<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=GBK" />
<title></title>
</head>
<body>
<h1>提示離開當前頁面的js代碼</h1>
<a >百度鏈接</a>
<script type="text/javascript">
if (window != top) {
top.location.href = "login.action";
} else {
if (window.Event) {
window.onbeforeunload = function(event) {
return "你是否要離開此頁面,離開此頁面信息將不被保存!";
};
} else {
window.onbeforeunload = function() {
return "你是否要離開此頁面,離開此頁面信息將不被保存!";
};
}
}
</script>
</body>
</html>
posted @
2013-07-18 15:04 魏文甫 閱讀(246) |
評論 (0) |
編輯 收藏Ajax同步加載數據。發送請求時鎖住瀏覽器。需要鎖定用戶交互操作時使用同步方式。
$.ajax({
url: "some.php",
async: false
})
posted @
2013-07-11 15:48 魏文甫 閱讀(453) |
評論 (0) |
編輯 收藏SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
Date date = simpleDateFormat.parse(data_);
格式yyyy-MM-dd HH:mm:ss是24小時制,yyyy-MM-dd hh:mm:ss是12小時制。
posted @
2013-07-01 15:48 魏文甫 閱讀(194) |
評論 (0) |
編輯 收藏
/**
* 得到幾天前的時間
*
* @param d
* @param day
* @return
*/
public static Date getDateOfBefore(Date d, int day) {
Calendar now = Calendar.getInstance();
now.setTime(d);
now.set(Calendar.DATE, now.get(Calendar.DATE) - day);
return now.getTime();
}
/**
* 得到幾天后的時間
*
* @param d
* @param day
* @return
*/
public static Date getDateOfAfter(Date d, int day) {
Calendar now = Calendar.getInstance();
now.setTime(d);
now.set(Calendar.DATE, now.get(Calendar.DATE) + day);
return now.getTime();
}
posted @
2013-06-28 17:55 魏文甫 閱讀(285) |
評論 (0) |
編輯 收藏在struts2中配置:<constant name="struts.multipart.saveDir" value="D:\\uploadFiles\\temp\\temp"></constant>
類似的其他的配置有:
<constant name="struts.convention.default.parent.package"
value="crud-default" />
<package name="crud-default" extends="convention-default">
<interceptors>
<interceptor name="checklogin"
class="com.xiaowei.interceptor.CheckLoginInterceptor"></interceptor>
<interceptor-stack name="crudStack">
<interceptor-ref name="store">
<param name="operationMode">AUTOMATIC</param>
</interceptor-ref>
<interceptor-ref name="paramsPrepareParamsStack" />
<interceptor-ref name="checklogin">
<param name="user">user</param>
<param name="exclude">
login,verifyAccount,login.jsp,image
<!--有待添加 -->
</param>
</interceptor-ref>
</interceptor-stack>
</interceptors>
<default-interceptor-ref name="crudStack" />
<global-results>
<result name="loginFail" type="dispatcher">/index.jsp
</result>
</global-results>
<!-- <interceptor-stack name="fileUploadMaxSize" class="com.xiaowei.interceptor.CheckFileLengthMax">
<interceptor-ref name="fileUpload"/> <interceptor-ref name="basicStack"/>
</interceptor-stack> -->
</package>
<constant name="struts.multipart.maxSize" value="20480000000"></constant>
<constant name="struts.multipart.saveDir" value="D:\\uploadFiles\\temp\\temp"></constant>
posted @
2013-06-27 13:13 魏文甫 閱讀(407) |
評論 (0) |
編輯 收藏
在簡單地main函數中輸出的結果:0.8999999999999999;而非0.9;因為是以二進制存儲的,所以不能除盡1/10。
解決方法有:1,
System.out.printf("%.1f",2.0-1.1); 還有一個網上看到的:
在double變量存入堆時確保精度的方法:
System.out.println(new BigDecimal(1.1)); 輸出的值為一大長串為:1.100000000000000088817841970012523233890533447265625
posted @
2012-02-28 19:17 魏文甫 閱讀(834) |
評論 (0) |
編輯 收藏
好些天沒更新了,有些牽絆耽擱了很久,要慢慢拾起來......我要培養自己做一個有始有終的人。
posted @
2012-02-22 20:46 魏文甫 閱讀(151) |
評論 (0) |
編輯 收藏HTML中的一些對象()
使用DOM-Document Object Model操作對象getElementById();getElementsByName();等
而改變標簽里的內容要用.innerHTML,改變鏈接用.href例如:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function changerButton(){
var link = document.getElementById("links");
link.innerHTML = "NetEasy";//改變a標簽里的內容即改變了Sina
link.;//鏈接改變了
}
</script>
</head>
<body>
<a >Sina</a>
<input type="button" value="Change" id="myButton" onclick="changerButton()"/>
</body>
</html>
javascript里的一些應用:例如<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
var count = 0;
var st;
function showDiv() {
count++;
if(count >=10) {
clearTimeout(st);
} else {
var div = document.getElementById("myDiv");
div.innerHTML = div.innerHTML + "I love you!";
st = setTimeout("showDiv()",200);
}
}
</script>
</head>
<body>
<div id="myDiv"></div>
<input type="button" value="I love you!" onclick="showDiv()" />
</body>
</html>
script里可以嵌套if語句等
一些網頁里的時間顯示也可以用javascript來寫例如顯示時間的走動的簡單的頁面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<div id="timer"></div>
<input type="button" value="showTime" onclick="showTimer()" />
<script type="text/javascript">
function showTimer() {
var mydate =
new Date();
var text = mydate.toLocaleString();
var div = document.getElementById("timer");
div.innerHTML = text;
setTimeout("showTimer()",1000);
}
window.onload = showTimer();
</script>
</body>
</html>

圖中時間顯示為走動的狀態(時間在變)。
posted @
2011-12-05 21:05 魏文甫 閱讀(216) |
評論 (0) |
編輯 收藏
JavaScript是編程語言,它跟html,css不同,簡單的理解為:html的作用是你所寫的網頁的內容,css是你對所寫網頁內容的布局(內容所在的位置,顏色,圖片等的美化),JavaScript是對網頁等得一些驗證,切換的效果等等。JavaScript一般寫在最后面(因為網頁顯示時按順序顯示,一個網頁最重要的內容要先顯示,再出現效果,而效果要比內容長得多)。
JavaScript可以在里面寫if...else語句,for語句,while語句等,但和java的語法不同;例如一個不太規范簡單的例子:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <script type="text/javascript">
6 var a=prompt("請輸入a的值:");
7 var b=prompt("請輸入b的值:");
8 alert("a+b的和為:"+(parseInt(a)+parseInt(b)));
9 </script>
10 </head>
11 <body>
12 </body>
13 </html>
輸入兩個值后結果為一個兩數和的窗口。
JavaScript寫在function中,函數是由事件觸發的,例:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <script type="text/javascript">
6 function sayHello(){
7 var name=document.myform.mytext.value;
8 alert("提交:"+name);
9 }
10 function clearMe(){
11 document.myform.mytext.value="";
12 }
13 </script>
14 </head>
15 <body>
16 <form action="" name="myform">
17 <input type="text" name="mytext" id="" value="" onclick="clearMe()"/>
18 <input type="button" name="click me" value="提交" onclick="sayHello()"/>
19 </form>
20 </body>
21 </html>
輸入一個值后彈出一個窗口:例

posted @
2011-12-03 23:17 魏文甫 閱讀(328) |
評論 (0) |
編輯 收藏HTML的定位
HTML中要顯示有層次時用定位;定位有絕對定位,相對定位和固定定位。
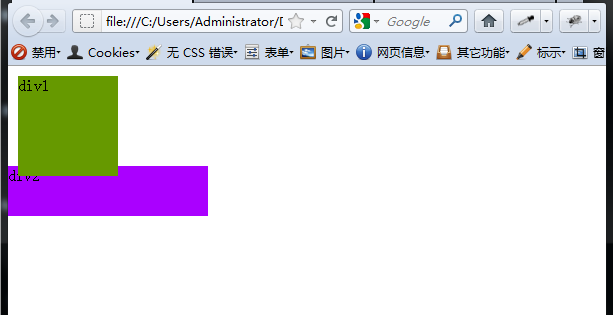
1.絕對定位:在選擇器中用position:absolute;此時它有類似與浮動的效果,相當于脫離了文檔流,如:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml"
3 <head>
4 <title></title>
5 <style type="text/css">
6 body{
7 margin:0px;;
8 }
9 .div1{
10 width:100px;
11 height:100px;
12 background-color:#669900;
13 position:absolute;
14 }
15 .div2{
16 width:200px;
17 height:50px;
18 background-color:#aa00ff;
19 }
20 </style>
21 </head>
22 <body>
23 <div
class="div1">div1</div>
24 <div
class="div2">div2</div>
25 </body>
26 </html>

此時div1像浮動了,div2補上div1的位置(即有浮動的效果,div2被div1遮住了)
此時如果定義它的高和距離左右,定義的是該塊距離它的上一級(即它的父)的距離
如 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml"
3 <head>
4 <title></title>
5 <style type="text/css">
6 body{
7 margin:0px;;
8 }
9 .div1{
10 width:100px;
11 height:100px;
12 background-color:#669900;
13 position:absolute;
14 top:10px;
15 right:10px;
16 }
17 .div2{
18 width:200px;
19 height:50px;
20 background-color:#aa00ff;
21 }
22 </style>
23 </head>
24 <body>
25 <div
class="div1">div1</div>
26 <div
class="div2">div2</div>
27 </body>
28 </html>

