前段時間,也就是去年,在做一個項目的時候有這樣一個需求,根據(jù)用戶在Web頁面上向服務(wù)器提交的數(shù)據(jù),根據(jù)條件從數(shù)據(jù)庫中取出相應(yīng)的一系列數(shù)據(jù)后,要能在web瀏覽器上以圖表的形式顯示結(jié)果,形成直觀的對比,于是就要我們實現(xiàn)餅圖,柱圖的動態(tài)生成。在網(wǎng)上找了很久,找到了JFreeChart這么一個東西。
JFreeChart 是一個開源的 JAVA 項目,它主要用來開發(fā)各種各樣的圖表,這些圖表包括:餅圖、柱狀圖 ( 普通柱狀圖以及堆棧柱狀圖 ) 、線圖、區(qū)域圖、分布圖、混合圖、甘特圖以及一些儀表盤等等。在這些不同式樣的圖表上可以滿足目前商業(yè)系統(tǒng)的要求。 JFreeChart 是一種基于 JAVA 語言的圖表開發(fā)技術(shù)。 JFreeChart 可用于 Servlet 、 JSP 、 Applet 、 Java Appication 環(huán)境中,通過 JDBC 可動態(tài)顯示任何數(shù)據(jù)庫數(shù)據(jù),結(jié)合 Itext 可以輸出至 PDF 文件。
這個東西正符合我們的需求,于是對他進行了研究并試驗。前些時間懶,一直沒有把研究測試心得寫出來,現(xiàn)在閑下來,整理了一下,搞兩個例子放上來供大家參考吧。
一、餅圖實例
jsp頁面:index.jsp

 <%
<%
 @?page?contentType
=
"
text/html;charset=GBK
"
%>
@?page?contentType
=
"
text/html;charset=GBK
"
%>

 <%
<%
 @?page?import
=
"
org.jfree.data.general.DefaultPieDataset
"
%>
@?page?import
=
"
org.jfree.data.general.DefaultPieDataset
"
%>

 <%
<%
 @?page?import
=
"
org.jfree.chart.*
"
%>
@?page?import
=
"
org.jfree.chart.*
"
%>

 <%
<%
 @?page?import
=
"
org.jfree.chart.plot.*
"
%>
@?page?import
=
"
org.jfree.chart.plot.*
"
%>

 <%
<%
 @?page?import
=
"
org.jfree.chart.servlet.ServletUtilities
"
%>
@?page?import
=
"
org.jfree.chart.servlet.ServletUtilities
"
%>

 <%
<%
 @?page?import
=
"
org.jfree.chart.labels.StandardPieToolTipGenerator
"
%>
@?page?import
=
"
org.jfree.chart.labels.StandardPieToolTipGenerator
"
%>

 <%
<%
 @?page?import
=
"
org.jfree.chart.urls.StandardPieURLGenerator
"
%>
@?page?import
=
"
org.jfree.chart.urls.StandardPieURLGenerator
"
%>

 <%
<%
 @?page?import
=
"
org.jfree.chart.entity.StandardEntityCollection
"
%>
@?page?import
=
"
org.jfree.chart.entity.StandardEntityCollection
"
%>

 <%
<%
 @?page?import
=
"
java.io.*
"
%>
@?page?import
=
"
java.io.*
"
%>

 <
HTML
>
?
<
HTML
>
?
 <
HEAD
>
?
<
HEAD
>
?
 <
META?
http-equiv
=Content-Type?
content
="text/html;?charset=GBK"
>
?
<
META?
http-equiv
=Content-Type?
content
="text/html;?charset=GBK"
>
?
 <
META?
NAME
="Author"
?CONTENT
="Alpha"
>
<
META?
NAME
="Author"
?CONTENT
="Alpha"
>
 <
TITLE
>
程序員學(xué)歷情況調(diào)查表-By?Alpha
</
TITLE
>
?
<
TITLE
>
程序員學(xué)歷情況調(diào)查表-By?Alpha
</
TITLE
>
?
 </
HEAD
>
?
</
HEAD
>
?
 <
BODY
>
?
<
BODY
>
?

