對(duì)于Web開(kāi)發(fā)人員來(lái)說(shuō),找到有用的CSS工具,就像找到一個(gè)魔燈,可以讓他那些艱難的任務(wù)變得有趣。CSS工具幫助開(kāi)發(fā)人員創(chuàng)造更加時(shí)尚,更有創(chuàng)意的網(wǎng)站。在這篇文章中收集了40個(gè)有用和強(qiáng)大的CSS工具,記得收藏起來(lái)哦。
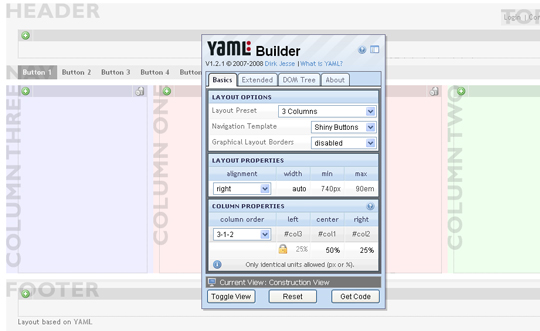
YAML Builder
YAML Builder是強(qiáng)大的可視化布局工具,只需要簡(jiǎn)單的設(shè)置參數(shù)和拖拽模塊就能快速創(chuàng)建基于YAML的布局。

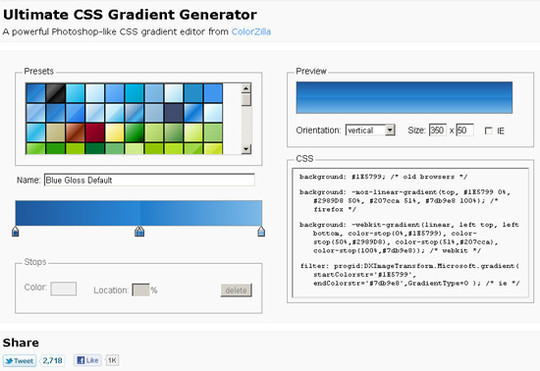
Ultimate CSS Gradient Generator by ColorZilla
非常棒的一款 CSS 漸變生成工具,支持跨瀏覽器。

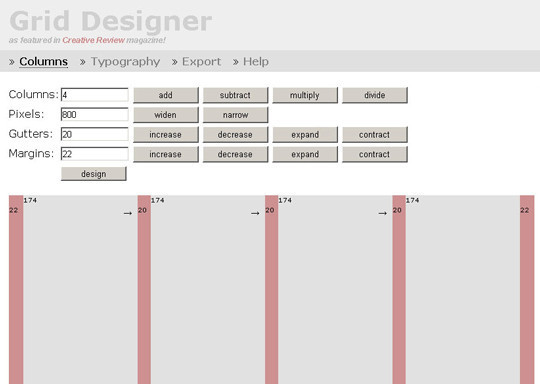
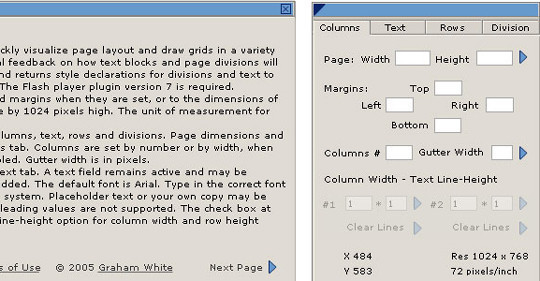
Grid Designer
Grid Designer 用于在線網(wǎng)格設(shè)計(jì),有很多選項(xiàng)用于定義列,尺寸和間距。

