本來今天想寫JTable的單元格合并的,但是突然想到明天早上要趕飛機去參加大學同學的婚禮,可能時間會不夠,所以寫JTableHeader了,還簡單點.
前面已經把JTable的單元格的操作已經講的差不多了,現在說一下JTableHeader,其實JTableHeader和JTable的單元格很類似,也可以實現Renderer和Editor.但是JTableHeader的UI還是比較復雜的,設置也和JTable的單元格是不一樣的,所以很多特殊效果是實現不了的,比如鼠標的進入和離開的渲染(有知道的可以教教我,這個效果我實驗了好久,都不好用.)等,當然很多時候對于JTableHeader來說,根本不需要實現復雜的效果,這里我們只介紹簡單的效果.
首先是JTableHeader的鼠標事件,然后是JTableHeader上面放置Java的組件,然后是JTableHeader的合并和拆分例子.當然對于JTableHeader來說還有tooltip提示以及排序過濾等,這些就不夾雜在這里講了,單獨開個專題:
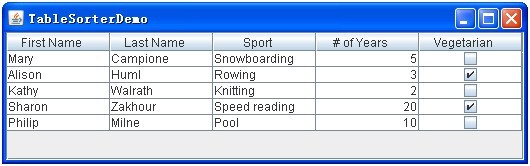
先看最普通的JTableHeader的鼠標事件,如圖:

實現很簡單,增加JTableHeader的鼠標監聽就可以了:
//add jtable header
listener
table.getTableHeader().addMouseListener(new MouseListener() {
然后判斷監聽里觸發事件的是不是JTableHeader:
@Override
publicvoid mouseClicked(MouseEvent e) {
if (e.getSource() instanceof JTableHeader) {
if (SwingUtilities.isRightMouseButton(e)
然后在下面寫JTableHeader上的鼠標右鍵事件就可以了,還有就是一些基本屬性,比如背景色、前景色、字體、寬度等,直接使用table.getTableHeader().setXXX就可以了.
接下里和JTable的單元格很類似,也是Renderer和Editor,就不全說了,參考JTable的單元格的例子就可以了,這兒先講個最簡單的Renderer:
實現效果如題,把JTableHeader換為JButton效果:

只需要實現TableCellRenderer接口就可以了:
publicclass MyHeaderButtonRenderer extends JButton implements
TableCellRenderer {
然后實現接口的方法:
@Override
public Component
getTableCellRendererComponent(JTable table, Object value, boolean isSelected, boolean hasFocus, int row, int column) {
設置JButton的屬性:
Color fgColor = null;
Color bgColor = null;
if (hasFocus) {
fgColor = UIManager.getColor("TableHeader.focusCellForeground");
bgColor = UIManager.getColor("TableHeader.focusCellBackground");
}
if (fgColor == null) {
fgColor = header.getForeground();
}
if (bgColor == null) {
bgColor = header.getBackground();
}
setForeground(fgColor);
setBackground(bgColor);
button.setText((value
== null) ? "" : value.toString());
然后比較重要的是設置JTableHeader高度的:
// set
height.
if (headerHeight != 0) {
setPreferredSize(new
Dimension(getWidth(), headerHeight));
} else {
setPreferredSize(new
Dimension(getWidth(), getHeight()));
}
然后我們需要提供一個方法給外部來設置高度:
/**
*settableheaderheight.
*/
publicvoid setHeight(int headerheight) {
headerHeight = headerheight;
}
只需要注意這一點,但我們直接使用Java提供的JTableHeader的setSize來設置的時候,表面是沒有問題的,但是當我們拖動ScrollBar的時候可能出現繪制重疊的問題,這就是因為我們設置的View和UI不同步造成的,我們需要在Rnederer里設置,它是最后加載和渲染的,就不會出現繪制重疊的問題了.
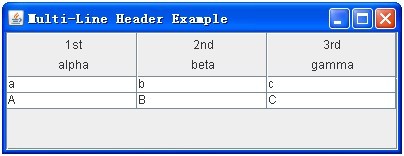
還有一個例子,當JTableHeader的列字數太多時,需要分行顯示,在晚上見有人使用JtextArea來實現,這樣既可以自動換行,但是存在一個簡單問題就是編輯效果不好處理,這里我用另外一種方法實現,使用Jlist,可以實現多行了,當然由此也可以實現自定義的組件,比如一個JPanel,在它上面可以放置其它組件的集合.
先看看效果:

這個和JButton是一樣的,繼承JList實現TableCellRenderer就可以了,設置一些Jlist的屬性:
publicclass MyHeaderListRenderer extends JList implements
TableCellRenderer {
設置屬性:
setForeground(UIManager.getColor("TableHeader.foreground"));
setBackground(UIManager.getColor("TableHeader.background"));
setBorder(UIManager.getBorder("TableHeader.cellBorder"));
ListCellRenderer renderer = getCellRenderer();
((JLabel) renderer).setHorizontalAlignment(JLabel.CENTER);
setCellRenderer(renderer);
然后實現TableCellRenderer的方法:
public Component getTableCellRendererComponent(JTable table,
Object value, boolean isSelected, boolean hasFocus, int row, int column) {
在里面設置
setListData(vector);
就完成了,使用和前面一樣:
TableCellRenderer
renderer = new MyHeaderListRenderer();
Enumeration<?> enumTemp =
table.getColumnModel().getColumns();
while (enumTemp.hasMoreElements()) {
((TableColumn) enumTemp.nextElement()).setHeaderRenderer(renderer);
}
本來不想寫這個例子的,但是為了放置某些看到人以為JTableHeader只能反正單個的類似Jbutton、JLabel這樣的組件,所以做了個JList上去,從簡單到復雜甚至你放個JTable上去也可以的,當然要看你的需要了.
至于Editor的例子,和Rnederer的例子很相似,實現TableCellEditor接口,然后設置JTableHeader的setHeaderEditor就可以了,就不再寫了,參考JTable的單元格的Editor就可以.
最后再寫給Renderer和Editor混合的例子,和前面講的JTable的單元格一樣,也存在事件的問題和顯示的問題,如果不但需要顯示,還需要編輯的呈現,必須同時設置Renderer和Editor.
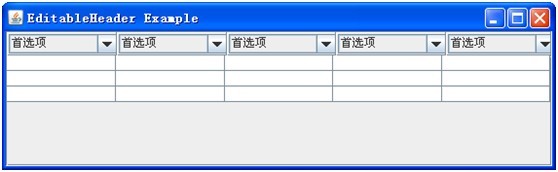
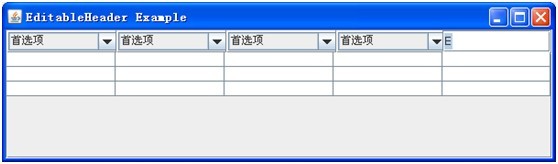
先看效果:


它實現簡單的效果很簡單,只需要實現JCombobox類型的Renderer和Editor.就可以了:
先看Renderer:
publicclass MyHeaderComboxRenderer extends JComboBox implements
TableCellRenderer, MouseListener {
需要繼承JComboBox,實現TableCellRenderer接口,另外實現MouseListener接口的目的是我們鼠標點擊時希望觸發的是JCombobox的PopUp事件,而不是JTableHeader的編輯事件.
構造函數里我們添加JCombobox的Item:
public MyHeaderComboxRenderer(String[] items) {
for (int i = 0; i < items.length; i++) {
addItem(items[i]);
}
}
然后是實現TableCellRenderer的方法,設置屬性,和前面JButton基本一致:
public Component getTableCellRendererComponent(JTable table,
Object value, boolean isSelected, boolean hasFocus, int row, int column) {
setBorder(border);
combox.setSelectedItem((value == null) ? "" : value.toString());
其它的設置背景色和字體、高度的參考JButton那個Renderer就可以了.
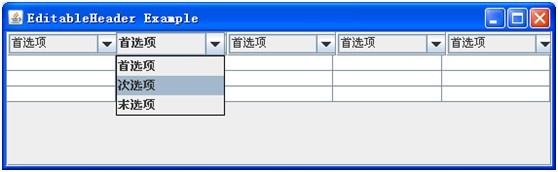
最后是處理鼠標事件,如果不處理的話可能有這種情況出現,沒有彈出JCombobox而進入了單元格的編輯狀態:

這當然不是我們愿意見到的,所以自己處理一下鼠標點擊:
/**
*Invokedwhenamousebuttonhasbeenpressedonacomponent.
*/
publicvoid mouseClicked(MouseEvent e) {
this.firePopupMenuWillBecomeVisible();
}
至于Editor我們使用Sun提供給我們的就可以了,
new DefaultCellEditor(combox)
最后就是使用了,
String[] items = { "首選項", "次選項", "末選項" };
TableCellRenderer renderer = new
MyHeaderComboxRenderer(items);
table.getColumnModel().getColumn(1).setHeaderValue(combo.getItemAt(0));
table.getColumnModel().getColumn(1).setHeaderRenderer(renderer);
table.getColumnModel().getColumn(1).setHeaderEditor(new
DefaultCellEditor(combo));
到這里,基本的JTableHeader就算完成了,當然實際應用中如果你只是這么簡單的設置的話可
能會有繪制和刷新的問題,尤其是JTable頻繁更新的時候,這時候你需要重寫JTableHeader
的UI和JTableHeader,如下所示:
publicclass MyGroupTableHeaderUI extends BasicTableHeaderUI {
publicclass MyTableHeader extends JTableHeader implements
CellEditorListener {
甚至需要的時候TableColumn也要重寫:
publicclass MyTableColumn extends TableColumn {
這里就不詳細介紹這個了,一是一般用不到,而是下個專題介紹JTableHeader的合并和拆分
的時候,這些類都會被重寫,如果你真的需要重寫這些類的時候,參考那個JTableHeader的合
并的例子就可以了.