一直有朋友發email來索要那本OpenDoc的源代碼,這里一并給出下載地址。
http://www.tkk7.com/Files/zbw25/code.rar抱歉,拖了這么長時間。
Update:
昨天在BlogJava上傳的文件,今天就不能下載了,比較暈。。。
http://www.javaeye.com/topic/19448這是在JavaEye的發布OpenDoc的地址,里面有下載的Link。
http://www.javaeye.com/topics/download/54f814f5-b77f-46e1-bf61-bd384493f118應該要注冊成為javaeye的用戶后,才能下載。
posted @
2006-10-18 19:45 讀書、思考、生活 閱讀(108362) |
評論 (11) |
編輯 收藏?
?
我寫的總結
?
如果和超級女生這樣的大賽相比的話,
Ajax
大賽應該被稱之為“
Ajax
小賽”吧。
250
名初賽選手,
10
多名復賽選手,三個來自于一個網站“
Ajax
中國”的評委。這樣的比賽意義在哪里呢?
?
僅僅看數量,是看不出來的。
?
Ajax
是
Web
應用的一種,而且可以肯定的說,是
Web
應用中最為復雜的一種,一個
Web
項目,我們通常都會分為“美工”、“
Web
靜態頁面制作”、“
Server
端系統開發”這樣幾個工種。而
Ajax
應用則同時需要
Server
端與
Client
端復雜的端到端編程技術。
?
對于參賽選手而言,這些工作,都得靠一己之力來完成,在
2
個多月之內,做出來的作品,要美觀,要好用,要有創意,要符合
W3C
組織的
Web
標準,還得正確有效的作為一個程序在瀏覽器里運行。真的,不容易!這
11
位(可能會修改)參賽選手,每一位都不容易!
?
我們(大賽組織者、評委和參賽選手)都非常確切的意識到,我們正處在一場變革剛剛起步的階段。
Ajax
可能僅僅是這場革命開始時,最響亮的一個名字。激動人心的發展將會接踵而來,而我們這些人將會自豪的宣稱,我們從一開始就不是旁觀者,而是實實在在的參與者,和有力的推動者!
?
看著選手們的代碼,我們的信心更加充足,這些
Ajax
的愛好者和參與者們,不僅是熱忱的,更是踏實的。不但是嚴肅認真的,更是勇于創新的。由這樣的一群人來推動
Ajax
在中國的發展,實在是一個極好的開始。
?
而
Ajax
大賽,正是這樣一個機會,使得這一群中堅力量,能夠集結、凝聚,進而取得更加卓越的成就。這就是我對于這個比賽意義的理解。
? 說實話,稍微吹了一點
posted @
2006-07-14 21:35 讀書、思考、生活 閱讀(30229) |
評論 (0) |
編輯 收藏“出來混,總是要還的。”這話說得真好。我最近的blog寫得太少了,想寫的東西,其實又實在是不少,一日復一日的堆積心里,又想寫,又不想寫,難受呀。
這篇blog原本還是打算在Word 2007里寫的, 后來作為草稿發上來,發現還有不少不如意的地方,還是在線寫吧。
想說的事情挺多的,一件一件的說吧。
一、敏捷中國大會,6月6日在上海交大舉辦了一場。專門介紹ruby的,昨天在csdn的martin fowler的中文blog上,也貼出了完整的演講全文。《Ruby是一個非常好的開發工具》,《現場演示Ruby編程》,《細數Ruby語言優缺點》。關于這次活動的一篇Blog按理我早就該寫了,但是卻一直沒有寫出來。有兩個原因,一個是那天老馬在開講之前,熊節是打算在邊上當翻譯的,誰知道交大的同學們牛啊,紛紛表示,不必翻譯,都聽得懂的,我一個學俄語的人,在那里抗議也沒什么用,大家都一副聽力很好的架勢,老馬在上面嘰里呱啦的講著,下面的同學們不時的笑著……我呢,也只能隨著大家的笑聲,沖著老馬空洞的笑著……;第二個原因呢,是個原本打算等CSDN的演講的翻譯出來,我也好引用一下,誰知這一等,就是半個月,我都已經換了一個工作了。
說實話,那天老馬的演講,我沒聽懂,不過因為他在那里現場coding,所以我還是看懂了一些代碼。Ruby的代碼給人留下了深刻的印象,而且我不知道是不是Martin故意裝作是一個初哥,反正看起來他對ruby的語法也不怎么熟悉,不過ruby厲害的地方就在于,你就算是個初哥,邊試邊弄,也能把程序鼓搗出來。
原本的計劃是介紹Ruby DSL的,不過時間明顯的不夠用,關于DSL的部分反而講得很少,還好這兩天armlinux-w翻譯了一篇專講Ruby DSL的文章過來:《用Ruby 創建領域特定語言》。當時看到Martin演示的,用Ruby語言描述的配置文件時,腦子里頗有些想法,也寫了問題交上去問,不過老馬也來不及一一回答,后來想想,提的那個問題,也沒有經過自己的深入思考與實踐,不提也罷。
倒是我提的另外一個問題,頗有些價值,當時正好交大的林德樟老師也在,我以前就對林老師的那句語錄有所不滿《XP是草書,UP是正楷,先草書后正楷,就會亂套》。在自己的Blog上也和林老師的門徒們吵過架,如今Martin教主本人既然來了,我等看客正應該把這仗挑起來才是。于是我就提了一個問題,讓兩位專家都來評價一下這句話。可惜的是,后來他們兩人的精彩交鋒,我也沒怎么聽懂,還是林老師還用中文闡述了一遍自己的觀點,我算是了解了一下他的邏輯。
原來我以為,林老師這樣的說法,是出于在校教師“和稀泥”的考慮。這下我才了解到,原來林老師是真的這么認為的。而他這么一種說法的依據,還是慣常的“中國國情論”。或者稱之為“補課論”。因為美國人是現有軟件工程,才有極限編程,而我們現在的軟件產業還落后人家幾十年,所以不把軟件工程這一課不上,是不行的。然后林老師還頗有些“攻擊力”的詢問Martin,當初你先寫了UML,后來又寫了XP,不也是這樣一個心路歷程嗎?老馬如何回答,我也沒有聽懂,但是在我看來,林老師混淆了三個概念,一個是國家級的軟件產業的發展水平,一個是企業級的軟件開發的管理水平,一個是開發人員的技術與理論水平。這三個不同的水平被他攪在一起,用于支撐自己的說法,實在是???????所以,會后我又追上去問林老師,我提出了三個概念混淆了云云,沒想到林老師相當和藹可親的對我說:“嗯,你說的沒錯”,然后又說到關于大學的軟件教育的問題,我在說很多剛畢業的學生,對于軟件開發的理解,往往停留于知識點的積累上,而沒有去思考,我打算把這些知識點,組合起來運用,以達到什么目的。很多學生,只是說我知道什么什么,而不會說,我會做什么什么。林老師又和藹可親的對我說:“嗯,你說的沒錯。我一直跟學生們說,學校和企業是完全不同的,真正的知識,只能在企業里才能學到。”然后我又說,其實軟件學院應該多推薦學生去企業實習,還有就是多鼓勵學生參與Open Source的項目呀。林老師還是和顏悅色的對我說:“是啊,不過現在的企業,要他們肯接收學生實習,不容易的。在美國,每年暑期都會有大量的實習生招聘,這其實就是企業在做慈善呀。再說現在的大學老師,對Open Source的了解,也很少的呀。”然后,我就跟林老師告辭了。作為一個老師,他給我留下了很好的印象,但是,我更加悲觀的發現,要通過學校教育,提高軟件開發人員的素質,好難啊!
會后大家又找了一家小飯店FB了一下,CSDN的霍泰穩也來了,我還給他們提了一個建議,以后CSDN最好能夠搞一個系列的活動,不斷的把世界各地的軟件大師們請到中國來,巡回演講,收取門票,整理成每年基本的《軟件大師在中國》這樣書出版,還有視頻光盤也可以賣錢,各位大師的中文Blog也都建在CSDN,應該是一樁雙贏的好事啊,就看他們是不是打算做了。
(待續)
posted @
2006-06-20 23:05 讀書、思考、生活 閱讀(28469) |
評論 (6) |
編輯 收藏最近一直在討論招人的事情,如何判斷一個人的水平,怎么樣才算是沒有bug,等等等等。也看到一些并不怎么有趣的反對意見,比如:
不要出來搞笑說:
沒有bug的程序?????????
靠,站著說話不腰疼。那個公司可以做出沒有bug的軟件來?
當然,沒有寫過程序的人不出bug!!
估計這位同志不會寫代碼,是個理論專家。
還是不要這么狂的好。
我估摸按你的標準,你是肯定不會被別人錄用的!
123說:
你是編程的嗎?
無“BUG”搞笑吧你
測試是不能查出所有BUG的
而且不是所有測試都能窮舉的
只能是測試覆蓋率達到一個標準
BUG出現的概率達到標準
才算產品
“ZERO-BUG”做夢去吧
說實話,這兩個名字我看都不是用戶名,而且很可能是同一個人,就是所謂的troller。我說的沒有bug,是交給我的demo沒有bug,這樣的要求很高嗎?我還沒有出算法題,要求應聘者的算法效率呢?僅僅要求一個正確實現簡單功能的程序,很過分嗎?
