插件下載地址:
http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.js
壓縮版:
http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.packed.js
Jquery主頁:
http://jquery.com/
插件中的參數(shù)說明:
 Parameters
Parameters
 menu_id
menu_id
 The id of the menu as defined in your markup. You can bind one or more elements to a menu. Eg $("table td").contextMenu("myMenu") will bind the menu with id "myMenu" to all table cells.
The id of the menu as defined in your markup. You can bind one or more elements to a menu. Eg $("table td").contextMenu("myMenu") will bind the menu with id "myMenu" to all table cells.
 Note: This behaviour has changed from r1 where you needed a "#" before the id
Note: This behaviour has changed from r1 where you needed a "#" before the id

 settings
settings
 ContextMenu takes an optional settings object that lets you style your menu and bind click handlers to each option. ContextMenu supports the following properties in the settings object:
ContextMenu takes an optional settings object that lets you style your menu and bind click handlers to each option. ContextMenu supports the following properties in the settings object:

 bindings
bindings
 An object containing "id":function pairs. The supplied function is the action to be performed when the associated item is clicked. The element that triggered the current menu is passed to this handler as the first parameter.
An object containing "id":function pairs. The supplied function is the action to be performed when the associated item is clicked. The element that triggered the current menu is passed to this handler as the first parameter.
 Note: This behaviour has changed from r1 where you needed a "#" before the id
Note: This behaviour has changed from r1 where you needed a "#" before the id
 menuStyle
menuStyle
 An object containing styleName:value pairs for styling the containing <ul> menu.
An object containing styleName:value pairs for styling the containing <ul> menu.
 itemStyle
itemStyle
 An object containing styleName:value pairs for styling the <li> elements.
An object containing styleName:value pairs for styling the <li> elements.
 itemHoverStyle
itemHoverStyle
 An object containing styleName:value pairs for styling the hover behaviour of <li> elements.
An object containing styleName:value pairs for styling the hover behaviour of <li> elements.
 shadow
shadow
 Boolean: display a basic drop shadow on the menu.
Boolean: display a basic drop shadow on the menu.
 Defaults to true
Defaults to true
 eventPosX
eventPosX
 Allows you to define which click event is used to determine where to place the menu. There are possibly times (particularly in IE6) where you will need to set this to "clientX".
Allows you to define which click event is used to determine where to place the menu. There are possibly times (particularly in IE6) where you will need to set this to "clientX".
 Defaults to: 'pageX'
Defaults to: 'pageX'
 eventPosY
eventPosY
 Allows you to define which click event is used to determine where to place the menu. There are possibly times (particularly in IE6) where you will need to set this to "clientY".
Allows you to define which click event is used to determine where to place the menu. There are possibly times (particularly in IE6) where you will need to set this to "clientY".
 Defaults to: 'pageY'
Defaults to: 'pageY'
 onContextMenu(event)
onContextMenu(event)
 A custom event function which runs before the context menu is displayed. If the function returns false the menu is not displayed. This allows you to attach the context menu to a large block element (or the entire document) and then filter on right click whether or not the context menu should be shown.
A custom event function which runs before the context menu is displayed. If the function returns false the menu is not displayed. This allows you to attach the context menu to a large block element (or the entire document) and then filter on right click whether or not the context menu should be shown.
 onShowMenu(event, menu)
onShowMenu(event, menu)
 A custom event function which runs before the menu is displayed. It is passed a reference to the menu element and allows you to manipulate the output before the menu is shown. This allows you to hide/show options or anything else you can think of before showing the context menu to the user. This function must return the menu.
A custom event function which runs before the menu is displayed. It is passed a reference to the menu element and allows you to manipulate the output before the menu is shown. This allows you to hide/show options or anything else you can think of before showing the context menu to the user. This function must return the menu.

通過此插件可以在不同的html元素內(nèi)建立contextmenu,并且可以自定義樣式.
 <HTML>
<HTML>
 <HEAD>
<HEAD>
 <TITLE> JQuery右鍵菜單 </TITLE>
<TITLE> JQuery右鍵菜單 </TITLE>
 <script src="jquery-1.2.6.min.js"></script>
<script src="jquery-1.2.6.min.js"></script>
 <script src="jquery.contextmenu.r2.js"></script>
<script src="jquery.contextmenu.r2.js"></script>
 </HEAD>
</HEAD>