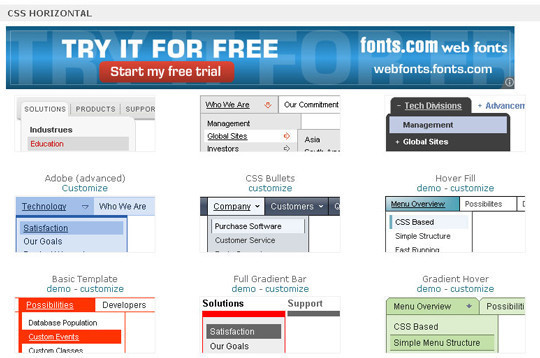
My CSS Menu
My CSS Menu 用于自定義跨瀏覽器的CSS菜單制作。

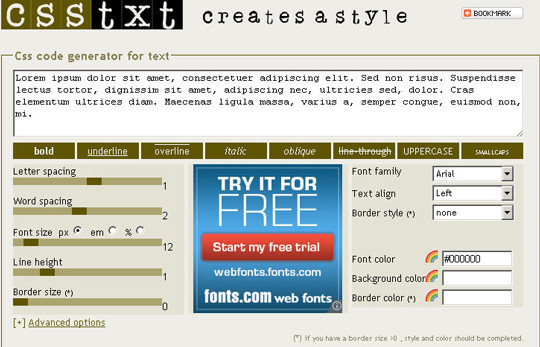
Csstxt
Csstxt 幫助你定義文本樣式。

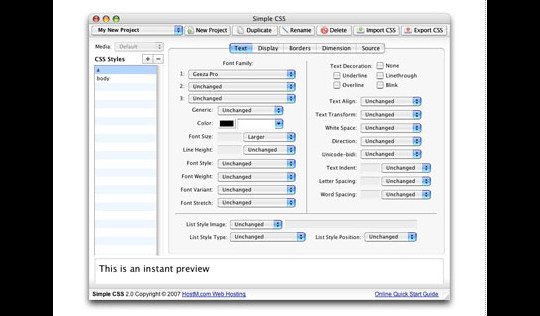
Simple CSS
Simple CSS 幫助你非常容易的創(chuàng)建層疊樣式表。

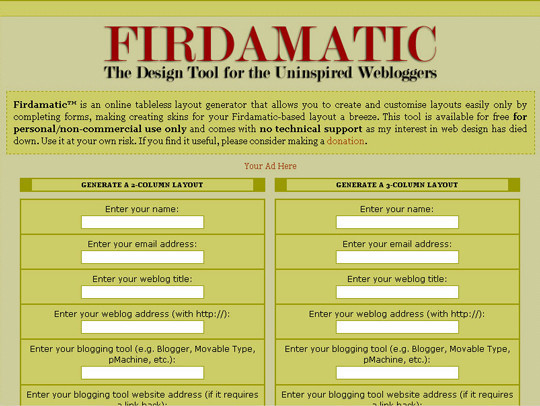
Firdamatic: the Design Tool for the Uninspired Webloggers
Firdamati 是一個(gè)無(wú)表格布局生成器,可以幫助你容易的創(chuàng)建一個(gè)表單,可定制皮膚。

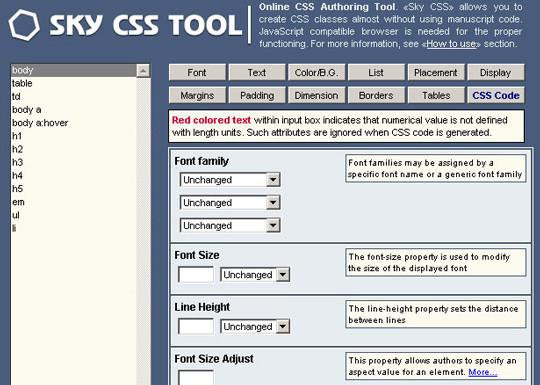
Sky CSS Tool
Sky CSS 可以讓你在無(wú)需編寫(xiě)任何編碼就可以創(chuàng)建CSS類。