?
在JavaEye還看到另外一篇帖子《
大伙能進來討論下“跳槽”的問題》,有一個小伙子,對自己的代碼有感情,對人有感情,對公司有感情,所以當公司遇到困難的時候,一時間舍不得走。這樣正常的事情,居然頗遭到不少人的冷嘲熱諷,和各種“善意”的勸誡。
?
我就覺得非常奇怪,一個程序員,如果對自己寫的代碼沒有感情,怎么可能寫出漂亮的代碼來?同樣的道理,如果一個程序員,對自己的工作質量沒有追求,又怎么可能成為高水平的程序員?一個前來應聘的人,為了得到offer而寫的demo,就這種情況下,在寄出代碼之間都不認認真真的檢查檢查,這樣粗心大意的家伙,我怎么敢招?
?
總而言之一句話:“對代碼有感情,對質量有追求”,這是成為好程序員的基本前提。
posted @
2006-06-18 02:23 讀書、思考、生活 閱讀(28094) |
評論 (14) |
編輯 收藏 我寫了一篇blog叫做《
招人不難》,很多朋友很贊同,也有的朋友不同意我的意見,他們很懷疑:“有bug的一律不要?沒有BUG的代碼是不存在的...blabla”
?
正好今天又看到一篇轉貼的笑話,叫做《
【轉】從一個笑話看軟件開發管理》,大意是,程序員交出了自以為沒有bug的代碼,然后一切都變得越來越糟糕,而程序員總是會交出自以為沒有bug的代碼。
?
我們今天就來談談,一個程序員,什么時候可以交出自己的代碼,并且可以自豪的對別人說:“我的代碼里面,沒有bug!”。
?
先說傳統的做法,一個負責的程序員,應該在交出代碼之前,自己跑好多次自己的代碼,左看右看,上看下看。直到交出去的時候,沒有一個人能夠發現其中的問題。這樣的能力一般只有天才才能具備,我以前
遇到過一個。但是,如果我企圖以這樣的標準來招人的話,那就是在發瘋,怎么還敢說“招人不難”?
?
說說可行的辦法吧。一個程序員如果足夠的謙虛,時時想證明自己可能犯錯,即將犯錯,或者已經犯錯。那么他就會盡量寫出足夠多的TestCase,以便打消自己的疑慮。直到所有的測試用例全部通過,屏幕上顯示出美麗的綠色長條,他才能確信,自己的代碼沒有bug。
?
所以,我的判斷標準,也很簡單。如果寄給我的代碼,沒有附帶測試用例,我就自己運行他的程序,隨意的亂找,找到一個我認為是bug的,那就是有bug了。如果寄給我的代碼,附帶了足夠的測試用例,我只要Run一次,看到綠條,這一關就算是過了。~~~很簡單吧。
?
也許有人會說,那如果他的測試用例很簡單呢?豈不是不能說明什么問題?怎么不能說明問題呢?首先可以說明:這是一個會寫測試用例的程序員!其次,我會看看他的測試用例的代碼,大概覆蓋了多少的功能特性。當然,這是更進一步的能力判斷。但是至少,他的代碼已經達成了他自己的設計了呀。
?
所以:“有bug的一律不要”,意味著,你最好能夠自己證明自己沒有bug,否則,我如果找到一個bug,你就沒戲了。
posted @
2006-06-11 10:34 讀書、思考、生活 閱讀(29312) |
評論 (10) |
編輯 收藏 孟老師最近有點煩,
面試了一個剛畢業大學生,結果發現那家伙一問三不知。隨后的跟帖也是常見的感嘆:
“現在的大學生過于浮躁”
“真不明白本科都在學什么”
還有一位臺灣同胞說:“本來還以為只有在臺灣有這種情形,原來兩岸的情都相同。”
?
因此,打算寫這篇blog,介紹一下我是怎么招人的。其實,招人并不難。
?
1、寫招聘廣告
2、收簡歷,初步了解背景情況,然后讓加我的MSN
3、在MSN里,就問一個問題:以下幾種技術,你哪一種最熟悉,哪一種最不熟悉
4、你就用最不熟悉的那種技術,做一個demo給我,沒有時間限制,要求如下:
-首先是demo的質量,一定不能有任何bug
-其次是代碼的質量,要干凈,明白,好懂。
-要有創意
-在功能創意與時間進度之間,自行平衡
5、拿到代碼之后,先看看能不能正常運行,看看有沒有bug。
6、在Google里搜索代碼的關鍵段落,看看有沒有抄襲,或者了解一下借鑒的程度
7、看他的代碼,是不是足夠干凈,足夠合理,足夠樸素
8、如果一個人能夠在很短的時間里,自行快速學習一種新的技術,并交出足夠質量的代碼。這樣的員工,我就準備要了。至于面試,無非是談談工資的高低意向罷了。
?
這樣的招人辦法,要點在于:
1、我不關心他的學歷,工作經驗,年齡和技術背景,因為招到一個出色的員工,他會持續的自我學習,不斷的進步。
2、有bug的一律不要
3、代碼最能夠說明問題,其他一切判斷都要在我看過他的代碼之后。一個人,不要玩弄聰明,不要炫耀技巧,寫老老實實,干干凈凈的代碼,合理的貼切的變量命名、方法命名、類命名,合理而不多不少的類間關系。這樣的代碼,就是漂亮的代碼。能寫出這樣的代碼的人,就有足夠好的思維和品性。
4、快速學習的能力要比過去的工作經驗更加重要,因為那么多工作經驗,也要有助于完成今后的工作,才能體現出價值。
5、不抄襲,有創意,這樣的人才很難得。
6、有計劃的實現功能,能夠在功能和時間進度之間合理決斷。這就是有大局觀的人才。
?
當然,這樣招人的基礎是,你自己的代碼水平要夠高。很多公司根本就沒有這樣的水平,只能靠筆試來判斷人家的水平。
?
我工作過的公司,曾經有一個小伙,他的代碼,縮進不是靠Tab,而是“按下空格鍵,任代碼隨意后退”,他的代碼,彎彎曲曲,難看至極。前兩天,他跟我說“我筆試得了90多分,當場拿到了4.5K的Offer。”可見,筆試是毫無意義的測試手段。
?
btw:還有問題,這樣招人效率不是很高,也比較累,緊急招人的情況不適用。當然,緊急招人的項目,通常肯定是搞不好的。
posted @
2006-05-30 16:11 讀書、思考、生活 閱讀(29072) |
評論 (36) |
編輯 收藏 大多數程序員,都極度痛恨寫文檔。Coding是愉快的,而Write是痛苦的。有一部分原因,其實是要歸咎于程序員自身,以我的經驗,很多程序員往往會“艱于表達”,尤其是用“文字、圖表、PPT、Word”之類的Office Document來表達。當然,還有一部分原因,是由于很多項目開發實踐中,文檔的前后矛盾、形式主義、反復修改、歧義重重,常常讓程序員們抓狂。
?
UML是一個比較好的工具,但是,僅僅靠UML,是無法將項目的知識描述清楚的。也有不少項目組在引入了UML之后發現,文檔的工作量不但沒有減少,而是更多了。隨著項目的進展,需要維護的設計文檔數量,也更多了。也因此造成了更多的前后矛盾,形式主義,反復修改。
?
根本的痛苦,并不在于一開始寫一份文檔,而在于所有寫下的文檔,都必須跟隨項目的進展而隨之變化。當我們寫出來的文檔越多,需要被持續維護的文檔也就越多,需要反復檢查文檔間的可能存在的矛盾也就越多,所有扔出去的石頭,最后都會落回到自己頭上。
?
于是,還有不少項目組,將文檔工作與代碼工作截然分開,文檔就寫一次,用來應付上面的管理層,而代碼自管自的繼續開發。對于小型項目來說,這其實是一個不錯的權宜之計。但是一旦項目越來越龐大、復雜。所有的隱性的知識,都僅僅存在于程序員的腦子里,所有成文的東西,都可能是錯的,而真實的情況,卻隱藏在代碼之中。如果代碼質量再糟糕一些,后來維護的朋友,就遭遇火坑了。
?
文檔,寫還是不寫,這是一個問題!
?
還記得測試驅動開發嗎?為自己的每一個方法,每一個類,都寫出單元測試來。不但如此,更加徹底的做法是,在寫代碼之前,先寫測試用例。這樣才能保證不會忘記寫測試用例。更大的好處在于,這樣有助于思考、有助于獲得更加完善的設計,有助于寫出更加高質量的代碼,有助于安全的重構,有助于自動化的持續集成實踐。總之,是好得不能再好的一項開發實踐。
?
這一實踐之所以可行,就在于他將繁雜的集中的測試工作,分解為日常的,必須不斷進行的工作。當你每天都在寫測試用例,當你的每一個測試用例,都能夠與代碼完全對應時,壓力反而減輕了,工作量也更少了,更重要的,一些優良的習慣也因此被養成了。
?
在兩年前,我要開始一個全新的P2P網絡電視項目時,也在考慮關于文檔的問題。當時我發現了Open Source的WikiPedia。這是一個PHP的WIKI,最大的應用是維基百科全書。因此,這個項目的質量就絕對值得信賴。我就將它拿過來,作為我們項目文檔管理的工具。
?