 <%
<%

 ????????????DefaultPieDataset?data?
=
?
new
?DefaultPieDataset();?
????????????DefaultPieDataset?data?
=
?
new
?DefaultPieDataset();?
 ????????????
//
數(shù)據(jù)初始化
????????????
//
數(shù)據(jù)初始化
 ????????????data.setValue(
"
高中以下
"
,
380
);?
????????????data.setValue(
"
高中以下
"
,
380
);?
 ????????????data.setValue(
"
高中
"
,
1620
);?
????????????data.setValue(
"
高中
"
,
1620
);?
 ????????????data.setValue(
"
大專
"
,
6100
);?
????????????data.setValue(
"
大專
"
,
6100
);?
 ????????????data.setValue(
"
本科
"
,
8310
);?
????????????data.setValue(
"
本科
"
,
8310
);?
 ????????????data.setValue(
"
碩士
"
,
3520
);?
????????????data.setValue(
"
碩士
"
,
3520
);?
 ????????????data.setValue(
"
博士
"
,
180
);?
????????????data.setValue(
"
博士
"
,
180
);?
 ????????????
????????????
 ????????????
//
HttpSession?session?
=
?request.getSession();
????????????
//
HttpSession?session?
=
?request.getSession();

 ????????????PiePlot3D?plot?
=
?
new
?PiePlot3D(data);
//
生成一個3D餅圖?
????????????PiePlot3D?plot?
=
?
new
?PiePlot3D(data);
//
生成一個3D餅圖?
 ????????????
//
plot.setURLGenerator(
new
?StandardPieURLGenerator(
"
DegreedView.jsp
"
));
//
設(shè)定圖片鏈接?
????????????
//
plot.setURLGenerator(
new
?StandardPieURLGenerator(
"
DegreedView.jsp
"
));
//
設(shè)定圖片鏈接?
 ????????????JFreeChart?chart?
=
?
new
?JFreeChart(
""
,JFreeChart.DEFAULT_TITLE_FONT,?plot,?
true
);?
????????????JFreeChart?chart?
=
?
new
?JFreeChart(
""
,JFreeChart.DEFAULT_TITLE_FONT,?plot,?
true
);?
 ????????????chart.setBackgroundPaint(java.awt.Color.white);
//
可選,設(shè)置圖片背景色?
????????????chart.setBackgroundPaint(java.awt.Color.white);
//
可選,設(shè)置圖片背景色?
 ????????????chart.setTitle(
"
程序員學(xué)歷情況調(diào)查表-By?Alpha
"
);
//
可選,設(shè)置圖片標題?
????????????chart.setTitle(
"
程序員學(xué)歷情況調(diào)查表-By?Alpha
"
);
//
可選,設(shè)置圖片標題?
 ????????????plot.setToolTipGenerator(
new
?StandardPieToolTipGenerator());?
????????????plot.setToolTipGenerator(
new
?StandardPieToolTipGenerator());?
 ????????????StandardEntityCollection?sec?
=
?
new
?StandardEntityCollection();?
????????????StandardEntityCollection?sec?
=
?
new
?StandardEntityCollection();?
 ????????????ChartRenderingInfo?info?
=
?
new
?ChartRenderingInfo(sec);?
????????????ChartRenderingInfo?info?
=
?
new
?ChartRenderingInfo(sec);?
 ????????????PrintWriter?w?
=
?
new
?PrintWriter(out);
//
輸出MAP信息?
????????????PrintWriter?w?
=
?
new
?PrintWriter(out);
//
輸出MAP信息?
 ????????????
//
500是圖片長度,300是圖片高度
????????????
//
500是圖片長度,300是圖片高度
 ????????????
//
String
?filename?
=
?ServletUtilities.saveChartAsPNG(chart,
500
,
300
,info,session);?
????????????
//
String
?filename?
=
?ServletUtilities.saveChartAsPNG(chart,
500
,
300
,info,session);?
 ????????????
String
?filename?
=
?ServletUtilities.saveChartAsJPEG(chart,
500
,
300
,info,session);?
????????????
String
?filename?
=
?ServletUtilities.saveChartAsJPEG(chart,
500
,
300
,info,session);?
 ????????????ChartUtilities.writeImageMap(w,
"
map0
"
,info,
false
);?
????????????ChartUtilities.writeImageMap(w,
"
map0
"
,info,
false
);?