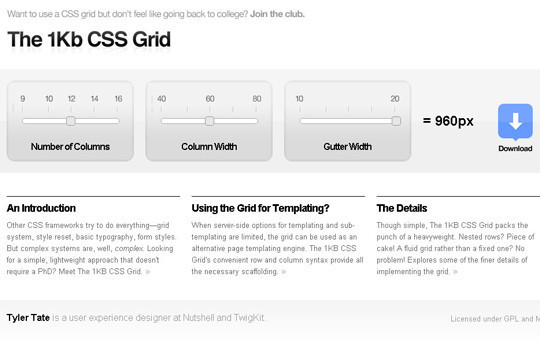
The 1KB CSS Grid
這是一款非常輕量的CSS網(wǎng)格工具。

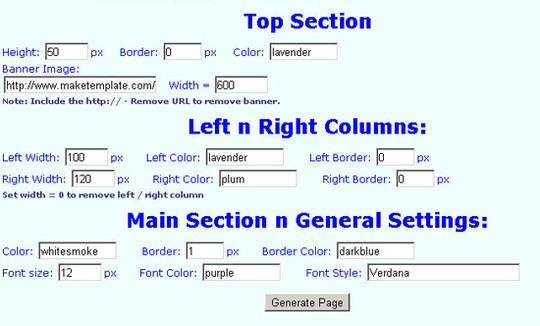
Free CSS Template Code Generator
一款CSS模板代碼生成工具。

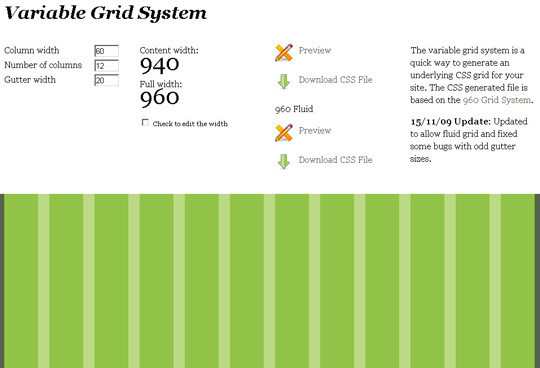
Variable Grid System
The variable grid system 是一款快速生成CSS網(wǎng)格的工具,基于 960 網(wǎng)格系統(tǒng)。

GRIDINATOR
Gridinator 幫助你生成基于960.gs的網(wǎng)格布局。

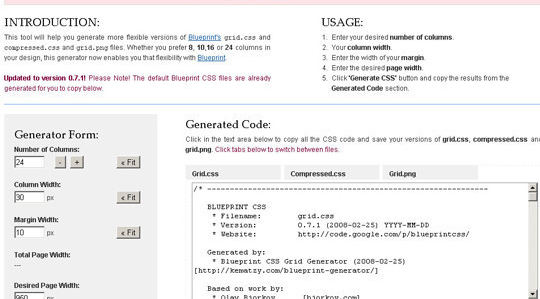
Blueprint Grid CSS Generator
這也是一款生成靈活網(wǎng)格布局的工具。

CSS Grid Calculator
使用 CSS Grid Calculator 可以快速的創(chuàng)建一個(gè)可視化布局。

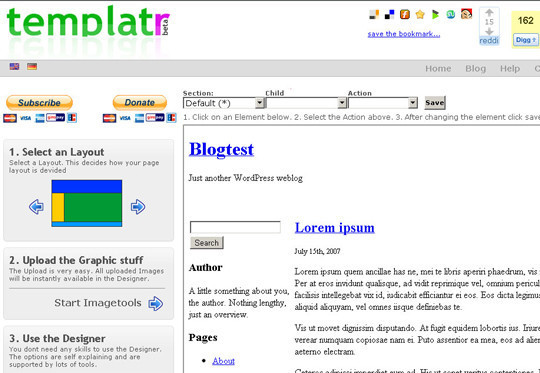
templatr
這款在線工具,幫助你為你的網(wǎng)站快速創(chuàng)建一個(gè)獨(dú)一無(wú)二的模板。