用Wiki來管理項目文檔,基于以下一些考慮:
文檔是項目的知識,這些知識必須集中管理、容易獲取、人人可以編輯。
項目在生長,代碼在增加,文檔也必須能夠跟隨項目自然生長,強行劃分設計階段和開發階段,是不可取的。
Wiki不是傳統的項目文檔,而是一個應交流需要,可能隨時增刪改的知識庫。項目組的成員,遇到問題,就應該首先查看Wiki,如果這是Wiki中沒有,那么他應該找人詢問。而那個知道答案的人,如果他不想再今后不斷的回答同一問題,就應該把這個答案寫入Wiki,這就是Wiki條目增長的自然動力。
傳統文檔最大的問題在于浪費,而Wiki通過持續修改,按需提供的方式,保證了所有寫下的文字,一定有超過一個人需要讀它。
?
在Wikipedia的基礎上,我又做了一些增強,以更好的輔助項目的管理。
Include功能,增加include標簽,可以在一個條目中,引入其他條目的全文,而不是僅僅增加一個link。
文檔的層次結構,當項目的文檔條目逐漸增加,分門別類的條目,更加便于查找,也可以有效的避免條目重名的問題。
一個Click,就能夠創建新一個條目,用于填寫當天的工作安排。
相應的管理制度,也必須建立起來。
每日15分鐘文檔制度,基于“填寫當日工作”的功能,我規定每個項目組成員,每天要花三個5分鐘來寫文檔,早上的5分鐘,填寫當日工作計劃。中午的5分鐘填寫上午的工作情況,下班前的5分鐘,填寫下午的工作情況。這樣,每天的文檔工作相當輕松,但是文檔能夠保證持續的跟隨項目成長下去。更進一步的,這樣的制度,對于項目的進度控制,也很有幫助。
User Case條目驅動,所有分解出去的User Case,在分配到責任人之后,該責任人的第一項工作,就是在Wiki中寫下對于這個User Case的理解。隨后項目進展,也應該持續的維護這個條目。
同時進行Bug的管理,Bug也作為Wiki中的條目,以便于和其他條目項目引用。
每次Check In CVS時,必須寫注釋。這是更加細節的文檔,然后我還做了一個小程序,能夠自動的從CVSTrac中讀出當天Check In代碼的注釋。供每個人在寫當天文檔的時候引用。
總而言之,我對于項目文檔的看法,并不是非此即彼的極端主義者。在我看來,好的項目文檔管理政策,應該有助于集中團隊知識和智慧,同時不要讓程序員痛苦和反感。這樣才叫做有效的項目管理。仿造Martin Fowler的著名文獻《持續集成》,我給這篇Blog起這樣一個名字《軟件開發文檔的持續集成》,希望能夠引發更多的、更深入的思考。
posted @
2006-05-12 14:23 讀書、思考、生活 閱讀(28663) |
評論 (3) |
編輯 收藏 我新到這家公司,就開始了一場死亡之旅,我們的項目開發周期是3個月,人員大概有3~6個不一定。而以我的經驗,我們大概要做的,是一個3~5個人年的非常復雜的創新型項目。新加盟的技術總監,是一個崇尚文檔交流的“老干部”,因此,我們花了一個月的時間,在寫各種各樣的設計文檔。真正能夠用于開發的時間,是2個月。
?
我們這個小組的另外一位組員,也是一位經驗豐富的項目經理,他崇尚的,是文檔UML化描述。因此,我現在除了寫文檔,還要用Rational Rose畫好多好多的圖~~~
?
在他們兩位來這個項目組之前,我其實已經寫出了一份基本完整的User Case列表,而且和另外一位組員已經進入測試驅動的、結對編程階段了。。。
?
?
大家可能已經看出來了,這其中的開發模式,簡直就是混亂不堪。到底是文檔驅動?UML驅動?用例驅動?還是測試驅動呢?
?
問題還不止這些,我們的大老板比較喜歡和我們一起討論設計,甚至會和我們爭論具體的某個算法。開發文檔沒有統一的管理,匯報機制沒有明確的定義,項目需求隨時都可能變動,就連到底我們這個小組會有幾個人,都還是一個未知數,這樣的死亡之組,不知各位有什么好的建議?
?背景資料介紹完畢,抱怨結束,下面討論正題:
文檔驅動、測試驅動、用例驅動、模型驅動、特征驅動。。。。他們都要解決的是什么問題?
要回答這個問題,還真不容易。我們得問一個更加重要的問題,真正驅動項目的,究竟是什么呢?我想,應該是需求吧?
?
那么,這些“文檔”、“測試”、“用例”、“模型”、“特征”,究竟是什么呢?對于需求的描述!我們之所以不會直接用需求來驅動項目開發,而是要借助工具,來幫助我們描述需求,就是因為口語化的需求描述是非常模糊的,充滿歧義的。所以,選擇什么來驅動我們的項目,其實就是要看,以上這些工具,哪一個能夠更好、更準確的描述需求?
?
文檔其實是最難準確描述需求的一種方式,如果是純文字的文檔,就更難。我們的技術總監,非常喜歡讀寫文檔,我最近也創下了一天寫47頁文檔的最新記錄。但是,當我們開會的時候,我還是經常需要提醒我們的技術總監,麻煩他再仔細看看文檔第XX頁的第XX段,以及配合著另一份文檔的XX小節,來確切的理解我的意思!如果沒有我的解釋,他就會誤解我的文檔。
?
當然,如果要寫出不需要我來解釋,他就能理解的文檔,那么文檔的工作量,將會極其驚人!我以前寫過一篇blog,《Jacobson博士演講觀后感》是我對UP的創始人的極度反感的集中體現。GHawk,以及交大林老師的所謂“UP”的觀點,當然不可能獲得我的贊同。在GHawk的最新一篇blog:《UP & XP之爭,意義何在?(續)》中,GHawk說:“唯一的問題是:“如何確保測試用例的質量”。顯然,我們不能把一把不直的尺子度量出來的結果作為可靠的參考依據。怎么解決呢?“結對編程”么?嗯,這是一個不錯的方式,那么最終該信賴誰呢?是Pair中的A還是B呢?或者,是Leader么?那么又是誰提出的要求呢?是老板么?還是客戶?政府?法規?市場?……問題沒有終結了。”
?
由此我可以推斷,他對于XP的認識,基本上是停留在猜測的階段。對于這篇blog的觀點,我就不逐一反駁了,我的猜測是,他經歷過一次失敗的XP嘗試,而究其原因,我猜測是因為他們那個所謂的XP Team中,沒有一個人,曾經實踐過一次正規的XP開發。
?
再來看模型驅動,這中間有一個大問題,因為需求是“問題域”的范疇,而模型,則是“解答域”的范疇,試圖通過解答域的精確描述,來實現對于需求的準確描述,肯定不靠譜啊。
?
特征驅動,我認為FDD其實是老方法的新名詞,具體的實踐,可能更加接近測試、迭代式的過程。了解不過,所以我也不打算多說。
?
用例驅動與測試驅動,其實我認為這是一個硬幣的兩面,用例要盡快的翻譯為測試用例,而測試用例,正是為了更加準確的表述需求用例。這是我能夠想到的,驅動項目開發的,最好的方法!
posted @
2006-04-26 00:32 讀書、思考、生活 閱讀(29585) |
評論 (31) |
編輯 收藏 幾段在腦子里盤旋了很久的話:
?
帶一個項目,要保證項目的質量,當然要靠Team Leader的水平。那么,什么才是最重要的項目質量呢?當然是代碼質量!一個軟件項目,最重要的產品當然是代碼!
?
如果這個Leader看不懂項目的代碼,他只能通過要求文檔的質量,來間接的控制代碼的質量。一個能夠看得懂代碼的Leader,他就能夠直接控制代碼質量。而能夠直接控制代碼質量的Leader,對于文檔的要求,會合理很多。
?
直接控制與間接控制,哪一個更加有效,是不言而喻的。當然,那些沒有代碼閱讀能力的Leader,他們會更加強調文檔的重要性,甚至舍本逐末,認為文檔質量才是項目質量的體現。進而變態地追求文檔完美,以至于浪費了程序員寫代碼的時間。這樣的Leader,根本就不可能管好項目的。
?
公司往往會出于恐慌,向員工要求很多詳盡的文檔,主要是為了防止員工離職帶來的損失。而問題在于,公司的主要努力,應該用于留住員工,而不是用于加強“善后能力”。更不是為了增強善后能力,搞得員工越發想離開這家公司。
?
btw:
?
補記一段交鋒對話:
?
UP和Agile都是工程過程實踐的總結,林德彰先生說過“UP是正楷,XP是草書。先學好了UP,才能學好XP;先學XP再學UP就會亂套。”
Agile強調的是“代碼是真正有價值的東西。”這同樣也是實踐的結果。二位對于過程有不同的看法并不能說明孰是孰非,這只是在不同的實踐內容和階段上的總結。在過程的選用問題上,只有不斷地實踐才是前進的方向。?
?
?
我的回答是:
?
林德彰的說法,是一個在校教師,典型的和稀泥的說法,我不同意。
?
沒想到今天有一個朋友WANG回了一帖:
?