 ????????????
String
?graphURL?
=
?request.getContextPath()?
+
?
"
/servlet/DisplayChart?filename=
"
?
+
?filename;
????????????
String
?graphURL?
=
?request.getContextPath()?
+
?
"
/servlet/DisplayChart?filename=
"
?
+
?filename;
 %>
?
%>
?

 <
P?
ALIGN
="CENTER"
>
?
<
P?
ALIGN
="CENTER"
>
?
 <
img?
src
="<%=?graphURL?%>"
?width
=500?
height
=300?
border
=0?
usemap
="#map0"
>
?
<
img?
src
="<%=?graphURL?%>"
?width
=500?
height
=300?
border
=0?
usemap
="#map0"
>
?
 </
P
>
?
</
P
>
?
 </
BODY
>
?
</
BODY
>
?
 </
HTML
>
</
HTML
>

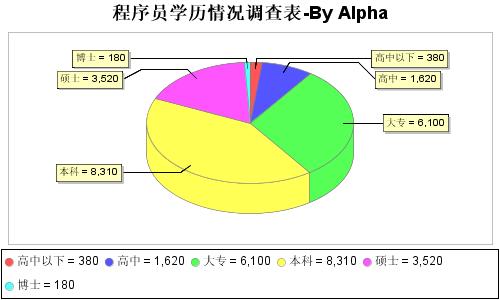
本例效果圖:

二、柱圖實例
jsp頁面:index1.jsp
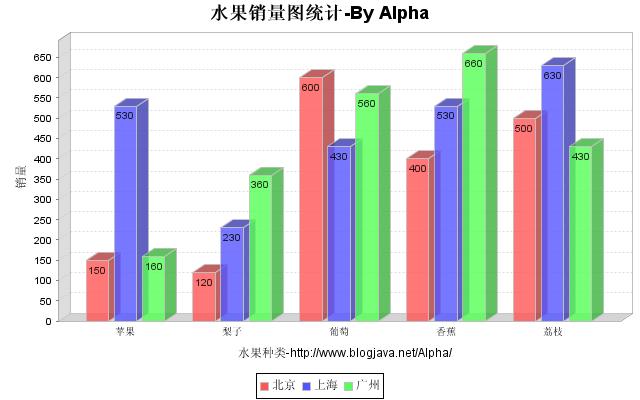
本例效果圖:

三、服務(wù)配制
??? web.xml文件的配制一直困擾了我很久,之前在網(wǎng)上找到的配制都是有問題的,搞得生成出來的圖形顯示不出來,后來自己才把這個配制研究成功,網(wǎng)上的東西也很不可靠,找了N多配制,都是一樣的,同現(xiàn)同樣的問題,看來都是轉(zhuǎn)來轉(zhuǎn)去的結(jié)果 。
web.xml 文件
JFreeChart 是一個開源的 JAVA 項目,它主要用來開發(fā)各種各樣的圖表,這些圖表包括:餅圖、柱狀圖 ( 普通柱狀圖以及堆棧柱狀圖 ) 、線圖、區(qū)域圖、分布圖、混合圖、甘特圖以及一些儀表盤等等。在這些不同式樣的圖表上可以滿足目前商業(yè)系統(tǒng)的要求。 JFreeChart 是一種基于 JAVA 語言的圖表開發(fā)技術(shù)。 JFreeChart 可用于 Servlet 、 JSP 、 Applet 、 Java Appication 環(huán)境中,通過 JDBC 可動態(tài)顯示任何數(shù)據(jù)庫數(shù)據(jù),結(jié)合 Itext 可以輸出至 PDF 文件。
這個東西正符合我們的需求,于是對他進行了研究并試驗。前些時間懶,一直沒有把研究測試心得寫出來,現(xiàn)在閑下來,整理了一下,搞兩個例子放上來供大家參考吧。
一、餅圖實例
jsp頁面:index.jsp

 <%
<%
 @?page?contentType
=
"
text/html;charset=GBK
"
%>
@?page?contentType
=
"
text/html;charset=GBK
"
%>

 <%
<%
 @?page?import
=
"
org.jfree.data.general.DefaultPieDataset
"
%>
@?page?import
=
"
org.jfree.data.general.DefaultPieDataset
"
%>

 <%
<%
 @?page?import
=
"
org.jfree.chart.*
"
%>
@?page?import
=
"
org.jfree.chart.*
"
%>

 <%
<%
 @?page?import
=
"
org.jfree.chart.plot.*
"
%>
@?page?import
=
"
org.jfree.chart.plot.*
"
%>

 <%
<%
 @?page?import
=
"
org.jfree.chart.servlet.ServletUtilities
"
%>
@?page?import
=
"
org.jfree.chart.servlet.ServletUtilities
"
%>

 <%
<%
 @?page?import
=
"
org.jfree.chart.labels.StandardPieToolTipGenerator
"
%>
@?page?import
=
"
org.jfree.chart.labels.StandardPieToolTipGenerator
"
%>

 <%
<%
 @?page?import
=
"
org.jfree.chart.urls.StandardPieURLGenerator
"
%>
@?page?import
=
"
org.jfree.chart.urls.StandardPieURLGenerator
"
%>

 <%
<%
 @?page?import
=
"
org.jfree.chart.entity.StandardEntityCollection
"
%>
@?page?import
=
"
org.jfree.chart.entity.StandardEntityCollection
"
%>

 <%
<%
 @?page?import
=
"
java.io.*
"
%>
@?page?import
=
"
java.io.*
"
%>

 <
HTML
>
?
<
HTML
>
? <
HEAD
>
?
<
HEAD
>
? <
META?
http-equiv
=Content-Type?
content
="text/html;?charset=GBK"
>
?
<
META?
http-equiv
=Content-Type?
content
="text/html;?charset=GBK"
>
? <
META?
NAME
="Author"
?CONTENT
="Alpha"
>
<
META?
NAME
="Author"
?CONTENT
="Alpha"
>
 <
TITLE
>
程序員學(xué)歷情況調(diào)查表-By?Alpha
</
TITLE
>
?
<
TITLE
>
程序員學(xué)歷情況調(diào)查表-By?Alpha
</
TITLE
>
? </
HEAD
>
?
</
HEAD
>
? <
BODY
>
?
<
BODY
>
?
 <%
<%