 <BODY>
<BODY>
 <span class="demo1" style="color:green;">
<span class="demo1" style="color:green;">
 右鍵點此
右鍵點此
 </span>
</span>
 <hr />
<hr />
 <div id="demo2">
<div id="demo2">
 右鍵點此
右鍵點此
 </div>
</div>
 <hr />
<hr />
 <div class="demo3" id="dontShow">
<div class="demo3" id="dontShow">
 不顯示
不顯示
 </div>
</div>
 <hr />
<hr />
 <div class="demo3" id="showOne">
<div class="demo3" id="showOne">
 顯示第一項
顯示第一項
 </div>
</div>
 <hr />
<hr />
 <div class="demo3" id="showAll">
<div class="demo3" id="showAll">
 顯示全部
顯示全部
 </div>
</div>

 <hr />
<hr />
 <!--右鍵菜單的源-->
<!--右鍵菜單的源-->
 <div class="contextMenu" id="myMenu1">
<div class="contextMenu" id="myMenu1">
 <ul>
<ul>
 <li id="open"><img src="folder.png" /> 打開</li>
<li id="open"><img src="folder.png" /> 打開</li>
 <li id="email"><img src="email.png" /> 郵件</li>
<li id="email"><img src="email.png" /> 郵件</li>
 <li id="save"><img src="disk.png" /> 保存</li>
<li id="save"><img src="disk.png" /> 保存</li>
 <li id="delete"><img src="cross.png" /> 關(guān)閉</li>
<li id="delete"><img src="cross.png" /> 關(guān)閉</li>
 </ul>
</ul>
 </div>
</div>

 <div class="contextMenu" id="myMenu2">
<div class="contextMenu" id="myMenu2">
 <ul>
<ul>
 <li id="item_1">選項一</li>
<li id="item_1">選項一</li>
 <li id="item_2">選項二</li>
<li id="item_2">選項二</li>
 <li id="item_3">選項三</li>
<li id="item_3">選項三</li>
 <li id="item_4">選項四</li>
<li id="item_4">選項四</li>
 </ul>
</ul>
 </div>
</div>

 <div class="contextMenu" id="myMenu3">
<div class="contextMenu" id="myMenu3">
 <ul>
<ul>
 <li id="item_1">csdn</li>
<li id="item_1">csdn</li>
 <li id="item_2">javaeye</li>
<li id="item_2">javaeye</li>
 <li id="item_3">itpub</li>
<li id="item_3">itpub</li>
 </ul>
</ul>
 </div>
</div>
 </BODY>
</BODY>

 <script>
<script>
 //所有class為demo1的span標(biāo)簽都會綁定此右鍵菜單
//所有class為demo1的span標(biāo)簽都會綁定此右鍵菜單
 $('span.demo1').contextMenu('myMenu1',
$('span.demo1').contextMenu('myMenu1',


 {
{
 bindings:
bindings:


 {
{

 'open': function(t)
'open': function(t)  {
{
 alert('Trigger was '+t.id+'\nAction was Open');
alert('Trigger was '+t.id+'\nAction was Open');
 },
},

 'email': function(t)
'email': function(t)  {
{
 alert('Trigger was '+t.id+'\nAction was Email');
alert('Trigger was '+t.id+'\nAction was Email');
 },
},

 'save': function(t)
'save': function(t)  {
{
 alert('Trigger was '+t.id+'\nAction was Save');
alert('Trigger was '+t.id+'\nAction was Save');
 },
},

 'delete': function(t)
'delete': function(t)  {
{
 alert('Trigger was '+t.id+'\nAction was Delete');
alert('Trigger was '+t.id+'\nAction was Delete');
 }
}
 }
}

 });
});
 //所有html元素id為demo2的綁定此右鍵菜單
//所有html元素id為demo2的綁定此右鍵菜單

 $('#demo2').contextMenu('myMenu2',
$('#demo2').contextMenu('myMenu2',  {
{
 //菜單樣式
//菜單樣式

 menuStyle:
menuStyle:  {
{
 border: '2px solid #000'
border: '2px solid #000'
 },
},
 //菜單項樣式
//菜單項樣式

 itemStyle:
itemStyle:  {
{
 fontFamily : 'verdana',
fontFamily : 'verdana',
 backgroundColor : 'green',
backgroundColor : 'green',
 color: 'white',
color: 'white',
 border: 'none',
border: 'none',
 padding: '1px'
padding: '1px'

 },
},
 //菜單項鼠標(biāo)放在上面樣式
//菜單項鼠標(biāo)放在上面樣式

 itemHoverStyle:
itemHoverStyle:  {
{
 color: 'blue',
color: 'blue',
 backgroundColor: 'red',
backgroundColor: 'red',
 border: 'none'
border: 'none'
 },
},
 //事件
//事件
 bindings:
bindings:


 {
{

 'item_1': function(t)
'item_1': function(t)  {
{
 alert('Trigger was '+t.id+'\nAction was item_1');
alert('Trigger was '+t.id+'\nAction was item_1');
 },
},

 'item_2': function(t)
'item_2': function(t)  {
{
 alert('Trigger was '+t.id+'\nAction was item_2');
alert('Trigger was '+t.id+'\nAction was item_2');
 },
},

 'item_3': function(t)
'item_3': function(t)  {
{
 alert('Trigger was '+t.id+'\nAction was item_3');
alert('Trigger was '+t.id+'\nAction was item_3');
 },
},

 'item_4': function(t)
'item_4': function(t)  {
{
 alert('Trigger was '+t.id+'\nAction was item_4');
alert('Trigger was '+t.id+'\nAction was item_4');
 }
}
 }
}
 });
});
 //所有div標(biāo)簽class為demo3的綁定此右鍵菜單
//所有div標(biāo)簽class為demo3的綁定此右鍵菜單

 $('div.demo3').contextMenu('myMenu3',
$('div.demo3').contextMenu('myMenu3',  {
{
 //重寫onContextMenu和onShowMenu事件
//重寫onContextMenu和onShowMenu事件

 onContextMenu: function(e)
onContextMenu: function(e)  {
{
 if ($(e.target).attr('id') == 'dontShow') return false;
if ($(e.target).attr('id') == 'dontShow') return false;
 else return true;
else return true;
 },
},


 onShowMenu: function(e, menu)
onShowMenu: function(e, menu)  {
{

 if ($(e.target).attr('id') == 'showOne')
if ($(e.target).attr('id') == 'showOne')  {
{
 $('#item_2, #item_3', menu).remove();
$('#item_2, #item_3', menu).remove();
 }
}
 return menu;
return menu;
 }
}

 });
});



 </script>
</script>
 </HTML>
</HTML>

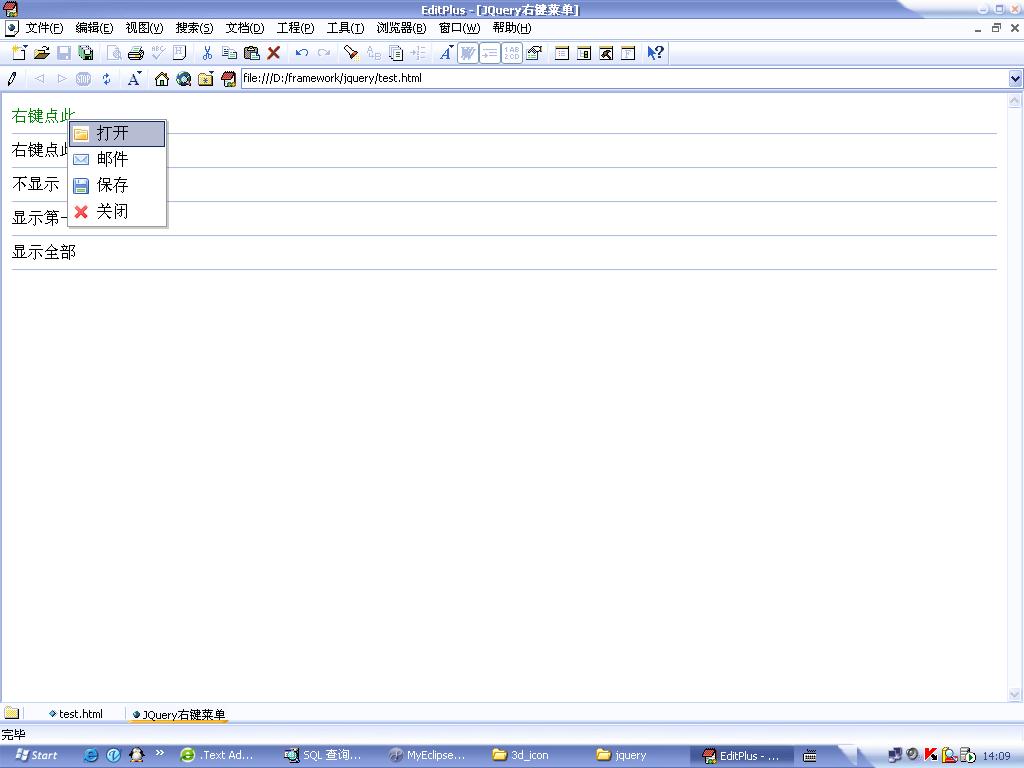
效果圖: