我沒學習過axis系列,一開始學的就是xfire,myeclipse5.1支持xfire支持的非常棒。這里講解一個簡單的例子,
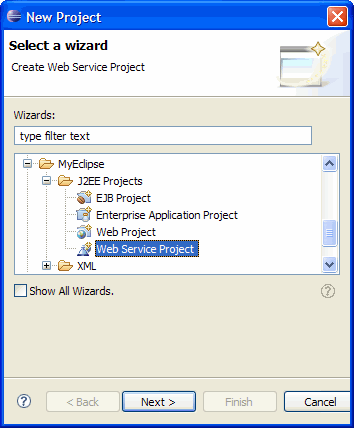
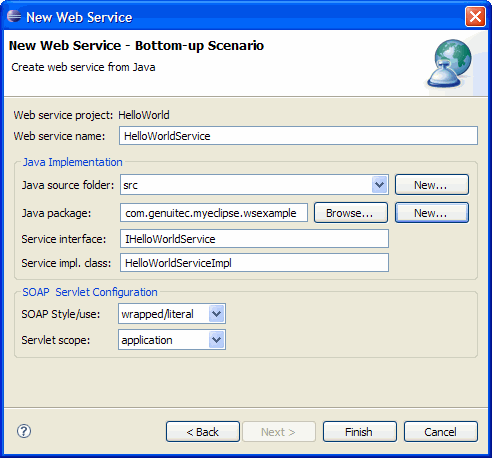
1.首先建立一個web service工程:




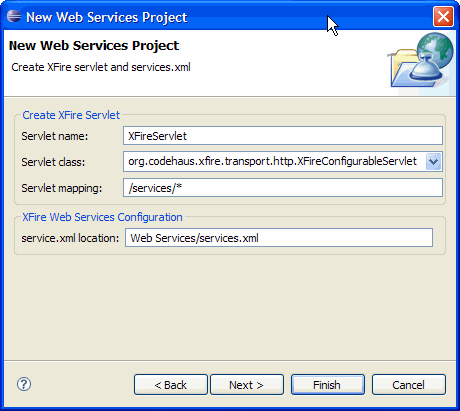
點擊finish之后,myeclipse自動幫你生成services.xml以及web應用目錄結構,其中的services.xml是你導出服務的配置文件,注意在WEB-INF/web.xml文件中配置了xfire自己的servlet.
<servlet>
<servlet-name>XFireServlet</servlet-name>
<servlet-class>org.codehaus.xfire.transport.http.XFireConfigurableServlet</servlet-class>
<load-on-startup>0</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>XFireServlet</servlet-name>
<url-pattern>/services/*</url-pattern>
</servlet-mapping>
2.接下來,現在編寫要導出的pojo類,首先是接口:
package net.rubyeye.webservicedemo;
//Generated by MyEclipse
public interface IHelloWorldService {
public String sayHello(String name);
}
這個接口我們只提供一個方法:sayHello(),我們沒有采用JSR181標注式的聲明方式,還是采用xml配置文件。然后是實現類:
package net.rubyeye.webservicedemo;
//Generated by MyEclipse
public class HelloWorldServiceImpl implements IHelloWorldService {
public String sayHello(String name){
return "hello,"+name;
}
}
最后,配置下services.xml文件:
<service>
<name>HelloWorldService</name>
<serviceClass>
net.rubyeye.webservicedemo.IHelloWorldService
</serviceClass>
<implementationClass>
net.rubyeye.webservicedemo.HelloWorldServiceImpl
</implementationClass>
<style>wrapped</style>
<use>literal</use>
<scope>application</scope>
</service>
我們的web服務名稱叫做
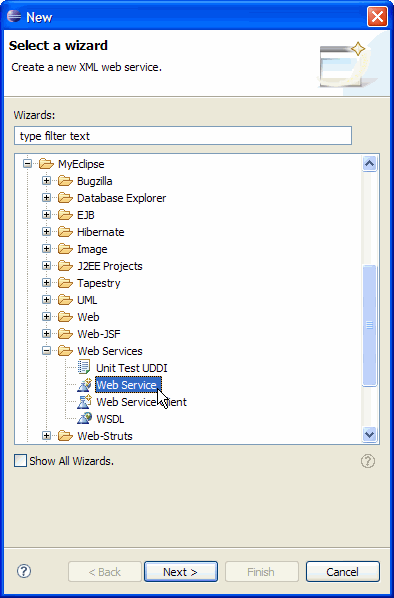
HelloWorldService,接口是IHelloWorldService,實現類是HelloWorldServiceImpl。注意,其實我們這三個步驟可以一步完成,只要直接使用myeclipse的new web service向導即可