 ????????????DefaultPieDataset?data?
=
?
new
?DefaultPieDataset();?
????????????DefaultPieDataset?data?
=
?
new
?DefaultPieDataset();? ????????????
//
數(shù)據(jù)初始化
????????????
//
數(shù)據(jù)初始化 ????????????data.setValue(
"
高中以下
"
,
380
);?
????????????data.setValue(
"
高中以下
"
,
380
);? ????????????data.setValue(
"
高中
"
,
1620
);?
????????????data.setValue(
"
高中
"
,
1620
);? ????????????data.setValue(
"
大專
"
,
6100
);?
????????????data.setValue(
"
大專
"
,
6100
);? ????????????data.setValue(
"
本科
"
,
8310
);?
????????????data.setValue(
"
本科
"
,
8310
);? ????????????data.setValue(
"
碩士
"
,
3520
);?
????????????data.setValue(
"
碩士
"
,
3520
);? ????????????data.setValue(
"
博士
"
,
180
);?
????????????data.setValue(
"
博士
"
,
180
);? ????????????
???????????? ????????????
//
HttpSession?session?
=
?request.getSession();
????????????
//
HttpSession?session?
=
?request.getSession();
 ????????????PiePlot3D?plot?
=
?
new
?PiePlot3D(data);
//
生成一個3D餅圖?
????????????PiePlot3D?plot?
=
?
new
?PiePlot3D(data);
//
生成一個3D餅圖? ????????????
//
plot.setURLGenerator(
new
?StandardPieURLGenerator(
"
DegreedView.jsp
"
));
//
設(shè)定圖片鏈接?
????????????
//
plot.setURLGenerator(
new
?StandardPieURLGenerator(
"
DegreedView.jsp
"
));
//
設(shè)定圖片鏈接? ????????????JFreeChart?chart?
=
?
new
?JFreeChart(
""
,JFreeChart.DEFAULT_TITLE_FONT,?plot,?
true
);?
????????????JFreeChart?chart?
=
?
new
?JFreeChart(
""
,JFreeChart.DEFAULT_TITLE_FONT,?plot,?
true
);? ????????????chart.setBackgroundPaint(java.awt.Color.white);
//
可選,設(shè)置圖片背景色?
????????????chart.setBackgroundPaint(java.awt.Color.white);
//
可選,設(shè)置圖片背景色? ????????????chart.setTitle(
"
程序員學(xué)歷情況調(diào)查表-By?Alpha
"
);
//
可選,設(shè)置圖片標題?
????????????chart.setTitle(
"
程序員學(xué)歷情況調(diào)查表-By?Alpha
"
);
//
可選,設(shè)置圖片標題? ????????????plot.setToolTipGenerator(
new
?StandardPieToolTipGenerator());?
????????????plot.setToolTipGenerator(
new
?StandardPieToolTipGenerator());? ????????????StandardEntityCollection?sec?
=
?
new
?StandardEntityCollection();?
????????????StandardEntityCollection?sec?
=
?
new
?StandardEntityCollection();? ????????????ChartRenderingInfo?info?
=
?
new
?ChartRenderingInfo(sec);?
????????????ChartRenderingInfo?info?
=
?
new
?ChartRenderingInfo(sec);? ????????????PrintWriter?w?
=
?
new
?PrintWriter(out);
//
輸出MAP信息?
????????????PrintWriter?w?
=
?
new
?PrintWriter(out);
//
輸出MAP信息? ????????????
//
500是圖片長度,300是圖片高度
????????????
//
500是圖片長度,300是圖片高度 ????????????
//
String
?filename?
=
?ServletUtilities.saveChartAsPNG(chart,
500
,
300
,info,session);?
????????????
//
String
?filename?
=
?ServletUtilities.saveChartAsPNG(chart,
500
,
300
,info,session);? ????????????
String
?filename?
=
?ServletUtilities.saveChartAsJPEG(chart,
500
,
300
,info,session);?
????????????
String
?filename?
=
?ServletUtilities.saveChartAsJPEG(chart,
500
,
300
,info,session);? ????????????ChartUtilities.writeImageMap(w,
"
map0
"
,info,
false
);?
????????????ChartUtilities.writeImageMap(w,
"
map0
"
,info,
false
);?
 ????????????
String
?graphURL?
=
?request.getContextPath()?
+
?
"
/servlet/DisplayChart?filename=
"
?
+
?filename;
????????????
String
?graphURL?
=
?request.getContextPath()?
+
?
"
/servlet/DisplayChart?filename=
"
?
+
?filename; %>
?
%>
?
 <
P?
ALIGN
="CENTER"
>
?
<
P?
ALIGN
="CENTER"
>
? <
img?
src
="<%=?graphURL?%>"
?width
=500?
height
=300?
border
=0?
usemap
="#map0"
>
?
<
img?
src
="<%=?graphURL?%>"
?width
=500?
height
=300?
border
=0?
usemap
="#map0"
>
? </
P
>
?
</
P
>
? </
BODY
>
?
</
BODY
>
? </
HTML
>
</
HTML
>