2.相對定位:position:relative;相對定位也有浮動的效果,只是它相對于原來的位置發生了偏移。例如:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml"
3 <head>
4 <title></title>
5 <style type="text/css">
6 body{
7 margin:0px;;
8 }
9 .div1{
10 width:100px;
11 height:100px;
12 background-color:#669900;
13 position:relative;
14 top:10px;
15 left:10px;
16 }
17 .div2{
18 width:200px;
19 height:50px;
20 background-color:#aa00ff;
21 }
22 </style>
23 </head>
24 <body>
25 <div
class="div1">div1</div>
26 <div
class="div2">div2</div>
27 </body>
28 </html>

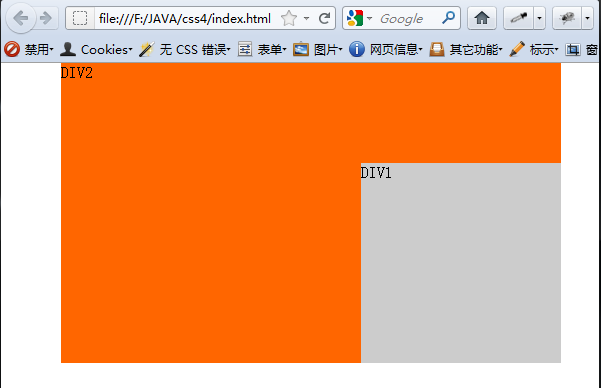
當在body中為絕對定位時,其父為相對定位如: 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <style type="text/css">
6 body{
7 margin:0px;
8 }
9 div{
10 width:200px;
11 height:200px;
12 }
13 .div1 {
14 background-color:#ccc;
15 position:absolute;
16 bottom:0px;
17 right:0px;
18 z-index:999;
19 }
20 .div2 {
21 margin-left:60px;
22 width:500px;
23 height:300px;
24 background-color:#ff6600;
25 position:relative;
26 }
27 28 </style>
29 </head>
30 <body>
31 <div
class="div2">DIV2
32 <div
class="div1">DIV1</div>
33 </div>
34 </body>
35 </html>

此時div1的位置是相對于div2的位置來說的。
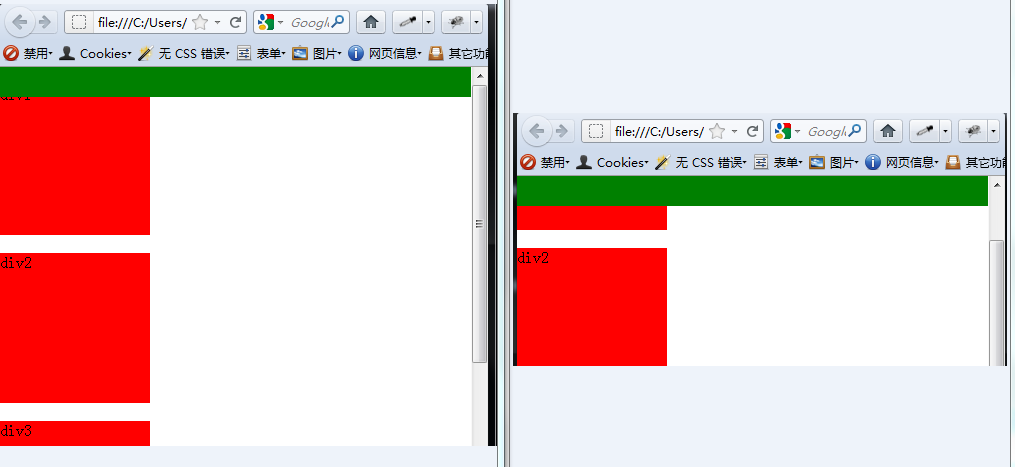
3.固定定位:固定定位個人認為可以理解為固定于瀏覽器邊框,不隨滾動條的滾動而滾動:如:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml"
3 <head>
4 <title></title>
5 <style type="text/css">
6 body{
7 margin:0px;;
8 }
9 .toolbar{
10 height:30px;
11 width:100%;
12 background-color:green;
13 position:fixed;
14 top:0px;
15 left:0px;
16 }
17 .div{
18 width:150px;
19 height:150px;
20 background-color:#ff0000;
21 }
22 </style>
23 </head>
24 <body>
25 <div
class="toolbar"></div><br/>
26 <div
class="div">div1</div><br/>
27 <div
class="div">div2</div><br/>
28 <div
class="div">div3</div><br/>
29 <div
class="div">div4</div><br/>
30 <div
class="div">div5</div><br/>
31 <div
class="div">div6</div><br/>
32 <div
class="div">div7</div><br/>
33 <div
class="div">div8</div> <br/>
34 <div
class="div">div9</div><br/>
35 <div
class="div">div0</div><br/>
36 </body>
37 </html>

posted @
2011-12-01 18:57 魏文甫 閱讀(5300) |
評論 (1) |
編輯 收藏