老林是在校教師?你應該去看一下人家在美國打拼的經驗~~??
?
我的回復是:
他在美國打拼怎么了?還有好多土生土長的美國人,也不鳥那什么UP呢?
我為什么要聽一個海龜來上課呢?
這年頭,海龜還不夠多嗎?
另外對GHawk多說一句話:讓組員快速磨合的最好辦法,是結對編程,而不是大家埋頭寫文檔。
posted @
2006-04-22 21:35 讀書、思考、生活 閱讀(30002) |
評論 (21) |
編輯 收藏 我們現在這個公司的大老板,平時在三樓辦公。但是,每天都會有幾次,他會在我們的辦公室里走來走去——“進行著聊勝于無的監督工作”。
?
我想,他大概沒有聽說過“XP”、“結對編程”這樣的名詞。
?
4月15日,周六,我參加了BEA上海User Group的一次活動。北京來的Charls,做了一次非常精彩的演講。名字叫做《一個Xper的心路歷程》。全場笑聲不斷,Charls的感染力征服了每一個人。
演講最后提出的一個觀點是:“成為一個Xper,就是成為一個合格的程序員”。要勇于暴露自己的不足,要善于溝通,要謙虛,要有計劃,要……做到了這些,我們才算是“剛剛夠格”。
?
我基本上已經被說服了……在Charls演講結束的時候,我只想問一個小問題。因為他說,在項目組里,如果有人遇到問題,不要自己偷偷摸摸
的Google搞定,而是應該馬上“舉手”,看看小組里有沒有人能夠馬上告訴你答案。這才是“勇于暴露自己的不足”。而我還想從另外一個角度問一下。
?
(以下對話是一個大概的回憶)
?
“我一直以來的工作方式是這樣的,遇到問題的時候,首先Google一下,這樣我不但可以找到當前這個問題的答案,還能夠了解很多周邊的知識,觸類旁通。如果直接問人的話,問題解決,我也就不再深入了。這樣是不是對于個人能力成長不太有利呀。”
Charls:“項目進度在那里,當然是馬上解決問題最好。”
我:“那么我們是不是可以這么理解,XP對于項目開發的目標很有效,而對于程序員個人能力的成長目標,不是很有效?”
Charls:“我一直這么說,XP更加高級的剝削方式……”
?
頓時,我豁然開朗。XP的好處,從老板的角度來看,應該更多:
?
結對編程——最有效的相互監督機制
結對編程——最有效的內部培訓機制
測試驅動開發——最有效的質量保證體系
User Story+客戶現場辦公——最低成本的需求收集、分析機制
每日集成——有效降低集成、測試成本
…….
從程序員的角度來說,這些“與我何干”呢?
所以,一個追求利潤最大化的老板,就應該選擇XP,而一個聰明的老板,不但要運用XP,還要保證8小時工作制,甚至給員工20%的
On Beach時間(來源于Gigix對于ThroughWorks的介紹)。這樣才能保持員工的可持續編程能力。如果我是老板的話,我就會這么干!
那天討論的話題中,還有一些XP沒能夠很好回答的問題:
比如文檔。在我以前的開發實踐中,我們都建立了一個Wiki,并且強制程序員每人每天就Wiki幾次,以分散寫文檔的壓力。
比如對于人員的高要求的疑問。我的理解是,XP對人員提出了很高的要求,但是同時也提供了最有效的人員培訓機制(結對編程),所以,對于入職人員的要求,并不需要很高,更多的是考察一個人的溝通能力、學習能力,而不是開發的能力。
posted @
2006-04-18 06:44 讀書、思考、生活 閱讀(30217) |
評論 (9) |
編輯 收藏決定不再玩連載的把戲了,總共就這么點文字,還不如一口氣放出來算了。
?
這是以前寫的書的初稿,后來因為打算全部推翻重寫,所以將過去寫的內容,作為Open Doc放出。
?
歡迎下載: AJAX——新手快車道
posted @
2006-03-27 22:39 讀書、思考、生活 閱讀(6232) |
評論 (24) |
編輯 收藏?
這是一個Java的NIO開發框架,我在上一家公司,和現在所在的這家公司,都已經使用了這個框架。但是,開發人員始終只有他一個人。
?
前天他寫了一篇Blog:《
目標》,對我有很大的觸動。我也一直存在這樣的疑慮,為什么我們要用Java開發網絡應用?或者說,使用java開發的網絡應用,難道注定只是一個快速原型,就像當年用VB開發桌面應用?一旦需要面對性能需求時,就得推翻過去的工作,用C/C++重新實現一遍?
?
現在,目標已經很明確了——“無限接近于C/C++效率的java網絡框架”。這是Cindy的終極目標,而我則相當確信,我一定要為這個目標,做出貢獻!現在,我已經是Cindy項目的第二名成員了

zoomq在woodpecker上寫道:
每日至少抽一刻鐘解答列表中初學者的問題,
每周至少抽兩小時整理新學知識,用Blog/Wiki/mail將體驗發表/分享出去,
每周至少抽四個小時來翻譯自個兒喜愛的自由軟件的文檔,
每月至少抽八小時編程,推進自個兒的項目,
每年至少參加一次自由軟件的活動,傳播自由軟件思想,發展一名“自由人”……
只要我們每個人都堅持下去……
10年!就足以改變中國軟件的整體風貌!
自接觸電腦以來,自由/開源軟件也一直給我諸多幫助和樂趣,Linux、Python、Vim凡此種種。當我有些業余時間,有些體會和收獲時,又該為自由/開源社區做何回饋呢?
我的思考是:參加一個項目,或者發起一個項目,使用一個項目并且提交反饋,宣傳一個項目。不要僅僅是感嘆中國開源項目的水平。如果你是一個程序員,那么,你也可以為之做點什么。
posted @
2006-03-27 13:53 讀書、思考、生活 閱讀(3171) |
評論 (16) |
編輯 收藏本來拿到的是一個20多M的MP3文件,還好找到一個工具,轉了一下。還是微軟的格式牛啊。
?
下載地址:
posted @
2006-03-22 15:55 讀書、思考、生活 閱讀(3230) |
評論 (7) |
編輯 收藏 我有很濃厚的“地圖情結”,以前我寫過一篇《我的信仰地圖》,最近又做了一次關于Ajax的演講,名字叫做《Ajax技術地圖》。我一直以來的觀點是,世界是一個整體,在這個巨大的世界之中,任何事物、任何知識,任何觀點,都有其合理、自然的位置。理解這個世界的過程,就是逐步將需要了解的各種事物,在作為整體的一個世界中,找到其位置。了解這個位置的前后左右,相互關系,相互影響。這樣的理解世界的學習方式,我認為是最為有效的。所以當我在JavaEye看到關于《代碼大全》的廣告時,我的第一反應就是:這不是世界地圖嗎?
?
看了看他的目錄,竟然有35章之多?架構、分析、設計、編程、測試、重構、面向對象、調試、規范、管理、軟件質量控制、協作、優化、開發工具、注釋、甚至個性、開發藝術等等等等,只要是與軟件有關的,基本上他都寫到了。
?
說實話,我當時相當的不屑......可能嗎?居然有這么一個家伙,能夠像當年的托馬斯?阿奎那一樣,以一己之力,寫出《神學大全》?CSDN的網站上介紹這個Steve McConnell,在1998年的時候,被Software Development雜志的讀者評為軟件業最具影響力的三大人物之一,與Bill Gates、Linus Torvalds齊名。一個寫書的,能和兩個寫代碼的天才齊名?網站上的那些推薦的話,個個都是大名鼎鼎,個個都是推崇備至。作為我這樣一個有逆反心里的家伙來說,直覺上就是:“會不會呀,有這么牛嗎?”
?
當然了,我也不好多說什么,畢竟沒有看過書~~~
?
沒想到好事居然找上門來了,博文視點的魏泉是我要寫的那本Ajax書的責任編輯。而《代碼大全》也是他們負責出版的。那天他找到我,說是讓我看看這本書的書稿……看看能不能寫一篇書評。這等美差,我很爽快的就答應下來了。
?
一看之下,果然是很喜歡,作者的思考問題的方式,與我的方式相當的接近,都是盡可能將多種、甚至矛盾的事物,放在一個整體的環境中來理解。比如對于隱喻,用于描述軟件開發的特征的各種各樣的隱喻,其實各有其價值,如果能夠組合運用,自然能夠獲得一種平衡。正如作者所說:“使用隱喻又是件說不清楚的事情(fuzzy business)。你需要適當地引申它的含義,才能從其中蘊含的深刻啟發中受益。但若你過分地或者在錯誤的方向上引申了它的含義,它也會誤導你。正如人們會誤用任何強大的工具一樣,你也可能誤用隱喻,但它的強大的功效,還是會成為你智慧工具箱中的一個寶貴部分。”
?
這樣的一種看法,可以說“中正平和、深具智慧”,這是我們在大多數關于軟件開發的論述中,很難看到的。
?
再比如說,作者在第三章時給出的一個表格:三種常見的軟件項目種類,及其典型的良好實踐。就將軟件分為商業系統、性命攸關的系統以及性命攸關的嵌入式系統。然后指出對于這三類不同的應用,在開發手段、管理強度、設計、構建、測試、部署等等方面的差別化策略。這樣的分類,自然就避免了將各種開發手段,簡單的對立起來比較的方法,顯得更加具有說服力。
?
