使用 Nginx 提升網站訪問速度
http://www.ibm.com/developerworks/cn/web/wa-lo-nginx/
劉 柄成 (javayou@gmail.com), 軟件工程師, 廣州市摩網信息技術有限公司
簡介: 本文主要介紹如何在 Linux 系統上安裝高性能的 HTTP 服務器 —— Nginx�����、并在不改變原有網站結構的條件下用 Nginx 來提升網站的訪問速度�。
劉柄成一直使用 J2EE/J2ME 從事移動互聯網方面的開發��。DLOG4J 的作者��,您可以通過 Java 自由人網站來跟他聯系,網址是:http://www.javayou.com ��,另外他的郵件地址是 javayou@gmail.com�。
http://blog.csdn.net/love__coder/archive/2010/09/02/5859820.aspx
nginx怎么對網站的圖片、js和css添加過期頭呢���?
在nginx配置文件server配置下�����,添加如下配置:
server {
location ~* ^.+\.(jpg|jpeg|gif|png|bmp)$ {
access_log /data/logs/image.log;
root '/usr/opt/nginx/html/www1';
expires 30d;
break;
}
location ~* ^.+\.(js|css)?${
access_log /data/logs/jsandcss.log;
root '/usr/opt/nginx/html/www1';
expires 30d;
}
}
keyword:nginx expire
Apache/Nginx Cache Last-Modified��、Expires和Etag相關工作原理
http://www.yanghengfei.com/archives/524/
使用ETag和expires 調優web 服務器性能
正確使用Etag和Expires標識處理,可以使得頁面更加有效被Cache。
在客戶端通過瀏覽器發出第一次請求某一個URL時,根據 HTTP 協議的規定�,瀏覽器會向服務器傳送報頭(Http Request Header)����,服務器端響應同時記錄相關屬性標記(Http Reponse Header)�����,服務器端的返回狀態會是200��,格式類似如下:
HTTP/1.1 200 OK
Date: Tue, 03 Mar 2009 04:58:40 GMT
Content-Type: image/jpeg
Content-Length: 83185
Last-Modified: Mon, 22 Nov 2010 16:29:24 GMT
Cache-Control: max-age=2592000
Expires: Thu, 02 Apr 2009 05:14:08 GMT
Etag: "xok.la-961AA72-4CEA99B4415628″
客戶端第二次請求此URL時,根據 HTTP 協議的規定,瀏覽器會向服務器傳送報頭(Http Request Header),服務器端響應并記錄相關記錄屬性標記文件沒有發生改動,服務器端返回304�����,直接從緩存中讀?�。?/p>
HTTP/1.x 304 Not Modified
Date: Tue, 03 Mar 2009 05:03:56 GMT
Content-Type: image/jpeg
Content-Length: 83185
Last-Modified: Mon, 22 Nov 2010 16:29:24 GMT
Cache-Control: max-age=2592000
Expires: Thu, 02 Apr 2009 05:14:08 GMT
Etag: "xok.la-961AA72-4CEA99B4415628″
其中Last-Modified��、Expires和Etag是標記頁面緩存標識
一、Last-Modified、Expires和Etag相關工作原理
1����、Last-Modified
在瀏覽器第一次請求某一個URL時���,服務器端的返回狀態會是200��,內容是你請求的資源,同時有一個Last-Modified的屬性標記 (Http Reponse Header)此文件在服務期端最后被修改的時間,格式類似這樣:
Last-Modified: Mon, 22 Nov 2010 16:29:24 GMT
客戶端第二次請求此URL時�,根據 HTTP 協議的規定,瀏覽器會向服務器傳送 If-Modified-Since 報頭(Http Request Header)�,詢問該時間之后文件是否有被修改過:
If-Modified-Since: Mon, 22 Nov 2010 16:29:24 GMT
如果服務器端的資源沒有變化��,則自動返回 HTTP 304 (NotChanged.)狀態碼,內容為空�,這樣就節省了傳輸數據量�。當服務器端代碼發生改變或者重啟服務器時��,則重新發出資源�����,返回和第一次請求時類 似�。從而保證不向客戶端重復發出資源����,也保證當服務器有變化時,客戶端能夠得到最新的資源。
注:如果If-Modified-Since的時間比服務器當前時間(當前的請求時間request_time)還晚����,會認為是個非法請求
2��、Etag工作原理
HTTP 協議規格說明定義ETag為”被請求變量的實體標記” (參見14.19)。簡單點即服務器響應時給請求URL標記,并在HTTP響應頭中將其傳送到客戶端���,類似服務器端返回的格式:
Etag: "xok.la-961AA72-4CEA99B4415628″
客戶端的查詢更新格式是這樣的:
If-None-Match: "xok.la-961AA72-4CEA99B4415628″
如果ETag沒改變,則返回狀態304。
即:在客戶端發出請求 后��,Http Reponse Header中包含 Etag: “xok.la-961AA72-4CEA99B4415628″
標識���,等于告訴Client端���,你拿到的這個的資源有表示 ID:xok.la-961AA72-4CEA99B4415628���。當下次需要發Request索要同一個 URI的時候���,瀏覽器同時發出一個If-None-Match報頭( Http RequestHeader)此時包頭中信息包含上次訪問得到的Etag: “xok.la-961AA72-4CEA99B4415628″標識��。
If-None-Match: "xok.la-961AA72-4CEA99B4415628"
,這樣,Client端等于Cache了兩份�,服務器端就會比對2者的etag���。如果If- None-Match為False��,不返回200,返回304 (Not Modified) Response���。
3、Expires
給出的 日期/時間后�,被響應認為是過時�。如Expires: Thu, 02 Apr 2009 05:14:08 GMT
需和Last-Modified結合使用����。用于控制請求文件的有效時間,當請求數據在有效期內時客 戶端瀏覽器從緩存請求數據而不是服務器端. 當緩存中數據失效或過期����,才決定從服務器更新數據�。
4��、Last-Modified和Expires
Last- Modified標識能夠節省一點帶寬��,但是還是逃不掉發一個HTTP請求出去,而且要和Expires一起用����。而Expires標識卻使得瀏覽器干脆連 HTTP請求都不用發�,比如當用戶F5或者點擊Refresh按鈕的時候就算對于有Expires的URI����,一樣也會發一個HTTP請求出去,所 以��,Last-Modified還是要用的,而 且要和Expires一起用�����。
5、 Etag和Expires
如果服務器端同時設置了Etag和Expires 時����,Etag原理同樣����,即與Last-Modified/Etag對應的HttpRequest Header:If-Modified-Since和If-None-Match��。我們可以看到這兩個Header的值和WebServer發出的 Last-Modified,Etag值完全一樣����;在完全匹配If-Modified-Since和If-None-Match即檢查完修改時間和 Etag之后,服務器才能返回304.
6���、Last-Modified和Etag
Last-Modified 和ETags請求的http報頭一起使用,服務器首先產生 Last-Modified/Etag標記����,服務器可在稍后使用它來判斷頁面是否已經被修改����,來決定文件是否繼續緩存
過程如下:
1. 客戶端請求一個頁面(A)����。
2. 服務器返回頁面A,并在給A加上一個Last-Modified/ETag����。
3. 客戶端展現該頁面��,并將頁面連同Last-Modified/ETag一起緩存��。
4. 客戶再次請求頁面A����,并將上次請求時服務器返回的Last-Modified/ETag一起傳遞給服務器�。
5. 服務器檢查該Last-Modified或ETag,并判斷出該頁面自上次客戶端請求之后還未被修改,直接返回響應304和一個空的響應體���。
注:
1、Last- Modified和Etag頭都是由Web Server發出的Http Reponse Header,Web Server應該同時支持這兩種頭�。
2�����、Web Server發送完Last-Modified/Etag頭給客戶端后,客戶端會緩存這些頭;
3�、客戶端再次發起相同頁面的請求時���,將分別發送與Last-Modified/Etag對應的Http RequestHeader:If-Modified-Since和If-None-Match��。我們可以看到這兩個Header的值和 WebServer發出的Last-Modified,Etag值完全一樣;
4、 通過上述值到服務器端檢查���,判斷文件是否繼續緩存;
二、Apache、 Lighttpd和Nginx中針配置Etag和Expires��,有效緩存純靜態如css/js/pic/頁面/流媒體等文件���。
A�、Expires
A.1、 Apache Etag
使用Apache的mod_expires 模塊來設置�����,這包括控制應答時的Expires頭內容和Cache-Control頭的max-age指令
ExpiresActive On
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 month"
ExpiresByType image/bmp "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType text/html "access plus 30 minutes"
ExpiresByType text/css "access plus 30 minutes"
ExpiresByType text/txt "access plus 30 minutes"
ExpiresByType text/js "access plus 30 minutes"
ExpiresByType application/x-javascript "access plus 30 minutes"
ExpiresByType application/x-shockwave-flash "access plus 30 minutes"
