HTML的定位
HTML中要顯示有層次時用定位;定位有絕對定位,相對定位和固定定位。
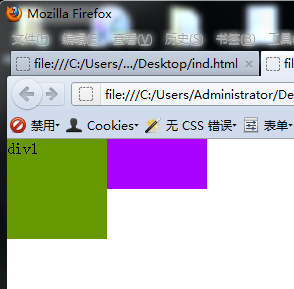
1.絕對定位:在選擇器中用position:absolute;此時它有類似與浮動的效果,相當于脫離了文檔流,如:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml"
3 <head>
4 <title></title>
5 <style type="text/css">
6 body{
7 margin:0px;;
8 }
9 .div1{
10 width:100px;
11 height:100px;
12 background-color:#669900;
13 position:absolute;
14 }
15 .div2{
16 width:200px;
17 height:50px;
18 background-color:#aa00ff;
19 }
20 </style>
21 </head>
22 <body>
23 <div
class="div1">div1</div>
24 <div
class="div2">div2</div>
25 </body>
26 </html>

此時div1像浮動了,div2補上div1的位置(即有浮動的效果,div2被div1遮住了)
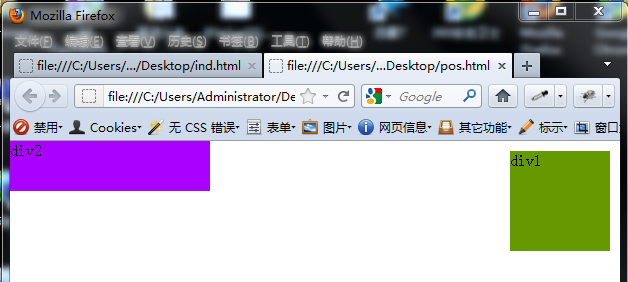
此時如果定義它的高和距離左右,定義的是該塊距離它的上一級(即它的父)的距離
如 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml"
3 <head>
4 <title></title>
5 <style type="text/css">
6 body{
7 margin:0px;;
8 }
9 .div1{
10 width:100px;
11 height:100px;
12 background-color:#669900;
13 position:absolute;
14 top:10px;
15 right:10px;
16 }
17 .div2{
18 width:200px;
19 height:50px;
20 background-color:#aa00ff;
21 }
22 </style>
23 </head>
24 <body>
25 <div
class="div1">div1</div>
26 <div
class="div2">div2</div>
27 </body>
28 </html>

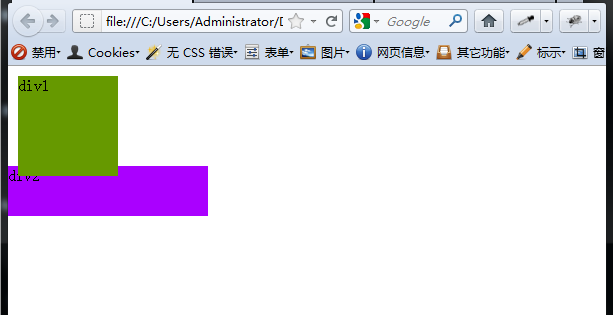
2.相對定位:position:relative;相對定位也有浮動的效果,只是它相對于原來的位置發生了偏移。例如:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml"
3 <head>
4 <title></title>
5 <style type="text/css">
6 body{
7 margin:0px;;
8 }
9 .div1{
10 width:100px;
11 height:100px;
12 background-color:#669900;
13 position:relative;
14 top:10px;
15 left:10px;
16 }
17 .div2{
18 width:200px;
19 height:50px;
20 background-color:#aa00ff;
21 }
22 </style>
23 </head>
24 <body>
25 <div
class="div1">div1</div>
26 <div
class="div2">div2</div>
27 </body>
28 </html>

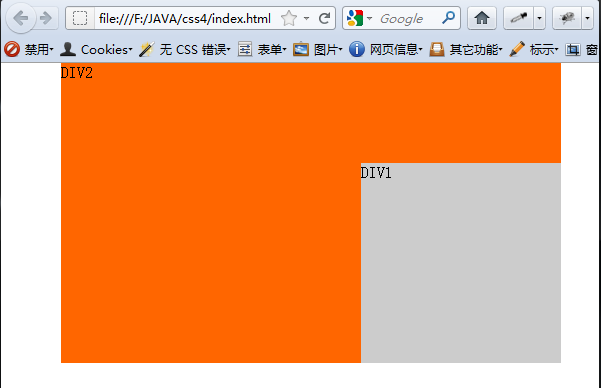
當在body中為絕對定位時,其父為相對定位如: 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <style type="text/css">
6 body{
7 margin:0px;
8 }
9 div{
10 width:200px;
11 height:200px;
12 }
13 .div1 {
14 background-color:#ccc;
15 position:absolute;
16 bottom:0px;
17 right:0px;
18 z-index:999;
19 }
20 .div2 {
21 margin-left:60px;
22 width:500px;
23 height:300px;
24 background-color:#ff6600;
25 position:relative;
26 }
27 28 </style>
29 </head>
30 <body>
31 <div
class="div2">DIV2
32 <div
class="div1">DIV1</div>
33 </div>
34 </body>
35 </html>

此時div1的位置是相對于div2的位置來說的。
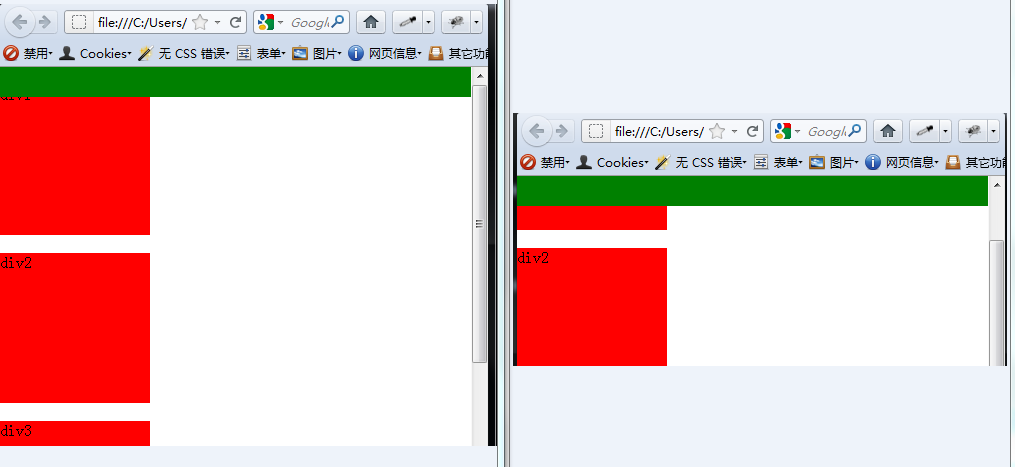
3.固定定位:固定定位個人認為可以理解為固定于瀏覽器邊框,不隨滾動條的滾動而滾動:如:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml"
3 <head>
4 <title></title>
5 <style type="text/css">
6 body{
7 margin:0px;;
8 }
9 .toolbar{
10 height:30px;
11 width:100%;
12 background-color:green;
13 position:fixed;
14 top:0px;
15 left:0px;
16 }
17 .div{
18 width:150px;
19 height:150px;
20 background-color:#ff0000;
21 }
22 </style>
23 </head>
24 <body>
25 <div
class="toolbar"></div><br/>
26 <div
class="div">div1</div><br/>
27 <div
class="div">div2</div><br/>
28 <div
class="div">div3</div><br/>
29 <div
class="div">div4</div><br/>
30 <div
class="div">div5</div><br/>
31 <div
class="div">div6</div><br/>
32 <div
class="div">div7</div><br/>
33 <div
class="div">div8</div> <br/>
34 <div
class="div">div9</div><br/>
35 <div
class="div">div0</div><br/>
36 </body>
37 </html>

posted on 2011-12-01 18:57
魏文甫 閱讀(5300)
評論(1) 編輯 收藏