再比如說,全書給出了相當多的Check List,這樣的表格,實在是大有益處,借用地圖的隱喻來書,這樣的CheckList,就是一個一個的定位器,它能夠幫助你認清自己的位置,了解問題所屬的范疇,了解應該努力的大致方向。這樣的“開發工具”,真是獨一無二。
?
這本書我目前只看了前面的5~6章,實在沒有太多的發言權,不過我現在已經可以肯定,這是一本非常有價值的好書,我推薦所有沒有看過的朋友去看看這本名副其實的經典之作。
?
說實話,天下沒有免費的午餐,我這篇書評,也是屬于交差之作。人家出版社把樣書給你看,請你寫書評,當然希望你能說些好話?幸運的是,這些好話,的確都是我自己愿意說的。
posted @
2006-03-22 15:53 讀書、思考、生活 閱讀(5647) |
評論 (5) |
編輯 收藏廣州之行,真是匆匆又匆匆,在廣州呆的時間,算上在飛機場的時間,都還不到24個小時。
個中甘苦,就不在這里說了,還是把PPT傳上來吧。
之所以叫處女秀,是因為這是我第一次上臺做技術演講,但是這句話卻不是我自己想到的,而是江南白衣說出來的。
PPT的標題是《Ajax技術地圖》,基本上是一個純粹空對空的理論探索,不出現一行代碼。還好隨后曹曉鋼的演講,同樣是講Ajax,充斥了無數的代碼,相信廣州的朋友們,一定爽到了。
PPT的下載地址是:
http://www.ajaxcn.org/space/start/2006-03-13/1/Ajax%E6%8A%80%E6%9C%AF%E5%9C%B0%E5%9B%BE.pps
廣州游記和其他感想,就明天再補吧。
posted @
2006-03-13 22:47 讀書、思考、生活 閱讀(2982) |
評論 (8) |
編輯 收藏去廣州參加BEA的User Group活動。
演講題目是:《Ajax技術地圖》
副標題是:為即將到來的技術變革做好準備。
11日晚19:45起飛,22:25到達白云機場。
12日晚19:25起飛,21:20回到上海。
奇怪啊,去要2小時20分,回來只要1小時55分。順風、逆風嗎?
得抓緊時間寫PPT了
posted @
2006-03-10 22:34 讀書、思考、生活 閱讀(1835) |
評論 (7) |
編輯 收藏莊表偉 說:
JSVM,我覺得有一個方向可以嘗試去發展,就是瀏覽器中的對象管理,起到一個VM的作用
dlee 說:
問題就是你敢不敢去做小白鼠,或者叫做生活在剃刀邊上。對于一個嚴肅的項目,我做項目經理,是不會采用jsvm的。
莊表偉 說:
那為什么你就會采用prototype呢?
dlee 說:
prototype背后有強大的支持,而不是像jsvm那樣只有萬春華同志等很少的幾個鐵桿。
莊表偉 說:
為什么?你是看著哪邊人多去哪邊的嗎?
dlee 說:
你看那些叫喊"頂"、"支持"、"牛"的人會不會貢獻一行代碼。你太容易非黑即白了。當然不完全是這樣,不過支持能力是一個非常重要的考慮因素。
莊表偉 說:
我的意思是,JSVM,該不該用他,只能由我們看過他的代碼以后,來決定?
dlee 說:
你有能力維護所有的代碼嗎?
莊表偉 說:
我只是用他呀,又不是要改他
dlee 說:
我的意思是說,如果你在項目中使用了Spring,Rod Johnson玩累了,明天就宣布解散這個項目。你自己獨立去維護Spring的代碼。你去用什么啊,它只有很少的UI組件,其中還有問題。 你不要夸口這些自己都能開發好,我兩年前開發了一個比較好用的Grid,花費了一周多的時間。你自己去實現這樣一個組件后再說話。
莊表偉 說:
我不是用他的UI呀,而是用他的這個框架,來組織自己的代碼。
dlee 說:
你不用它的UI,有什么必要使用這個框架呢?dojo/prototype一樣可以做到啊,我是認為你這樣做引入了不必要的成本。況且你如何判定使用的UI庫在設計理念上與jsvm完全沒有沖突?
莊表偉 說:
OK,你現在已經有結論了,但是我還沒有仔細看過他的代碼呢,所以我現在還沒有結論,等我看過以后,自然會有一個結論的。
dlee 說:
在Ajax庫這方面,大部分人都跟我希望的一樣,需要一個全面的解決方案。你說的jsvm專精于做某個領域,我認為是行不通的。任何運行于瀏覽器的js框架都應該是為UI服務的。沒有實現過很多UI組件,如何檢驗它的這個架構設計的合理性?
莊表偉 說:
目前看來,prototype,也只是專精于基礎領域的,在它之上,另有script.aculo.us、Rico、Behaviour這樣的lib
dlee 說:
你喜歡擺擂臺,那么就擺個擂臺,大家都實現Grid組件,看看誰做得好。
莊表偉 說:
呵呵,這倒是個好辦法
dlee 說:
你可以跟醒來來詳細討論,問題不是你想想得那么簡單。做小白鼠也有好處,曉鋼就經常偷偷練習一些自己的獨門絕技。
莊表偉 說:
呵呵
dlee 說:
你可以將我跟他的沖突理解為主要在一個領域,就是我不認為解決他所說的兩個問題,需要這么重的方案。而且他的解決方案從JS開發者的角度看來也不是很優雅。
莊表偉 說:
嗯,這兩點,我基本上是同意的
dlee 說:
萬春華同志的興趣不在UI組件方面,這使得他偏離了瀏覽器JS誕生的使命。今天我跟醒來說過類似的意思。 我們的分歧不完全在技術本身上面。因為我們思考問題的思路差別很大,所以沒有出現很大的交集
莊表偉 說:
嗯,我比較理解你的意思了,但是,我不是很同意...
dlee 說:
你看過他們的代碼了嗎?
莊表偉 說:
看了一些
dlee 說:
代碼的模塊程度如何?有沒有可能將醒來說的一些部分完全去掉?
莊表偉 說:
哪些部分?
dlee 說:
我覺得他們如果做一些更加清晰的劃分,劃分出一個最小的core部分,而且像Spring那樣劃分成很多不同的jar,這樣會更好一些。最糟的情況是要么全有要么全無
醒來 已經添加到此對話中。
dlee 說:
你既然對jsvm非常感興趣,就和醒來先詳細談談。我作為旁聽好了。
莊表偉 說:
呵呵,好的呀
醒來 說:
好啊,我 最近剛看了jsvm的源碼
莊,你覺得jsvm怎么樣
莊表偉 說:
我剛開始看他的代碼。說實話,我覺得他的js代碼寫得非常好,也很干凈、清楚。因此,這樣的一個人,寫出這樣水平的代碼的人,對于js的理解,肯定是相當深入的。
醒來 說:
代碼寫的是真不錯
莊表偉 說:
我以前曾經想當然的認為,他不了解js,只喜歡java,所以才會把js,扭曲成java的樣子這樣的想法,肯定是偏見。那么,在承認對方有足夠的智力與經驗的前提下,再來看他的代碼,我覺得更不該"斷然否定",說他"一無是處"。
醒來 說:
我在javaeye 上提出了我的意見,我也認為他的代碼寫得很不錯,但是側重點有點不合時宜。現在真是有些像java虛擬機了,基本是一個classloader + class cache 的實現
莊表偉 說:
還有這個:
a) 獨立模式:standalone, 該模式下,當前頁面的jsvm獨立加載,不和系統中其他頁面的JSVM發生關聯。
b) 應用程序模式:application, 應用程序模式下的頁面會除了加載jsvm以外,還將構造一個Application的環境。其他模塊模式的頁面會共享Application的資源。
c) 模塊模式:module, 模塊模式的頁面必須運行在一個Application模式的頁面下。該頁面可以通過application框架共享資源以及訪問全局變量。
d) 自動模式:auto, 頁面根據環境自動選擇是獨立模式還是模塊模式。
我覺得很有點意思
醒來 說:
從名字上來講,jsvm倒是符合本意。但是java的成功不是只靠一個jvm的,我覺得 jdk 更關鍵
莊表偉 說:
現在的js庫,除了jsvm,都是以一個Page為單位運行的,鮮有"Application"的概念。而VM的提出,我認為,為將來合理的Browser Object Cache Layer,提供了可能
醒來 說:
我有點懷疑,這樣帶來的復雜性有沒有必要
莊表偉 說:
而且我還希望將來JSVM,能夠更好的支持請求任務隊列的管理,這樣的機制,JS的語法本身提供得并不夠好。還有多線程的管理,JS也沒有像Java那樣的,語法級的支持。
dlee 說:
我不大相信瀏覽器中的JS將來會被用在這樣的目的
醒來 說:
其實我覺得,這些應該是瀏覽器提供的功能,在瀏覽器未發展到這個程度之前,強迫javascript畸形的實現,不一定值得
莊表偉 說:
嗯,這是問題的關鍵...我前面的暢想,的確是我希望將來的JS,能夠支持的一部分
dlee 說:
是的,我們希望將來的JS引擎來提供這些基礎設施
莊表偉 說:
現在JSVM,也許能夠支持一部分,也許還不能夠,所以,說不定哪天JS 2.0出來,JSVM就沒有意義了
醒來 說:
所以對于jsvm的模式,應用程序模式還可以理解,模塊模式很難讓人明白有什么用