或
<ifmodule mod_expires.c>
<filesmatch "\.(jpg|gif|png|css|js)$">
ExpiresActive on
ExpiresDefault "access plus 1 year"
</filesmatch>
</ifmodule>
當設置了expires后����,會自動輸出Cache-Control 的max-age 信息
具體關于 Expires 詳細內容可以查看Apache官方文檔�����。
在這個時間段里�����,該文件的請求都將直接通過緩存服務器獲取,
當然如果需要忽略瀏覽器的刷新請求(F5)�����,緩存服務器squid還需要使用 refresh_pattern 選項來忽略該請求
refresh_pattern -i \.gif$ 1440 100% 28800 ignore-reload
refresh_pattern -i \.jpg$ 1440 100% 28800 ignore-reload
refresh_pattern -i \.jpeg$ 1440 100% 28800 ignore-reload
refresh_pattern -i \.png$ 1440 100% 28800 ignore-reload
refresh_pattern -i \.bmp$ 1440 100% 28800 ignore-reload
refresh_pattern -i \.htm$ 60 100% 100 ignore-reload
refresh_pattern -i \.html$ 1440 50% 28800 ignore-reload
refresh_pattern -i \.xml$ 1440 50% 28800 ignore-reload
refresh_pattern -i \.txt$ 1440 50% 28800 ignore-reload
refresh_pattern -i \.css$ 1440 50% 28800 reload-into-ims
refresh_pattern -i \.js$ 60 50% 100 reload-into-ims
refresh_pattern . 10 50% 60
有關Squid中Expires的說明�,請參考Squid官方中refresh_pattern介 紹。
A.2�����、Lighttpd Expires
和Apache一樣Lighttpd設置expire也要先查看是否支持了mod_expire模 塊,
下面的設置是讓URI中所有images目錄下的文件1小時后過期��;
expire.url = ( "/images/" => "access 1 hours" )
下面是讓作用于images目錄及其子目錄的文件����;
$HTTP["url"] =~ "^/images/" {
expire.url = ( "" => "access 1 hours" )
}
也可以指定文件的類型;
$HTTP["url"] =~ "\.(jpg|gif|png|css|js)$" {
expire.url = ( "" => "access 1 hours" )
}
具體參考Lighttpd官方Expires解釋
A.3��、Nginx中Expireslocation ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 1h;
}
這類文件并不常修改��,通過 expires 指令來控制其在瀏覽器的緩存�����,以減少不必要的請求。 expires 指令可以控制 HTTP 應答中的” Expires “和” Cache-Control “的頭標(起到控制頁面緩存的作用)。其他請參考Nginx中Expires
B.1�、Apache中Etag設置
在Apache中設置Etag的支持比較簡單�����,只用在含有靜態文件的目錄中建立一個文件.htaccess, 里面加入:
FileETag MTime Size
這樣就行了���,詳細的可以參考Apache的FileEtag文檔頁
B.2�、 Lighttpd Etag
在Lighttpd中設置Etag支持:
etag.use-inode: 是否使用inode作為Etag
etag.use-mtime: 是否使用文件修改時間作為Etag
etag.use-size: 是否使用文件大小作為Etag
static-file.etags: 是否啟用Etag的功能
第四個參數肯定是要enable的, 前面三個就看實際的需要來選吧�����,推薦使用修改時間
B.3����、 Nginx Etag
Nginx中默認沒有添加對Etag標識.Igor Sysoev的觀點”在對靜態文件處理上看不出如何Etag好于Last-Modified標識。”
Note:
Yes, it's addition,and it's easy to add, however, I do not see howETag is better than Last-Modified for static files. -Igor Sysoev
A nice short description is here:
http://www.mnot.net/cache_docs/#WORK
It looks to me that it makes some caches out there to cache theresponse from the origin server more reliable as in rfc2616(ftp://ftp.rfc-editor.org/in-notes/rfc2616.txt) is written.
