在頁面顯示一個(gè)數(shù)據(jù)集時(shí),apex:datatable是一個(gè)比較常用的標(biāo)簽,在這里對(duì)其常用屬性及使用方法做簡單說明。
<apex:datatable
value=“accounts”
var=“account”
first=“4”
rows=“5”
columns=“5”
rules=”all”
frame=”box”
border=”2”
>
</apex:datatable>
這幾個(gè)常用屬性的含義及注意要點(diǎn):
•使用apex:datatable在UI上定義一個(gè)table
•Value: apex:datatable的一個(gè)必需屬性�。指定table要顯示的數(shù)據(jù)集。Value的值必須是一個(gè)集合。
•Var: apex:datatable的一個(gè)必需屬性。用來遍歷數(shù)據(jù)集value中數(shù)據(jù)的一個(gè)臨時(shí)變量�。使用這個(gè)變量來在table中依次顯示數(shù)據(jù)
• First:控制從value中第幾個(gè)數(shù)據(jù)開始讀起
•Rows: 控制table有幾行����。如果value中的個(gè)數(shù)多于rows,多余的會(huì)被忽略。
• Column: 控制table有幾列���。
• Rules: 控制顯示表格內(nèi)部的框。取值有:“none”, “groups”, “rows”, “cols”, and “all”。默認(rèn)為“none”。
• Frame:控制顯示表格的邊框����。取值有:“none”, “above”, “below”, “hsides”, “vsides”, “lhs”, “rhs”, “box”, and “border”.默認(rèn)為“border”.
• Border:與frame配合使用����,控制frame也即邊框的寬度����。
定義完table之后,就要在其中顯示數(shù)據(jù)���,及定義每一行的每一個(gè)列�。在apex中����,使用<apex:column></apex:column> 來定義一個(gè)列:
<apex:column>
<apex:facet name="header">Name</apex:facet>
<apex:facet name="footer">footer</apex:facet>
<apex:outputText value="{!account.name}"/>
</apex:column>
• Apex:column:定義table中的一列。
• 在apex:column中���,僅支持兩種facet:header和footer����。
• Header:出現(xiàn)在一列的最頂端。需要注意的是,不管name=“header”的facet定義在column中的任何位置,在UI上�,它總是出現(xiàn)在一列的最頂端�。
• Footer:出現(xiàn)在一列的最底部�。需要注意的是,不管name=“footer”的facet定義在column中的任何位置,在UI上���,它總是出現(xiàn)在一列的最底部。

在table中,除了顯示數(shù)據(jù)的列之外���,我們有時(shí)候還需要一些對(duì)于table的其他的描述,比如table的題注,標(biāo)題或者頁腳���,在apex中,使用預(yù)先定義好的facet來定義這些需求����。
<apex:facet name="header">Name</apex:facet>
<apex:datatable value=“accounts”var=“account”>
<apex:facet name="caption">table caption</apex:facet>
<apex:facet name="header">table header</apex:facet>
<apex:facet name="footer">table footer</apex:facet>
</apex:datatable>
• apex:datatable中���,僅支持三種facet:caption�,header和footer����。
• Caption:table的題注
• Header:table的標(biāo)題。
• Footer:table的底部���。
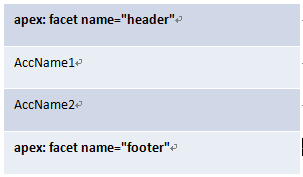
• 注意:不管這三種名稱的facet定義在table節(jié)點(diǎn)下的任何位置,它們?cè)赨I上的出現(xiàn)位置都是固定的。
captionStyle, captionClass, headerStyle, headerClass, footerStyle, footerClass 分別用來控制caption, header, footer的樣式。