莊表偉 說:
這是一個思考模式的問題
假設你對于js本身不熟悉,要讓你合理、自然的劃分多個js文件,合理、自然的在該load的時候才去load,這就相當的費力
醒來 說:
所以我的意見就是,jsvm 希望吸引人來開發,應該要給出jsdk 差不多,一個jsvm 吸引不了人
莊表偉 說:
當然,更加正確的道路,當然是按照js的本性來做,提出某種"js loading design pattener"。但是,在經驗還沒有被總結成模式之前,模仿java式的代碼組織,不失為一種方案
醒來 說:
load js 的模式其實現在都是 用一個同步的xmlhttprequest 去加載js,然后eval。這個 dojo 和 prototype 都有提供基礎支持
莊表偉 說:
不是如何loading。而是,我現在有幾百K的js文件,如何切分成合理的大小,然后在需要的時候去調用他們
醒來 說:
這個想法是對的,也是jsvm值得肯定的地方
我的主要意見是說它提供的 jsc 的形式有點雞肋,同時缺乏簡單高效的工具類,所以吸引不了開發人員。jsvm2 的代碼里有 1/3 就是為了支持這個自創的jsc語法
莊表偉 說:
這是...敗筆...。jsc我也不喜歡,混雜了部分js語法和部分java語法...還不如僅僅規定一個必須的頭部,其他的完全采用js語法呢。還有一點我覺得是這個萬兄在那里暢想,就是JSVM打算支持多種語法的設想,工作量太大了。
dlee 說:
不過萬春來同志說這個可以不用
醒來 說:
所以我建議索性拋棄jsc,以萬兄的javascript功力,寫一部分有用的工具類,我覺得不會有人真的愿意用 var map = new HashMap(), map.put(k, v); 這樣的方式寫js
莊表偉 說:
對的
dlee 說:
所以我剛才說:
我覺得他們如果做一些更加清晰的劃分,劃分出一個最小的core部分,而且像Spring那樣劃分成很多不同的jar,這樣會更好一些。最糟的情況是要么全有要么全無。
醒來 說:
jsc 是可以不用,但jsvm 加載了接近80k的js就為了支持jsc, 沒有意義啊
莊表偉 說:
他現在是有多個js的,只是他core的部分太大了
醒來 說:
莊,如果你去看runtime.js 就知道了,jsvm2其實把jsc都預先編譯了,否則效率一定太低
現在甚至還有一些觀點,不要把js分得太多,因為要激發太多的http連接,反而響應性更不好。畢竟js的加載是同步的 ,這各ajax的異步核心思想有沖突。
dlee 說:
這個考慮也是很有道理的
莊表偉 說:
激發太多的http連接?還是激發太多的同步http連接?
dlee 說:
那個所謂的classloader就是向服務器請求一個包含js類的文件,然后evaluate。而且也要考慮evaluate的執行效率
醒來 說:
每一個import 就是一個http 連接。當然,jsvm 考慮到了cache
dlee 說:
對的,就是發出一個xmlhttp請求
莊表偉 說:
其實,他完全可以將自己的jsdk,做成一個jsc文件,一口氣load進來
dlee 說:
不是多個連接,這個要看服務器怎么配置。其實支持http1.1的瀏覽器和服務器都是保持長連接
醒來 說:
jsvm的cache 也有些問題,他所謂的application模式,在不同的瀏覽器上實現各不相同,ie是js源碼用ie的htc 技術保存的,ff 是存cookie。cookie 的容量是有限制的,所以cache 主要是針對 ie。
dlee 說:
可能是在同一個http連接上發送多個http請求,這些請求需要排隊
莊表偉 說:
OK,我提一個方案,你們看是不是可以作為"最佳實踐"之一:
對于多個異步請求,可以讓他分次異步提交。
對于多個同步請求,應該將多個請求打包以后一次提交。
這個作為"請求隊列管理"的一部分
醒來 說:
道理應該是這樣,jsvm里好像沒有這樣的控制,import語句也沒有這么智能
莊表偉 說:
其實jsvm應該這么做,比如他load一個jsc文件進來,里面的import語句可能有一堆,就應該是一口氣load其他的jsc,不該再分多次了
醒來 說:
我總覺得 線程/隊列 這些該是瀏覽器的事情,用js開發很不保險
莊表偉 說:
你看過我寫的那個RSSReader的代碼嗎?里面就有一個請求隊列的
醒來 說:
jsvm做不到,因為load的jsc里又有import 語句,這是遞歸的
莊表偉 說:
不是遞歸,是分層的
醒來 說:
要么js語言升級,要么瀏覽器升級,我總覺得現階段就想讓ajax完全達到替代桌面應用的程度是不可能的
莊表偉 說:
這個當然是不可能的...
醒來 說:
所以在現階段,還是不要搞復雜了,多線程和隊列能用到的地方畢竟不多
我覺得dlee強調的對的,現在需要的是組件
語言級別的東西,就讓js語言和瀏覽器標準去慢慢支持吧
莊表偉 說:
我理解你們所認為的"輕重緩急"了。根本的觀點在于:"急于將瀏覽器中應用,推向完全的桌面應用,并不現實"。立足于"更好的瀏覽器端應用",而非"盡可能像桌面應用的瀏覽器端應用",這么說來,當務之急自然是UI控件的完善與豐富
dlee 說:
我覺得瀏覽器中js誕生的使命就是改善交互和UI
醒來 說:
對,就是這個意思
dlee 說:
而且我從項目開發負責人的角度,更希望一個全面的解決方案。不是什么都需要我去做集成
莊表偉 說:
JSVM的問題,不在于他語法上像Java,而在于他的目標上像Java!
dlee 說:
也可以這樣來理解
醒來 說:
ajax 里的cache 應該是去cache 數據,用來cache js代碼,意義多大呢,所以jsvm太技術化了
dlee 說:
在Ajax in Action中,提出了一種獨占式應用。就是像Word一樣,可能每天都要用上幾個小時。目前的Ajax技術,包括一些基礎框架,還很難達到這個要求。所以確實需要這樣一類基礎架構,但是我們認為這些支持最好由瀏覽器和JS引擎來提供。
莊表偉 說:
看來我們已經初步達成共識了
醒來 說:
js 就是用來操作DOM的,不要讓它承擔太多重任,xmlhttp本來也不是 js的一部分,瀏覽器的擴展而以
dlee 說:
我發現現在很多人有一個通病。就跟我在那個ajax和model2框架的討論中說的那樣。毫不思考地就將一種技術或者架構用于設計意圖之外的場合。其實把IFrame用于異步請求也是這個情況
醒來 說:
對jsvm 的建議就是拋棄jsc,完善它自己的面向對象架構,并提供工具類支持,這樣才有可能和 dojo 有競爭。所以在國外是稱為 tricks, 是有貶義的意思,但翻譯成中文,變成竅門,反而有了褒義了
dlee 說:
Ajax in Action的作者稱作hacky的做法,帶有貶義
dlee 說:
令Ajax顯得與眾不同的地方不是它所使用的技術本身,而是通過使用這些技術所帶來的新的交互模式。我們所習慣的傳統的Web交互模型并不適合于獨占式的應用,只有打破了這種交互模型,新的可能性才會慢慢浮現出來。
這是Ajax in Action的一句話,說得非常有道理。我們看到如此眾多的人都對Ajax感興趣不是偶然的。現在我們處在web app發生革命性變化的前夕
莊表偉 說:
嗯,我更關注:慢慢浮現出來的這些可能性中,哪些是正道,哪些是邪道
醒來 說:
我是覺得一定要擦亮眼睛,多從用戶的角度想問題
莊表偉 說:
這是對的
posted @
2006-03-02 22:05 讀書、思考、生活 閱讀(1889) |
評論 (1) |
編輯 收藏1、今天,我到新的單位去上班了,地點在張江,是一家做手機游戲的公司。從我們家這里過去,要花1.5~2個小時。還好我在搭車網上找到了一部同去張江的車,每天來回15塊,很不錯。
2、到這家公司,我的工作是Server端架構設計,所以我最近急需補充很多Server端架構方面的知識。所我再一次看起了《POSA 2》,又在網上訂了《POSA 3》、《Java并發編程—設計原則與模式(第二版)》、《Effective Java中文版》與《Practical Java(中文版)》。這下又有得要看了。
3、3月12日,我很有可能會到廣州,參加那里的BEA User Group。
初步的題目是:《Ajax技術地圖》
一、 技術地圖概覽
初步介紹一下,要研究Ajax技術,需要了解的相關技術的范圍。
二、 結構(Structure)、表現(Presentation)與行為(Behavior)
介紹正統Web標準中的三大要素。
三、 模型(Model)、視圖(View)與控制(Controller)
介紹正統表現層MVC模式。
四、 思考一:瀏覽器端的MVC?
隨著Ajax應用越來越復雜,瀏覽器端是否需要引入MVC模式呢?