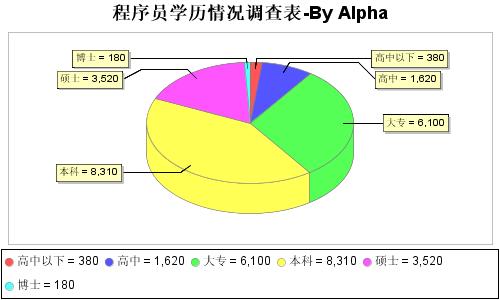
本例效果圖:

二、柱圖實例
jsp頁面:index1.jsp
<%
@page?contentType
=
"
text/html;?charset=GB2312
"
%>
<% @page?import = " java.io.FileNotFoundException " %>
<% @page?import = " java.io.FileOutputStream " %>
<% @page?import = " org.apache.commons.logging.Log " %>
<% @page?import = " java.io.IOException " %>
<% @page?import = " org.apache.commons.logging.LogFactory " %>
<% @page?import = " org.jfree.chart.ChartFactory " %>
<% @page?import = " org.jfree.chart.ChartUtilities " %>
<% @page?import = " org.jfree.chart.JFreeChart " %>
<% @page?import = " org.jfree.chart.plot.PlotOrientation " %>
<% @page?import = " org.jfree.data.category.CategoryDataset " %>
<% @page?import = " org.jfree.data.category.DefaultCategoryDataset " %>
<% @page?import = " java.awt.Color " %>
<% @page?import = " org.jfree.chart.renderer.category.BarRenderer3D " %>
<% @page?import = " org.jfree.chart.labels.StandardCategoryItemLabelGenerator " %>
<% @page?import = " org.jfree.chart.axis.CategoryAxis " %>
<% @page?import = " org.jfree.chart.plot.CategoryPlot " %>
<%
??DefaultCategoryDataset?dataset???? = ? new ?DefaultCategoryDataset();
??dataset.addValue( 150 ,? " 北京 " ,? " 蘋果 " );
??dataset.addValue( 530 ,? " 上海 " ,? " 蘋果 " );
??dataset.addValue( 160 ,? " 廣州 " ,? " 蘋果 " );
??dataset.addValue( 120 ,? " 北京 " ,? " 梨子 " );
??dataset.addValue( 230 ,? " 上海 " ,? " 梨子 " );
??dataset.addValue( 360 ,? " 廣州 " ,? " 梨子 " );
??dataset.addValue( 600 ,? " 北京 " ,? " 葡萄 " );
??dataset.addValue( 430 ,? " 上海 " ,? " 葡萄 " );
??dataset.addValue( 560 ,? " 廣州 " ,? " 葡萄 " );
??dataset.addValue( 400 ,? " 北京 " ,? " 香蕉 " );
??dataset.addValue( 530 ,? " 上海 " ,? " 香蕉 " );
??dataset.addValue( 660 ,? " 廣州 " ,? " 香蕉 " );
??dataset.addValue( 500 ,? " 北京 " ,? " 荔枝 " );
??dataset.addValue( 630 ,? " 上海 " ,? " 荔枝 " );
??dataset.addValue( 430 ,? " 廣州 " ,? " 荔枝 " );
??
????JFreeChart?chart? = ?ChartFactory.createBarChart3D( " 水果銷量圖統(tǒng)計-By?Alpha " , " 水果種類-http://www.tkk7.com/Alpha/ " , " 銷量 " ,dataset,PlotOrientation.VERTICAL, true , false , false );
????????chart.setBackgroundPaint(Color.WHITE);
????????CategoryPlot?plot? = ?chart.getCategoryPlot();
????????CategoryAxis?domainAxis? = ?plot.getDomainAxis();
???????? // domainAxis.setVerticalCategoryLabels( false );
????????plot.setDomainAxis(domainAxis);
????????BarRenderer3D?renderer? = ? new ?BarRenderer3D();
????????renderer.setBaseOutlinePaint(Color.BLACK);
???????? // 設(shè)置每個地區(qū)所包含的平行柱的之間距離
????????renderer.setItemMargin( 0.1 );
???????? // 顯示每個柱的數(shù)值,并修改該數(shù)值的字體屬性
????????renderer.setItemLabelGenerator( new ?StandardCategoryItemLabelGenerator());
????????renderer.setItemLabelsVisible( true );
????????plot.setRenderer(renderer);
???????? // ?設(shè)置柱的透明度
????????plot.setForegroundAlpha( 0 .8f);
????ChartUtilities.writeChartAsJPEG(response.getOutputStream(),chart, 640 , 400 );
