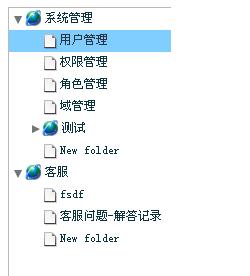
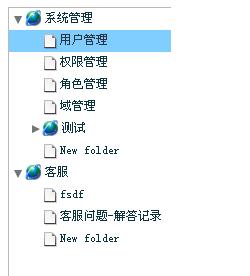
Flex 基于數據源的Menu Tree
實現功能:
1.由外部參數flashvars指定數據源的文件位置或render鏈接.
2.在源數據上加href和target屬性來控制打開窗口.
3.可自定義父節點和子節點圖標,不設置采用系統默認.
直接上源碼:
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
 fontFamily="simsun" fontSize="12"
fontFamily="simsun" fontSize="12"
 layout="absolute" creationComplete="menu.send();" width="242" height="442" initialize="init()">
layout="absolute" creationComplete="menu.send();" width="242" height="442" initialize="init()">
 <mx:Script>
<mx:Script>
 < import mx.controls.Alert;
import mx.controls.Alert;
 import mx.events.ListEvent;
import mx.events.ListEvent;
 import mx.collections.ArrayCollection;
import mx.collections.ArrayCollection;
 import mx.rpc.events.ResultEvent;
import mx.rpc.events.ResultEvent;

 [Bindable]
[Bindable]
 private var strUrl:String = "TreeMenus.xml";
private var strUrl:String = "TreeMenus.xml";

 [Bindable]
[Bindable]
 private var menus:XML;
private var menus:XML;

 [Bindable]
[Bindable]
 [Embed("open.gif")]
[Embed("open.gif")]
 public var openicon:Class;
public var openicon:Class;

 [Bindable]
[Bindable]
 [Embed("close.gif")]
[Embed("close.gif")]
 public var closeicon:Class;
public var closeicon:Class;

 [Bindable]
[Bindable]
 [Embed("leaf.gif")]
[Embed("leaf.gif")]
 public var leaficon:Class;
public var leaficon:Class;

 private function init():void
private function init():void
 {
{
 this.strUrl = this.parameters.url;
this.strUrl = this.parameters.url;
 }
}

 private function LoadMenu(event:ResultEvent):void
private function LoadMenu(event:ResultEvent):void
 {
{
 menus = XML(event.result);
menus = XML(event.result);
 var results:XMLList = menus.node;
var results:XMLList = menus.node;
 tree1.dataProvider = results;
tree1.dataProvider = results;
 }
}
 //菜單圖標設置
//菜單圖標設置
 private function treeIcon(item:Object):Class
private function treeIcon(item:Object):Class
 {
{

 var node:XML = XML(item);
var node:XML = XML(item);
 trace('icon:' + node.@icon);
trace('icon:' + node.@icon);
 var str : String = node.@icon;
var str : String = node.@icon;
 //已經設置圖標
//已經設置圖標
 if(node.hasOwnProperty("@icon"))
if(node.hasOwnProperty("@icon"))
 {
{
 if(node.@icon == 'openicon')
if(node.@icon == 'openicon')
 {
{
 return openicon;
return openicon;
 }
}
 if(node.@icon == 'closeicon')
if(node.@icon == 'closeicon')
 {
{
 return closeicon;
return closeicon;
 }
}
 if(node.@icon == 'leaficon')
if(node.@icon == 'leaficon')
 {
{
 return leaficon;
return leaficon;
 }
}
 }
}
 else
else
 {
{
 //如果沒定義icon就直接用默認的
//如果沒定義icon就直接用默認的
 if(!tree1.dataDescriptor.isBranch(item))
if(!tree1.dataDescriptor.isBranch(item))
 {
{
 return tree1.getStyle("defaultLeafIcon");
return tree1.getStyle("defaultLeafIcon");
 }
}
 if(tree1.isItemOpen(item))
if(tree1.isItemOpen(item))
 {
{
 return tree1.getStyle("folderOpenIcon");
return tree1.getStyle("folderOpenIcon");
 }
}
 else
else
 {
{
 return tree1.getStyle("folderClosedIcon");
return tree1.getStyle("folderClosedIcon");
 }
}
 }
}
 return null;
return null;
 }
}