五、 難題一:SPB與瀏覽器端MVC的關系
SPB與MVC之間,應該是一種什么關系,需要有一個概念上的梳理。
六、 難題二:瀏覽器端MVC與服務器端MVC的關系
如果在瀏覽器端與服務器端,都定義出MVC結構,顯然存在著沖突,這樣的沖突,該如何調和。
七、 思考二:Web服務器的角色演變
提出一個思路,Web Server --> Web Service,也就是在瀏覽器端實現MVC模式,而在服務器端,分別實現Model Service、View Serivce、Controller Service。
八、 一個三維的世界
一個地圖,并非一個簡單的平面,作為一個三維的世界,我們對于技術的理解,又可以分為三個層次:理論的層面、真實世界的層面以及作為整理世界一部分的層面。
九、 在真實世界中的難題
介紹一些目前Ajax應用開發中,真正存在的困難,困惑,苦惱,陷阱......
十、 思考三:對于整合世界的向往
C/S與B/S能否融為一體?
開發工具能否一站購齊?
開發效率能否更快更輕松?
十一、 難題三:Ajax的能力限制
主要談一談Web應用無法跨越或者目前無法跨越的一些障礙,比如網絡編程;比如線程控制;比如UI表現能力等等。同時也介紹一些前沿的進展。
十二、 難題四:開發工具的功能整合
簡單介紹一下目前各家IDE對于Ajax的支持。
十三、 難題五:UI控件的重用與整合
自己從頭做UI,實在是太麻煩了,用人家的,又有整個的麻煩,但是從提升開發效率來說,控件化開發,又是必由之路……
十四、 暢想未來…
關于Ajax技術的一些暢想。
因為發現與曹曉鋼的Topic嚴重撞車,所以可能還會做一些修改~~~
posted @
2006-03-01 21:58 讀書、思考、生活 閱讀(957) |
評論 (2) |
編輯 收藏AJAX——新手快車道
前言
AJAX是什么?
首先、AJAX是一種很酷的技術,一旦采用了AJAX,就能讓你的Web頁面,你的網站,甚至連同你們公司,都變得很酷。在Web2.0的時代里,不使用一點AJAX技術的網站,就會顯得很老土,很落伍。
但是,這樣的理解,其實是很膚淺的。僅僅是從一個外行,從一個使用者的角度出發,來理解AJAX,就像我在本書的第一章AJAX我也行中那樣,開發出很愚蠢,甚至都沒有資格被稱之為AJAX應用的純IE、XMLHTTP應用。
AJAX更酷的一點在于,對于傳統的Web開發人員來說,AJAX所運用的,是更加先進的,更加標準化的,更加和諧高效的,完整的Web開發技術體系。遵循這樣的體系開發Web應用,能讓你的開發過程變得更加輕松,也能使你們的開發團隊,顯得很酷。在Web2.0的時代里,還在采用過時的技術來開發Web,會顯得很老土,很落伍。
AJAX的相關組成技術,每一個都已經出現了N年以上了,對這些技術的組合運用,也遠遠早于AJAX這個名詞出現之前。所以,我真正敬佩的,并非提出
AJAX這個縮寫的Jesse James Garrett。而是那些早在N年以前,就已經在探索、實踐的先行者,他們始終在追求的:是更好的用戶體驗,以及更好的開發體驗。這樣的精神,才是最可寶貴的,也是最值得我們學習的。許多年過去以后,當我們再回頭來看當年的這些熱門技術,也許早已經變得老土,變得落伍了。在這樣的歷程中,哪些人會成長為高手?會成長為大師呢?就是那些永不滿足,永遠在追求更好的用戶體驗,永遠在追求更好的開發體驗的人!
新手如何上路
軟件開發這個領域,永遠都在飛速發展,大家都必須不斷的學習新的知識、技能、框架、IDE、甚至新的語言。傳說中的骨灰級高手們,就像傳說中的大俠,任何武器、哪怕是一塊木頭到了他們手里,也能發揮驚人的威力,人家練了幾十年的看家本領,他們隨手使來,也竟然像是打娘胎里就開始練了一樣。為什么?
就算不吹那么玄的,平常我們能夠碰到的那些老手,在學新東西的時候,也比那些新手學得更快,理解得更深,運用得更熟練。而新手們呢?往往就會漫無頭緒,焦頭爛額,以一副張著茫然的大眼睛的經典表情,出現在各大論壇的新手求助區里。他們欠缺的,究竟是什么呢?為什么老手學新東西,就沒遇到那么多困難呢?
泛泛地說,自然是經驗上的欠缺。仔細地說來,又可以分為三個方面:
一、本質,一種技術與另一種技術之間,往往會有本質上的相通之處,當你對一種技術的理解與思考越來越深入時,學習一種新技術也會更加容易。觸類旁通,舉一反三的能力,就是來自于對于技術本質的追尋。
二、地圖,本質上或多或少的相通,也提示著我們技術之間的相互關聯,當你了解的技術越多,了解得越是深入,在你的內心,就能建立起越發清晰的技術地圖。各種知識都有一個自然、合理的位置。那么當一個老手要學習一門新技術的時候,他其實并非在探索一個全新的、未知的領域,而是有很多脈絡可尋,也很多已知可以幫助他們快速了解未知。
三、技巧,面對同樣的未知,面對同樣的難題,新手們一籌莫展,而老手們卻掌握著更多的技巧和手段,幫助他們試探可能性、縮小問題的范圍、迅速定位問題、不犯明顯愚蠢的錯誤、甚至能夠列舉出更具命中力的搜索關鍵詞,而這些技巧,都幫助老手在前進的道路上,更少跌倒,即使跌倒,也能更快的爬起來。
作為一本寫給新手的入門書籍,我們希望展現給讀者的,是一個老手如何學習新技術的過程。我們相信,這樣的一個學習過程,對于新手來說,是更具有價值的。
何謂快車道
必須老老實實的承認,我吹牛了!老手雖然會比新手學習得更快一些,但是也同樣會碰到麻煩,遇到障礙,感覺頭痛。如果沒有真正的專家的指導,我不可能如此迅速地將AJAX掌握到目前這樣的程度,要真是讓我自學三個月,然后就寫出書來的話,那真是在騙錢了。
老手能夠快速學習的另一個重要的訣竅是:認識很多牛人朋友J
如果沒有李錕與趙澤欣的專家級指導與幫助,如果沒有與李錕AJAX結對編程的體驗,如果沒有三個人在MSN上無數次的長聊,我想要在短期內建立起:
對于AJAX本質的理解;
對于整個AJAX以及相關技術地圖的理解;
對于AJAX編程開發所需要的很多技巧、手段的掌握;
幾乎是不可能的。
如果沒有(N多需要感謝的人)的(N多方面的幫助),我們這本書,也不可能以現在這樣的深度,以(N個月)內完成的速度,送到讀者的面前。
希望這本書,能夠對大家快速學習AJAX,有所幫助。
這是我原來寫的前言,自我感覺,寫得還是不錯的。可惜啊,這最后幾段,現在看來是用不上了。
posted @
2006-03-01 21:57 讀書、思考、生活 閱讀(4725) |
評論 (39) |
編輯 收藏
1、可視化,但不是直接編輯。類似于Dreamweaver,但是應該再增加一個獨立的DOM Tree。任意選擇一個DOM節點,就能夠高亮相關的CSS規則。任意選擇一個CSS規則,就能夠高亮受影響的DOM節點。開發工作,是對于DOM Tree的操作+對CSS規則集的管理。而不是直接手動去拖拽頁面元素。
2、智能的CSS優化。那么多CSS規則,甚至是跨頁面的CSS規則,有多少是可以重用的,有多少是可以歸并的,有沒有可能設計出一個CSS優化算法,鼠標一個Click,一切就完美了。
3、JavaScript的Debug。基本上能夠做到MyEclipse那樣,就非常棒了。
4、代碼智能感知。MyEclipse似乎也能做出這個效果,就是不知道準確性是多少。
5、代碼重構支持。不止是JavaScript的重構,還有XHTML、CSS的重構......
6、JavaScript基礎庫生成。如果有這樣一個Wizard,我能夠選擇針對的瀏覽器平臺、版本、想要用到的功能......N多選項,然后它就幫我匯集眾家之長,去掉無關的代碼,在生成一個我需要的JS文件。這個世界就近乎完美了。
7、集成各種UI組件庫。各種好的UI,在線Update,拿來就用。
8、UnitTest的完善支持......
差不多了,就遐想到這里吧...
posted @
2006-02-05 22:53 讀書、思考、生活 閱讀(1506) |
評論 (1) |
編輯 收藏雞年最后一篇blog,一堆亂七八糟的東西,也就不分多篇了。
一、維基百科的訪問記錄
- 2006年1月1日8:55湖北武漢電信修改hosts文件,使用原hosts無法訪問,將145.97.39.132換成145.97.39.134能訪問,速度正常.
- 2006年1月1日10:50,廣東深圳,電信ADSL,通過國外代理登陸成功,否則無法登陸
- 2006年1月1日23:46山東省濟南市廣電修改hosts文件,用IE成功登陸.
- 2006年1月2日6:15山東濰坊市,正常連入.
- 2006年1月4日16:59,北京,教育網,需要代理.用維基提供的145.97.39.*代理訪問很快.
