jslint是道格拉斯大神的作品�����,用來(lái)檢查javascript的語(yǔ)法錯(cuò)誤或者給出良好的編碼建議。
現(xiàn)在自己多用notepad++來(lái)編寫(xiě)/查看一些零散的js代碼�����,于是一天突然想到是否有jslint的插件�����,上網(wǎng)一搜,果然有�����,現(xiàn)收錄如下�����,以便查備�����。
安裝步驟如下:
- 首先到這里下載該插件并解壓到任意目錄。
- 然后在設(shè)置>>導(dǎo)入>>導(dǎo)入插件中選擇解壓好的JSLintNpp.dll文件�����。

- 然后�����,然后就木有然后了……
好吧�����,可以看到安裝過(guò)程非常簡(jiǎn)單,當(dāng)然使用方法也非常簡(jiǎn)單:
- 隨意打開(kāi)一個(gè)js文件�����,然后選擇 插件>>JSLint>>JSLint Current File�����。

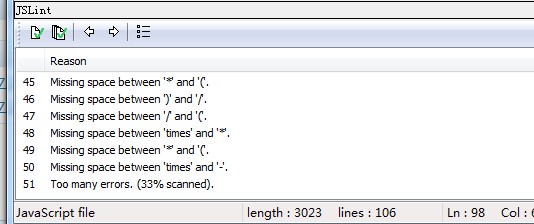
- JSLint的窗口已經(jīng)出現(xiàn)在主窗口下方,此時(shí)可以看到j(luò)slint為本js代碼給出的錯(cuò)誤以及警告�����。(話說(shuō)�����,這文件錯(cuò)誤有點(diǎn)多啊~囧rz~直接就too many errors了)�����。

- 插件>>JSLint>>option 里面包括一些選項(xiàng),可以根據(jù)你自己的需要來(lái)配置。The good parts是道大神建議的選項(xiàng)�����,assume則表示在檢查代碼時(shí)假設(shè)js代碼的運(yùn)行環(huán)境�����,一般選擇前兩項(xiàng)即可�����。

- 木有然后……^^
這個(gè)小教程到此為止�����,祝各位包括自己編碼愉快~
ps:之前用visual studio 的編輯器寫(xiě)js都會(huì)自動(dòng)給出提示,并且能高亮錯(cuò)誤處,自動(dòng)格式化代碼和代碼提示也是非常滴爽啊,可惜就是vs實(shí)在太龐大了,速度滿(mǎn)足不了�����,要是能把編輯器分離出來(lái)做一個(gè)輕量級(jí)的JS IDE也是不錯(cuò)啊~
文章轉(zhuǎn)自:http://blog.filod.net/notepad-plus-plus-jslint.html