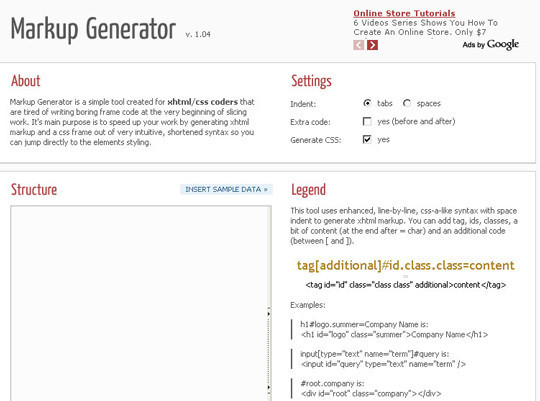
XHTML/CSS Markup Generator
Markup Generator 是一款簡(jiǎn)單的標(biāo)記代碼生成工具。

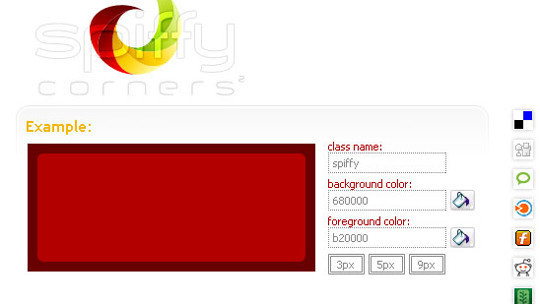
Spiffy Corners – Purely CSS Rounded Corners
Spiffy Corners 是一款圓角效果生成工具。

Spritebox
Spritebox 是一款所見(jiàn)即所得的工具,幫助設(shè)計(jì)師從一張 sprite image 生成CSS Classes 和 CSS IDs。
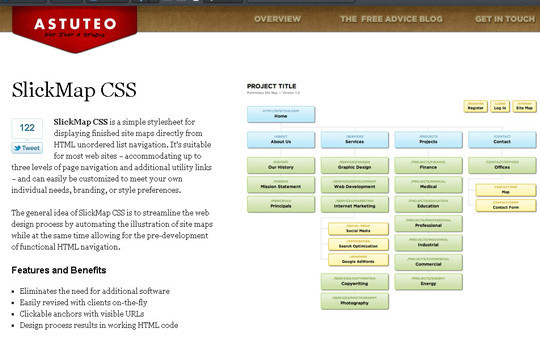
SlickMap CSS
SlickMap CSS 是一個(gè)簡(jiǎn)單的樣式單用來(lái)根據(jù) sitemap 顯示對(duì)應(yīng)的圖形化信息。

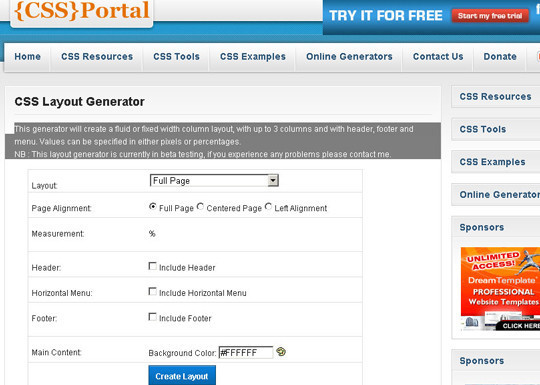
CSS Layout Generator – CSS Portal
一款 CSS 布局在線生成工具。