- 2006年1月6日20:00湖南長沙.145.97.39.132、145.97.39.134均無法使用.使用144登錄成功.
- 2006年1月6日20:04,武漢,中國電信ADSL,只能使用145.97.39.138或140兩個維基代理;其他維基代理無法找到服務器,使用145.97.39.130代理服務器出現404頁面.
- 2006年1月9日13:25,江蘇常州中國電信ADSL不可直接訪問(用[1] 及[2] 訪問成功)
- 2006年1月11日10:04,武漢,中國電信ADSL,使用MultiProxy可流暢訪問,使用tor+SocksCap32組合包不能流暢訪問.
- 2006年1月11日13:44(utc+8),廣州,使用[3]登陸.原站無法登陸.
- 2006年1月11日23:00河南鄭州河南網通ADSL不可直接訪問現在使用自由門5.5
- 2006年1月12日17:30,遼寧沈陽遼寧網通不可直接訪問現在使用自由門5.5
- 2006年1月12日17:54,北京host文件不知道為什么不靈了不知道ip是不是有變化還是現在不只封鎖dns了用無界6上來的
- 2006年1月12日00:16,香港PCCW可以直接訪問
- 2006年1月12日3:22,成都,中國電信ADSL無法直接訪問,無界瀏覽6.9訪問成功
- 2006年1月12日10:02,吉林長春,網通ADSL,直接訪問不能,通過代理服務器成功
- 2006年1月13日1:40,內蒙古聯通,不能直接訪問,通過無界瀏覽6.9訪問成功
- 2006年1月13日3:20,深圳聯通,不能直接訪問,FreeGate5.5代理訪問成功
- 2006年1月13日香港時間23:26深圳中國電信ADSL不能直接訪問,使用無界6.9可以成功訪問
- 2006年1月15日秦皇島鐵通adsl,可以直接訪問
- 2006年1月15日23:52山東網通不可直接訪問代理訪問
- 2006年1月15日15:00天津網通ADSL不可直接訪問現在使用自由門5.5今天搜索到一個網站大陸可以直接訪問[4] ,是不是維基的網站啊,看地址像是個商業網站,還有SOHU的廣告,是不是假冒網站啊,有人解釋嗎?
- 2006年1月15日23:34北京網通不可直接訪問在愛問上找到了下面這個上來的
- 2006年1月17日0:23北京網通ADSL不能直接訪問通過香港電訊盈科代理速度正常
- 2006年1月17日17:20吉林長春網通ADSL不能直接訪問通過torpark代理速度非常快
- 2006年1月18日22:38福建電信ADSL不可直接訪問通過代理正常
- 2006年1月19日14:02黑龍江中國電信不能直接訪問通過torpark代理速度非常快
- 2006年1月23日23:01黑龍江哈爾濱市,網通,torpark代理
- 2006年1月27日16:09上海電信,代理
- 2006年1月27日23:29上海電信,Free Proxy
- 2006年1月28日16:58,青海西寧,電信ADSL上網,利用自由門正常連入,速度正常。
GFW哪怕再偉大,也不可能真正的隔斷Internet......
二、最近看的幾部電影
1、《一個饅頭引發的血案》,狂笑類電影,非常之出色。以至于我居然興起了想看看這部電影的原材料的心思。
2、《無極》,唯一的長處是給《饅頭》一片提供了原材料。我那天看了前面30分鐘,實在是看不下去了。
3、《小強歷險記》,出色的構思,傳奇式的拍攝,這一切在頒獎典禮那天達到了最高潮。然后事情就演變成了一出活劇,黑色得不得了。還是六哥——張立憲的總結有道理:
零誠意 零新意 零意義 零特技 零演技 零邏輯 零成本
零床戲 零打戲 零哭戲 零專業 零職業 零事業 零票房
這42個字,竟然是一字都不可改,佩服啊!
4、《金剛》,有無數的人推薦這是一部好電影,還有好多人看到最后哭出來了。我看了以后,一點都不喜歡。這不是一部人道主義的電影,而是一部“猿道主義”的電影。死了那么多的人,也沒見到誰難過一下,最后死了個巨猿,倒變成“悲劇”了。荒謬!
5、《僵尸新娘》,絕對好看,創意十足,充滿溫情,人性的光輝由此得以體現。
三、一個域名
打算申請一個域名:www.rsslife.info
大概的意思是:Rich Smart Simple Life。具體想做什么,暫時就不透露了。
四、春節晚會
還是那么爛,而且一年比一年爛。小品和相聲都沒法看了。歌舞還不錯。
五、原創祝福短信
狗年新春旺旺旺,
身體健康棒棒棒。
吃飯睡覺香香香,
工資收入漲漲漲。
原創短信一條,誠意拜年,莊表偉。
posted @
2006-01-28 23:43 讀書、思考、生活 閱讀(1097) |
評論 (1) |
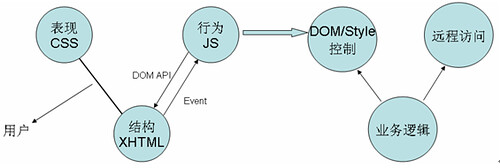
編輯 收藏 結構(Structure)、表現(Presentation)、行為(Behavior),是Web開發標準中的一個重要概念(以下簡稱SPB)。而模型(Model)、視圖(View)、控制器(Controller)的MVC模式呢,是圖形界面應用的重要模式之一,自然也廣泛的用在了Web應用的開發之中。
最近熱門起來的Ajax技術,又刺激了人們對于MVC模式的更多思考。本文的很多觀點得到了jasonhsu的一篇論文《基于遞歸MVC結構的Web應用軟件分析模式》的啟發,特此感謝。
現在我們要考慮技術范疇:SPB、MVC與Ajax之間的相互關系,或者說,在采用Ajax技術的Web應用中,SPB與MVC之間,應該是怎樣的一種關系。

左邊是一個標準的SPB模型,結構通過CSS渲染之后,顯示給用戶。JavaScript可以通過DOM API以及DOM Event與結構交互。
右邊則是我將JavaScript部分放大之后的情況。
大致上,我們寫一個稍微復雜一些的Ajax應用的時候,JavaScript部分,就應該一分為三。一部分是用來做DOM與Style控制。另一部分則專心與Server打交道,通常就是用XMLHTTP了,然后將獲取的數據,在瀏覽器中構建一個Model層。再一部分就是表現層的業務邏輯,主要需要處理各種Event,做出正確的反饋。
這樣的三個部分,順理成章的,也就成了Browser中的MVC了。
寫完這點東西之后,我再次看了一下jasonhsu的文章,以及Ajax in Action中的第四章《The page as an application》,發現我的思路似乎與Ajax in Action中的思路幾乎完全一致,而與jasonhsu的有所差別。
雖然人家已經說了,不過我畢竟是自己想通了這一層的,嘿嘿。
posted @
2006-01-26 23:52 讀書、思考、生活|
編輯 收藏 “吃藥”是一句上海話,就類似于“被晃掂”的意思。
大家先看看這段代碼:
<div id="a">
</div>
<script type="text/javascript">
var node=document.createElement("div");
node.setAttribute("class","test");
var tn=document.createTextNode("Test1");
node.appendChild(tn);
var a=document.getElementById("a");
a.appendChild(node);
</script>
它在FireFox里能夠正確運行,一個class為test的div,被正確的顯示出來了。但是在IE里面,死活就是不行。
后來我才知道,不能用setAttribute,而是得用setAttributeNode。
<div id="a">
</div>
<script type="text/javascript">
var node=document.createElement("div");
var attr=document.createAttribute("class");
attr.value="test";
node.setAttributeNode(attr);
var tn=document.createTextNode("Test1");
node.appendChild(tn);
var a=document.getElementById("a");
a.appendChild(node);
</script>
犀牛書里是這么說的:“通常,用setAttribute()方法,比用setAttributeNode()簡單。但是,要為XML文檔定義一個性質包含實體引用的性質時,應該使用setAttributeNode()方法。”
什么叫XML文檔呀?什么叫性質包含實體引用的性質呀?反正我在IE里,搞搞HTML文檔,就是出不來,用了setAttributeNode,就成功了。
所以,我“吃了犀牛書的藥”了。
posted @
2006-01-25 01:23 讀書、思考、生活 閱讀(819) |
評論 (0) |
編輯 收藏一個初步的想法,先簡單說一下。
1、最初的圖形用戶界面,都是代碼堆出來的,用代碼來畫界面,用代碼來響應事件,用代碼來處理事件。
2、OO風潮一起,GUI的框架自然也要跟進,基于控件的
GUI開發,大行其道。
4、基于控件的開發,封裝細節,因此也各自獨立。大家通過消息機制來溝通。這樣就導致有一部分邏輯是被封裝在控件內部,另一部分則散布在控件“四周”。
5、
DHTML->
AJAX->
XUL這樣的發展思路,顯示了另外一種開發GUI應用的可能性。結構與表現分離,要修改界面效果,自然是修改CSS來得方便。結構與行為分離,自然能夠對所有的“動作部分”集中思考。
個人認為,后一種GUI應用開發的架構模式,是更加合理的。
posted @
2006-01-22 11:25 讀書、思考、生活 閱讀(1573) |
評論 (0) |
編輯 收藏