 /**
/**
 * 菜單樹單項點擊事件
* 菜單樹單項點擊事件
 * */
* */
 private function itemClickHandler(evt:ListEvent):void
private function itemClickHandler(evt:ListEvent):void
 {
{
 var item:Object = Tree(evt.currentTarget).selectedItem;
var item:Object = Tree(evt.currentTarget).selectedItem;
 if (tree1.dataDescriptor.isBranch(item))
if (tree1.dataDescriptor.isBranch(item))
 {
{
 //tree1.expandItem(item, !groupTree.isItemOpen(item), true);
//tree1.expandItem(item, !groupTree.isItemOpen(item), true);
 }
}
 else
else
 {
{
 //得到節點對象
//得到節點對象
 var node:XML = XML(item);
var node:XML = XML(item);
 //如果有屬性href
//如果有屬性href
 if(node.hasOwnProperty("@href") && node.hasOwnProperty("@target"))
if(node.hasOwnProperty("@href") && node.hasOwnProperty("@target"))
 {
{
 openURL(node.@href,node.@target);
openURL(node.@href,node.@target);
 }
}
 if(node.hasOwnProperty("@href") && (node.hasOwnProperty("@target") == false))
if(node.hasOwnProperty("@href") && (node.hasOwnProperty("@target") == false))
 {
{
 //沒有指定target默認在新窗口中打開
//沒有指定target默認在新窗口中打開
 openURL(node.@href,"_blank");
openURL(node.@href,"_blank");
 }
}
 }
}
 }
}

 //頁面跳轉的方法
//頁面跳轉的方法
 private function openURL(url:String ,target:String):void
private function openURL(url:String ,target:String):void
 {
{
 var request:URLRequest = new URLRequest(url);
var request:URLRequest = new URLRequest(url);
 navigateToURL(request,target);
navigateToURL(request,target);
 }
}
 ]]>
]]>
 </mx:Script>
</mx:Script>
 <mx:HTTPService url="{strUrl}" id="menu" useProxy="false"
<mx:HTTPService url="{strUrl}" id="menu" useProxy="false"
 showBusyCursor="true" result="LoadMenu(event)" resultFormat="xml"/>
showBusyCursor="true" result="LoadMenu(event)" resultFormat="xml"/>
 <mx:Tree iconFunction="treeIcon" id="tree1" width="100%" height="100%" labelField="@label" itemClick="itemClickHandler(event)"/>
<mx:Tree iconFunction="treeIcon" id="tree1" width="100%" height="100%" labelField="@label" itemClick="itemClickHandler(event)"/>
 </mx:Application>
</mx:Application>
調用的時候在flashvars里面加上url=xxx
 <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
 id="tree" width="242" height="442"
id="tree" width="242" height="442"
 codebase="http://fpdownload.macromedia.com/get/flashplayer/current/swflash.cab">
codebase="http://fpdownload.macromedia.com/get/flashplayer/current/swflash.cab">
 <param name="movie" value="${ctx}/js/as/menu.swf" />
<param name="movie" value="${ctx}/js/as/menu.swf" />
 <param name="quality" value="high" />
<param name="quality" value="high" />
 <param name="bgcolor" value="#869ca7" />
<param name="bgcolor" value="#869ca7" />
 <param name="allowScriptAccess" value="sameDomain" />
<param name="allowScriptAccess" value="sameDomain" />
 <!-- 指定菜單的數據源 -->
<!-- 指定菜單的數據源 -->
 <param name="flashvars" value="url=${ctx}/user/user!renderMenu.do?id=${user.usid}" />
<param name="flashvars" value="url=${ctx}/user/user!renderMenu.do?id=${user.usid}" />
 <embed src="tree.swf" quality="high" bgcolor="#869ca7"
<embed src="tree.swf" quality="high" bgcolor="#869ca7"
 width="242" height="442" name="tree" align="middle"
width="242" height="442" name="tree" align="middle"
 play="true"
play="true"
 loop="false"
loop="false"
 quality="high"
quality="high"
 allowScriptAccess="sameDomain"
allowScriptAccess="sameDomain"
 type="application/x-shockwave-flash"
type="application/x-shockwave-flash"
 pluginspage="http://www.adobe.com/go/getflashplayer">
pluginspage="http://www.adobe.com/go/getflashplayer">
 </embed>
</embed>
 </object>
其中url可以指定xml文件的位置或者render的鏈接
</object>
其中url可以指定xml文件的位置或者render的鏈接
示例文件xml:
 <?xml version='1.0' encoding='utf-8'?>
<?xml version='1.0' encoding='utf-8'?>
 <menus>
<menus>
 <node label='系統管理' icon="openicon">
<node label='系統管理' icon="openicon">
 <node label='用戶管理' icon="closeicon"
<node label='用戶管理' icon="closeicon"
 href='/main/user/user-list.jsp' target='mainFrame' />
href='/main/user/user-list.jsp' target='mainFrame' />
 <node label='權限管理' href='/main/user/action-list.jsp'
<node label='權限管理' href='/main/user/action-list.jsp'
 target='mainFrame' />
target='mainFrame' />
 <node label='角色管理' href='/main/user/role-list.jsp'
<node label='角色管理' href='/main/user/role-list.jsp'
 target='mainFrame' />
target='mainFrame' />
 <node label='域管理' href='/main/user/user-list.jsp'
<node label='域管理' href='/main/user/user-list.jsp'
 target='mainFrame' />
target='mainFrame' />
 <node label='測試'>
<node label='測試'>
 <node label='sub folder' href='' target='mainFrame' />
<node label='sub folder' href='' target='mainFrame' />
 </node>
</node>
 </node>
</node>
 <node label='客服'>
<node label='客服'>
 <node label='終端信息查詢' href='' target='mainFrame' />
<node label='終端信息查詢' href='' target='mainFrame' />
 <node label='客服問題-解答記錄' href='' target='mainFrame' />
<node label='客服問題-解答記錄' href='' target='mainFrame' />
 </node>
</node>
 </menus>
</menus>