3.11 Entity Tags 13.3.2 Entity Tag Cache Validators 14.19 ETag
當然也有第三方nginx- static-etags 模塊了�����,請參考
https://github.com/mikewest/nginx-static-etags
三����、對于非實時交互動態頁面中Expires和Etag處理
對數據更新并不頻繁、如tag分類歸檔等等�,可以考慮對其cache����。簡單點就是在非實時交互的動 態程序中輸出expires和etag標識�����,讓其緩存�。但需要注意關閉session���,防止http response時http header包含session id標識��;
3.1、Expires
如expires.php
<?php
header('Cache-Control: max-age=86400,must-revalidate');
header('Last-Modified: ' .gmdate('D, d M Y H:i:s') . ' GMT' );
header("Expires: " .gmdate ('D, d M Y H:i:s', time() + '86400′ ). ' GMT');
?>
以上信息表示該文件自請求后24小時后過期。
其他需要處理的動態頁面直接調用即可�。
3.2�、Etag
根據Http返回狀態來處理���。當返回304直接從緩 存中讀取
如etag.php
>
cache();
echo date("Y-m-d H:i:s");
function cache()
{
$etag = "http://xok.la";
if ($_SERVER['HTTP_IF_NONE_MATCH'] == $etag)
{
header('Etag:'.$etag,true,304);
exit;
}
else header('Etag:'.$etag);
}
?>
本文來自: E點廢墟(www.xok.la)
詳細出處參考:http://xok.la/2010/11/apache_nginx_cache_last-modified%e3%80%81expires_etag.html
varnish,squid,apache,nginx緩存文件比較
http://blog.51yip.com/server/1032.html
一����,測試環境
1,硬件是奔騰雙核,機子三年前買的。系統是archlinux
2�,測試varnish和squid的時候�,web服務用的apache
3���,測試apache的時候��,啟動了5個進程���,不過隨著壓力的增加��,進程會增加的。
4����,測試nginx的時候���,啟動了十個nginx進程��,20個php-cgi進程
5����,varnish����,squid�,nginx用的是反向代理的形勢,也就是說訪問圖片的時候,要先透過緩存工具
二��,測試
1�,varnish
[root@BlackGhost bin]# /usr/local/bin/webbench -c 100 -t 20 http://127.0.0.1:8080/00/01/RwGowEtWvcQAAAAAAAAWHH0Rklg81.gif
Webbench - Simple Web Benchmark 1.5
Copyright (c) Radim Kolar 1997-2004, GPL Open Source Software.
Benchmarking: GET http://127.0.0.1:8080/00/01/RwGowEtWvcQAAAAAAAAWHH0Rklg81.gif
100 clients, running 20 sec.
Speed=476508 pages/min, 47258114 bytes/sec.
Requests: 158836 susceed, 0 failed.
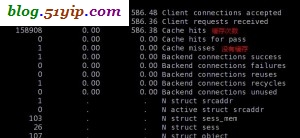
varnish的緩存效率命中率真的好高,看下圖:

varnish
訪問了這么次,沒有緩存只有一次,效率真的很高。
2����,squid
[root@BlackGhost bin]# /usr/local/bin/webbench -c 100 -t 20 http://localhost:9000/00/01/RwGowEtWvcQAAAAAAAAWHH0Rklg81.gif
Webbench - Simple Web Benchmark 1.5
Copyright (c) Radim Kolar 1997-2004, GPL Open Source Software.
Benchmarking: GET http://localhost:9000/00/01/RwGowEtWvcQAAAAAAAAWHH0Rklg81.gif
100 clients, running 20 sec.
Speed=133794 pages/min, 7475018 bytes/sec.
Requests: 44598 susceed, 0 failed.
從測試效果來說���,squid挺讓我失望的��,在測試前,我心里是這樣估計的,緩存最好的是 varnish�����,其次是squid����,然后nginx,最后是apache,現在呢,squid是最差的。后來我看了一下log文件,發現正常情況下,緩存 和沒有緩存的比率不是1:2,如果在高壓力下�,緩存和沒有緩存的比率更小�����。
3,apache
[root@BlackGhost conf]# /usr/local/bin/webbench -c 100 -t 20 http://localhost/00/01/RwGowEtWvcQAAAAAAAAWHH0Rklg81.gif
Webbench - Simple Web Benchmark 1.5
Copyright (c) Radim Kolar 1997-2004, GPL Open Source Software.
Benchmarking: GET http://localhost/00/01/RwGowEtWvcQAAAAAAAAWHH0Rklg81.gif
100 clients, running 20 sec.
Speed=160890 pages/min, 15856005 bytes/sec.
Requests: 53630 susceed, 0 failed.
4,nginx
[root@BlackGhost conf]# /usr/local/bin/webbench -c 100 -t 20 http://localhost:10000/00/01/RwGowEtWvcQAAAAAAAAWHH0Rklg81.gif
Webbench - Simple Web Benchmark 1.5
Copyright (c) Radim Kolar 1997-2004, GPL Open Source Software.
Benchmarking: GET http://localhost:10000/00/01/RwGowEtWvcQAAAAAAAAWHH0Rklg81.gif
100 clients, running 20 sec.
Speed=304053 pages/min, 30121517 bytes/sec.
Requests: 101351 susceed, 0 failed.
從上面的測試結果我們可以發現�,varnish > nginx > apache > squid����,我想這個結果�����,根大家預期的結果有點出入,因為squid做老牌文件緩存工具怎么會這么差呢��,squid的命中率低��,我在網上查了一下�,很多 人都是這樣的��,這個可能根個人配置有關系��,也許真正的高手,才能讓squid發揮最大功力�。