JavaScript是編程語(yǔ)言,它跟html,css不同,簡(jiǎn)單的理解為:html的作用是你所寫(xiě)的網(wǎng)頁(yè)的內(nèi)容,css是你對(duì)所寫(xiě)網(wǎng)頁(yè)內(nèi)容的布局(內(nèi)容所在的位置,顏色,圖片等的美化),JavaScript是對(duì)網(wǎng)頁(yè)等得一些驗(yàn)證,切換的效果等等。JavaScript一般寫(xiě)在最后面(因?yàn)榫W(wǎng)頁(yè)顯示時(shí)按順序顯示,一個(gè)網(wǎng)頁(yè)最重要的內(nèi)容要先顯示,再出現(xiàn)效果,而效果要比內(nèi)容長(zhǎng)得多)。
JavaScript可以在里面寫(xiě)if...else語(yǔ)句,for語(yǔ)句,while語(yǔ)句等,但和java的語(yǔ)法不同;例如一個(gè)不太規(guī)范簡(jiǎn)單的例子:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <script type="text/javascript">
6 var a=prompt("請(qǐng)輸入a的值:");
7 var b=prompt("請(qǐng)輸入b的值:");
8 alert("a+b的和為:"+(parseInt(a)+parseInt(b)));
9 </script>
10 </head>
11 <body>
12 </body>
13 </html>
輸入兩個(gè)值后結(jié)果為一個(gè)兩數(shù)和的窗口。
JavaScript寫(xiě)在function中,函數(shù)是由事件觸發(fā)的,例:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <script type="text/javascript">
6 function sayHello(){
7 var name=document.myform.mytext.value;
8 alert("提交:"+name);
9 }
10 function clearMe(){
11 document.myform.mytext.value="";
12 }
13 </script>
14 </head>
15 <body>
16 <form action="" name="myform">
17 <input type="text" name="mytext" id="" value="" onclick="clearMe()"/>
18 <input type="button" name="click me" value="提交" onclick="sayHello()"/>
19 </form>
20 </body>
21 </html>
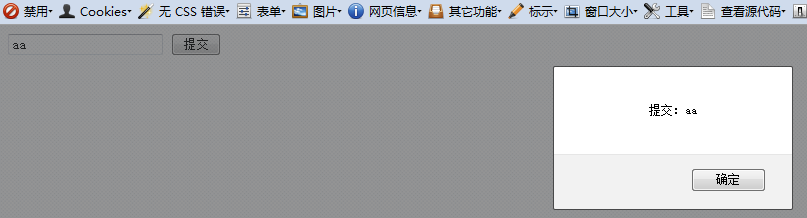
輸入一個(gè)值后彈出一個(gè)窗口:例

posted on 2011-12-03 23:17
魏文甫 閱讀(332)
評(píng)論(0) 編輯 收藏