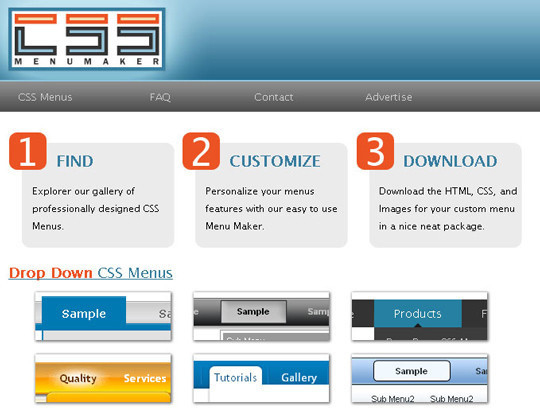
CSS Menu Maker
一款在線的 CSS 菜單生成工具。

Clean CSS
CleanCSS 是一款很棒的CSS格式化和優(yōu)化工具。

CSS3 Please!
一款非常強(qiáng)大的在線CSS工具。

Tabs Generator
這是一款選項(xiàng)卡在線生成工具。

CSS Sorter
幫助你對(duì)CSS規(guī)則按字母進(jìn)行排序。

CSS Type Set
這是一款輔助你選擇字體的工具。

CSS Layout Generator
這也是一款CSS布局生成工具。

Layout Generator
一款用于生成多列布局和網(wǎng)格布局的工具。

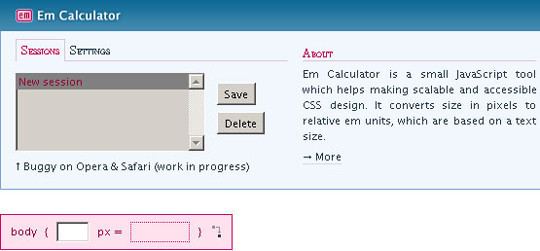
Em Calculator
Em Calculator 是一款單位換算工具。

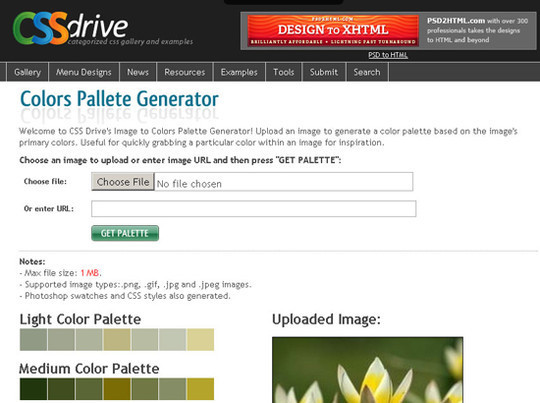
Colors Pallete Generator
Colors Pallete Generator是一個(gè)在線查看圖片配色的服務(wù)。colors pallete generator 只需要上傳圖片,或者輸入圖片的網(wǎng)絡(luò)地址,其便可以分析出此圖片應(yīng)用的配色方案。

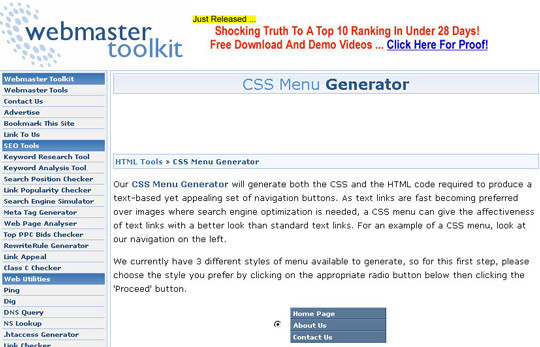
CSS Menu Generator by Webmaster Toolkit
CSS Menu Generator 是一款在線菜單生成工具。

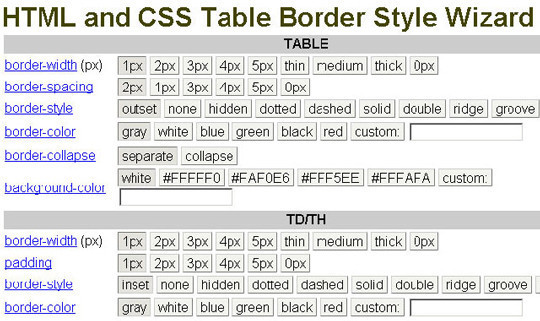
CSS Table Wizard
使用 CSS Table Wizard 試驗(yàn)邊框樣式并生成對(duì)應(yīng)代碼。