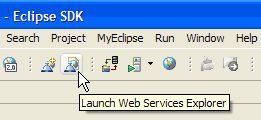
3.然后將此工程部署到tomcat上,通過http://localhost:8081/HelloWorld/services/HelloWorldService?wsdl可以看到生成的wsdl文件。注意,在部署之后,services會被拷貝到WEB-INF\classes\META-INF\xfire目錄下,xfire會自動搜索此目錄并加載配置文件。我們可以編寫一個client來測試web服務,你也可以點擊myeclipse上的Launch the Web Services來測試web服務

4.編寫client代碼:
package net.rubyeye.webservicedemo;
import java.net.MalformedURLException;
import java.util.ArrayList;
import java.util.List;
import org.codehaus.xfire.XFireFactory;
import org.codehaus.xfire.client.XFireProxyFactory;
import org.codehaus.xfire.service.Service;
import org.codehaus.xfire.service.binding.ObjectServiceFactory;
public class HelloWorldClient {
public static void main(String args[]) {
Service srvcModel = new ObjectServiceFactory()
.create(IHelloWorldService.class);
XFireProxyFactory factory = new XFireProxyFactory(XFireFactory
.newInstance().getXFire());
String helloWorldURL = "http://localhost:8081/HelloWorld/services/HelloWorldService";
try {
IHelloWorldService srvc = (IHelloWorldService) factory.create(
srvcModel, helloWorldURL);
System.out.print(srvc.sayHello("dennis"));
} catch (MalformedURLException e) {
e.printStackTrace();
}
}
}
執行,打印:hello,dennis
注意,你也可以使用MyEclipse的new webservice client向導自動生成client,同時生成供客戶端調用的stub類等。
最后,我們再編寫一個C#調用此web service的例子。
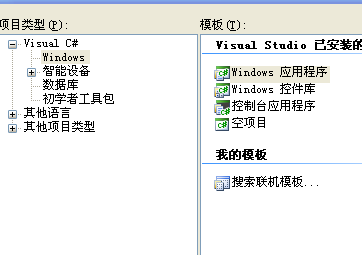
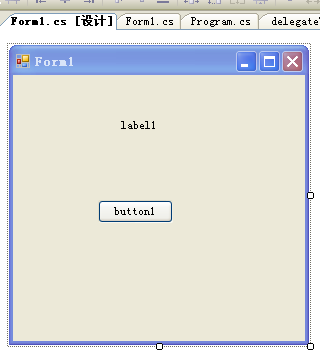
1.在vs.net中新建一個windows 應用程序項目,并添加一個button,和一個label


2.項目菜單——》添加web應用,輸入我們要調用的web服務的wsdl文件的url,并點擊前往。

3.添加引用之后,vs.net會自動幫你生成提供給客戶端調用的stub等,這些文件在名為localhost的命名空間下。此空間下將有一個類,名為HelloWorldService。最后,在button1的onclick事件中添加代碼:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace MyProject
{
public partial class Form1 : Form
{
localhost.HelloWorldService helloService = new localhost.HelloWorldService();
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
label1.Text = helloService.sayHello("dennis");
}
}
}
我們new一個HelloWorldService ,并調用sayHello方法,將結果顯示在label上
4.執行ctr+F5