip,deflate
Accept-Charset ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive 115
Proxy-Connection keep-alive
Referer http://www.cnblogs.com/
Cookie __gads=ID=a15d7cb5c3413e56:T=1272278620:S=ALNI_MZNMr6_d_PCjgkJNJeEQXkmZ3bxTQ; __utma=226521935.1697566422.1272278366.1272278366.1272278366.1; __utmb=226521935.2.10.1272278366; __utmc=226521935; __utmz=226521935.1272278367.1.1.utmcsr=(direct)|utmccn=(direct)|utmcmd=(none)
我們發(fā)現(xiàn)在請(qǐng)求banner_job.gif這個(gè)圖片的時(shí)候,瀏覽器把cnblogs.com的所有cookie都帶上了(其他圖片的請(qǐng)求都是一樣的),我估計(jì)博客園在處理圖片的時(shí)候應(yīng)該不需要用到cookie吧?也許你認(rèn)為這幾個(gè)cookie的大小只有300個(gè)字節(jié)左右,無所謂啦。
我們做個(gè)簡單的計(jì)算,假設(shè)博客園每天有50W個(gè)PV(實(shí)際情況應(yīng)該不止吧),每次PV大概有15次請(qǐng)求靜態(tài)資源,15*500000*300/1024/1024=2145M。也就說這幾個(gè)cookie每天大概會(huì)耗費(fèi)博客園2G的帶寬。當(dāng)然這種簡單的計(jì)算方式肯定會(huì)有偏差,畢竟我們還沒把靜態(tài)資源緩存考慮進(jìn)去。但是個(gè)人覺得要是博客園要是把cookie的domain設(shè)置為www.cnblogs.com會(huì)更好一些。
妙用204狀態(tài)
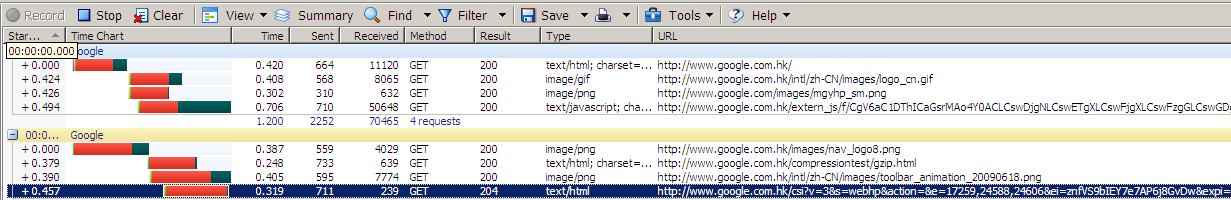
http中200,404,500狀態(tài)大家都很清楚,但204狀態(tài)大家可能用的比較少,204狀態(tài)是指服務(wù)器成功處理了客戶端請(qǐng)求,但服務(wù)器無返回內(nèi)容。204是HTTP中數(shù)據(jù)量最少的響應(yīng)狀態(tài),204的響應(yīng)中沒有body,而且Content-Length=0。很多人在使用ajax提交一些數(shù)據(jù)給服務(wù)器,而不需要服務(wù)器返回的時(shí)候,常常在服務(wù)端使用下面的代碼:response.getWriter().print(""),這是返回1個(gè)空白的頁面,是1個(gè)200請(qǐng)求。它還是有body,而且Content-Length不會(huì)等于0。其實(shí)這個(gè)時(shí)候你完全可以直接返回1個(gè)204狀態(tài)(response.setStatus(204))。204在一些網(wǎng)站分析的代碼中最常用到,只需要把客戶端的一些信息提交給服務(wù)器就完事,讓我們看看google首頁的1個(gè)204響應(yīng),google首頁的最后1個(gè)請(qǐng)求返回的就是204狀態(tài),但這個(gè)請(qǐng)求是干嘛用的就沒猜出來了:

有需要請(qǐng)查看:
高性能WEB開發(fā)系列