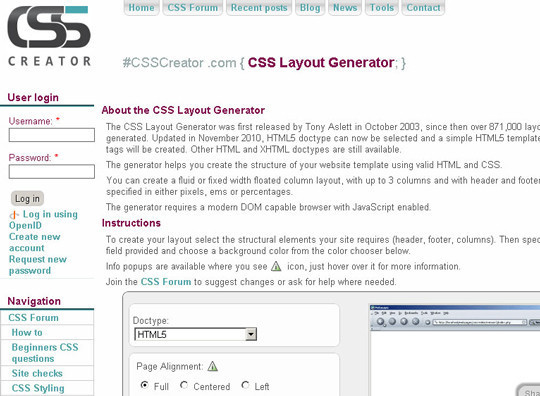
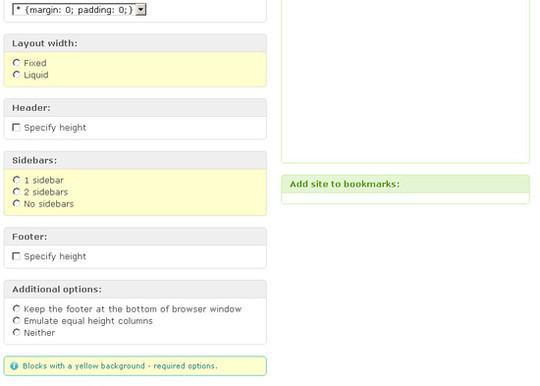
CSS Layout Generator
CSS Layout Generator 是一款在線工具,用于創(chuàng)建HTML+CSS 模板(layouts)。

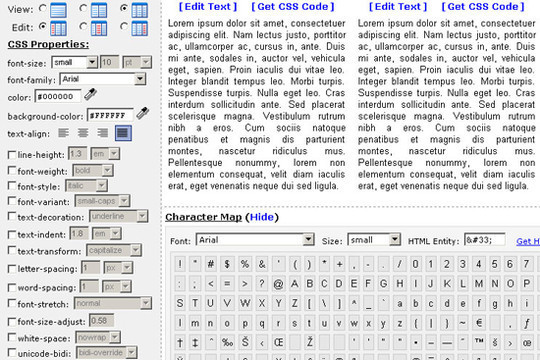
Fonttester
Font Tester 是一款字體在線對(duì)比工具。

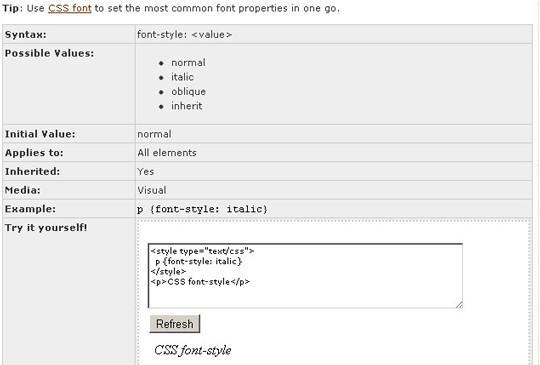
CSS font style
The CSS font-style 字體樣式屬性用于設(shè)置字體樣式為斜體或傾斜。

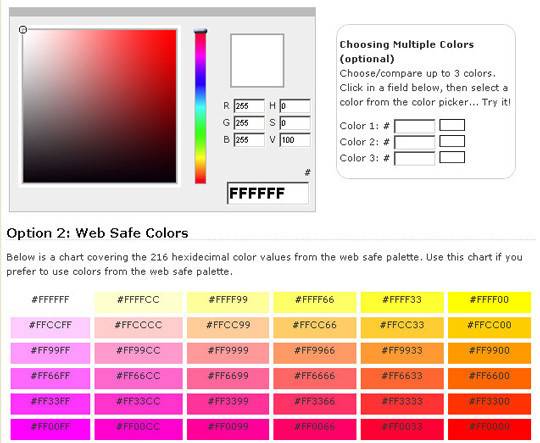
CSS Color Codes
CSS color codes 帶有兩個(gè)選擇,十六進(jìn)制顏色代碼和RGB顏色代碼,以便您可以從顏色選擇器輕松地選擇與色彩,并從底部獲取十六進(jìn)制值。

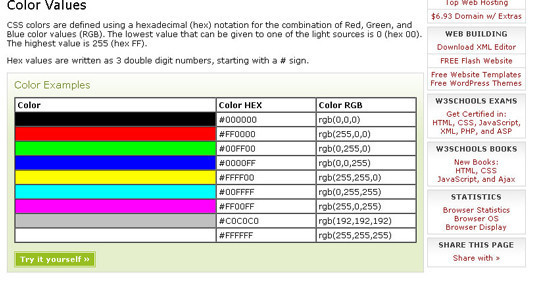
CSS Colors
CSS Colors 為您提供全面的圖表,顯示十六進(jìn)制以及RGB顏色值。你可以很容易找到的RGB顏色組合,從0到255,一共有超過(guò)16萬(wàn)色。
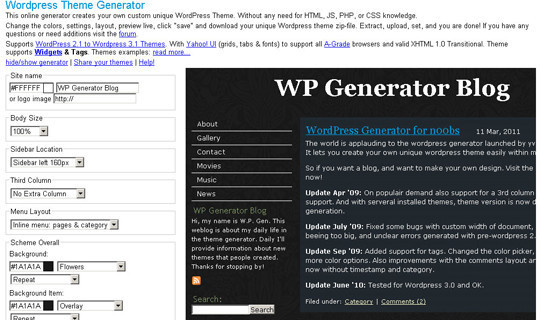
WordPress Theme Generator
一款WordPress主題在線生成工具。

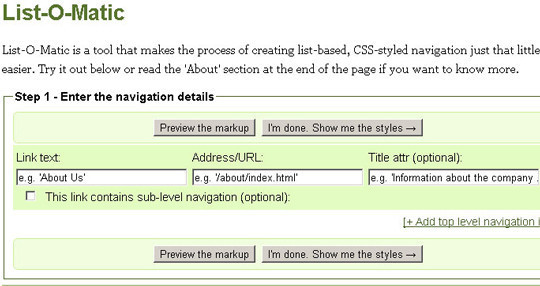
List-O-Matic
List-O-Matic 是一款用于創(chuàng)建列表布局的工具。

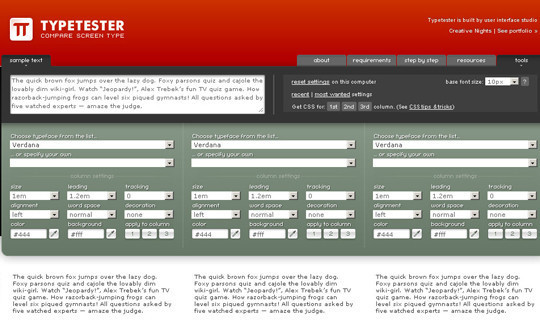
Typetester
Typetester 用于在線比較字體效果。

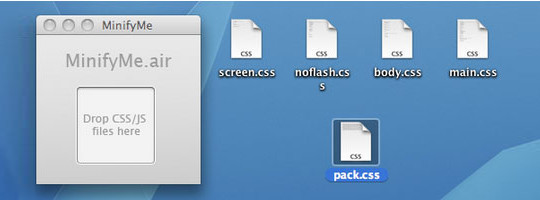
MinifyMe
一款壓縮工具,幫助你快速的把CSS 和 JavaScript 文件壓縮成一個(gè)文件。

(編譯來(lái)源:夢(mèng)想天空 原文來(lái)自:40 Excellent (Yet Free) CSS Tools And Generators For Developers)
推薦40個(gè)優(yōu)秀的免費(fèi)CSS工具