%>
<% @page?import = " java.io.FileNotFoundException " %>
<% @page?import = " java.io.FileOutputStream " %>
<% @page?import = " org.apache.commons.logging.Log " %>
<% @page?import = " java.io.IOException " %>
<% @page?import = " org.apache.commons.logging.LogFactory " %>
<% @page?import = " org.jfree.chart.ChartFactory " %>
<% @page?import = " org.jfree.chart.ChartUtilities " %>
<% @page?import = " org.jfree.chart.JFreeChart " %>
<% @page?import = " org.jfree.chart.plot.PlotOrientation " %>
<% @page?import = " org.jfree.data.category.CategoryDataset " %>
<% @page?import = " org.jfree.data.category.DefaultCategoryDataset " %>
<% @page?import = " java.awt.Color " %>
<% @page?import = " org.jfree.chart.renderer.category.BarRenderer3D " %>
<% @page?import = " org.jfree.chart.labels.StandardCategoryItemLabelGenerator " %>
<% @page?import = " org.jfree.chart.axis.CategoryAxis " %>
<% @page?import = " org.jfree.chart.plot.CategoryPlot " %>
<%
??DefaultCategoryDataset?dataset???? = ? new ?DefaultCategoryDataset();
??dataset.addValue( 150 ,? " 北京 " ,? " 蘋果 " );
??dataset.addValue( 530 ,? " 上海 " ,? " 蘋果 " );
??dataset.addValue( 160 ,? " 廣州 " ,? " 蘋果 " );
??dataset.addValue( 120 ,? " 北京 " ,? " 梨子 " );
??dataset.addValue( 230 ,? " 上海 " ,? " 梨子 " );
??dataset.addValue( 360 ,? " 廣州 " ,? " 梨子 " );
??dataset.addValue( 600 ,? " 北京 " ,? " 葡萄 " );
??dataset.addValue( 430 ,? " 上海 " ,? " 葡萄 " );
??dataset.addValue( 560 ,? " 廣州 " ,? " 葡萄 " );
??dataset.addValue( 400 ,? " 北京 " ,? " 香蕉 " );
??dataset.addValue( 530 ,? " 上海 " ,? " 香蕉 " );
??dataset.addValue( 660 ,? " 廣州 " ,? " 香蕉 " );
??dataset.addValue( 500 ,? " 北京 " ,? " 荔枝 " );
??dataset.addValue( 630 ,? " 上海 " ,? " 荔枝 " );
??dataset.addValue( 430 ,? " 廣州 " ,? " 荔枝 " );
??
????JFreeChart?chart? = ?ChartFactory.createBarChart3D( " 水果銷量圖統(tǒng)計-By?Alpha " , " 水果種類-http://www.tkk7.com/Alpha/ " , " 銷量 " ,dataset,PlotOrientation.VERTICAL, true , false , false );
????????chart.setBackgroundPaint(Color.WHITE);
????????CategoryPlot?plot? = ?chart.getCategoryPlot();
????????CategoryAxis?domainAxis? = ?plot.getDomainAxis();
???????? // domainAxis.setVerticalCategoryLabels( false );
????????plot.setDomainAxis(domainAxis);
????????BarRenderer3D?renderer? = ? new ?BarRenderer3D();
????????renderer.setBaseOutlinePaint(Color.BLACK);
???????? // 設(shè)置每個地區(qū)所包含的平行柱的之間距離
????????renderer.setItemMargin( 0.1 );
???????? // 顯示每個柱的數(shù)值,并修改該數(shù)值的字體屬性
????????renderer.setItemLabelGenerator( new ?StandardCategoryItemLabelGenerator());
????????renderer.setItemLabelsVisible( true );
????????plot.setRenderer(renderer);
???????? // ?設(shè)置柱的透明度
????????plot.setForegroundAlpha( 0 .8f);
????ChartUtilities.writeChartAsJPEG(response.getOutputStream(),chart, 640 , 400 );
%>
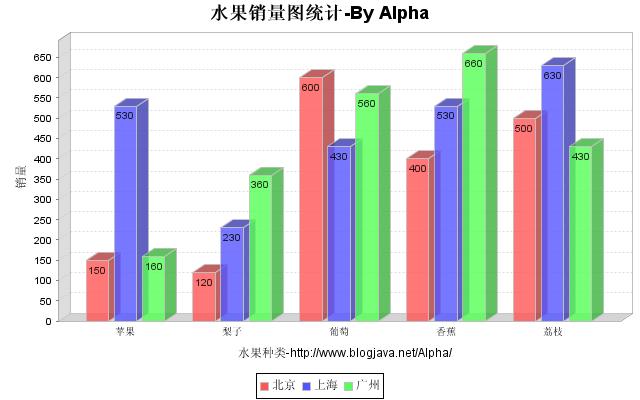
本例效果圖:

三、服務(wù)配制
??? web.xml文件的配制一直困擾了我很久,之前在網(wǎng)上找到的配制都是有問題的,搞得生成出來的圖形顯示不出來,后來自己才把這個配制研究成功,網(wǎng)上的東西也很不可靠,找了N多配制,都是一樣的,同現(xiàn)同樣的問題,看來都是轉(zhuǎn)來轉(zhuǎn)去的結(jié)果 。
web.xml 文件
<?
xml?version="1.0"?encoding="ISO-8859-1"
?>
<! DOCTYPE?web-app
????PUBLIC?"-//Sun?Microsystems,?Inc.//DTD?Web?Application?2.3//EN"
????"http://java.sun.com/dtd/web-app_2_3.dtd" >
< web-app >
???? < servlet >
???????? < servlet-name > DisplayChart </ servlet-name >
???????? < servlet-class > org.jfree.chart.servlet.DisplayChart </ servlet-class >
???? </ servlet >
???? < servlet-mapping >
???????? < servlet-name > DisplayChart </ servlet-name >
???????? < url-pattern > /servlet/DisplayChart </ url-pattern >
???? </ servlet-mapping >
???? < welcome-file-list >
???????? < welcome-file > index.jsp </ welcome-file >
???? </ welcome-file-list >
????
</ web-app >
<! DOCTYPE?web-app
????PUBLIC?"-//Sun?Microsystems,?Inc.//DTD?Web?Application?2.3//EN"
????"http://java.sun.com/dtd/web-app_2_3.dtd" >
< web-app >
???? < servlet >
???????? < servlet-name > DisplayChart </ servlet-name >
???????? < servlet-class > org.jfree.chart.servlet.DisplayChart </ servlet-class >
???? </ servlet >
???? < servlet-mapping >
???????? < servlet-name > DisplayChart </ servlet-name >
???????? < url-pattern > /servlet/DisplayChart </ url-pattern >
???? </ servlet-mapping >
???? < welcome-file-list >
???????? < welcome-file > index.jsp </ welcome-file >
???? </ welcome-file-list >
????
</ web-app >
?