源碼下載
1.由外部參數flashvars指定數據源的文件位置或render鏈接.
2.在源數據上加href和target屬性來控制打開窗口.
3.可自定義父節點和子節點圖標,不設置采用系統默認.
直接上源碼:
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"  fontFamily="simsun" fontSize="12"
fontFamily="simsun" fontSize="12"  layout="absolute" creationComplete="menu.send();" width="242" height="442" initialize="init()">
layout="absolute" creationComplete="menu.send();" width="242" height="442" initialize="init()"> <mx:Script>
<mx:Script> < import mx.controls.Alert;
import mx.controls.Alert; import mx.events.ListEvent;
import mx.events.ListEvent; import mx.collections.ArrayCollection;
import mx.collections.ArrayCollection; import mx.rpc.events.ResultEvent;
import mx.rpc.events.ResultEvent;
 [Bindable]
[Bindable] private var strUrl:String = "TreeMenus.xml";
private var strUrl:String = "TreeMenus.xml";
 [Bindable]
[Bindable] private var menus:XML;
private var menus:XML;
 [Bindable]
[Bindable] [Embed("open.gif")]
[Embed("open.gif")] public var openicon:Class;
public var openicon:Class;
 [Bindable]
[Bindable] [Embed("close.gif")]
[Embed("close.gif")] public var closeicon:Class;
public var closeicon:Class;
 [Bindable]
[Bindable] [Embed("leaf.gif")]
[Embed("leaf.gif")] public var leaficon:Class;
public var leaficon:Class;
 private function init():void
private function init():void {
{ this.strUrl = this.parameters.url;
this.strUrl = this.parameters.url; }
}
 private function LoadMenu(event:ResultEvent):void
private function LoadMenu(event:ResultEvent):void {
{ menus = XML(event.result);
menus = XML(event.result); var results:XMLList = menus.node;
var results:XMLList = menus.node; tree1.dataProvider = results;
tree1.dataProvider = results; }
} //菜單圖標設置
//菜單圖標設置 private function treeIcon(item:Object):Class
private function treeIcon(item:Object):Class {
{
 var node:XML = XML(item);
var node:XML = XML(item); trace('icon:' + node.@icon);
trace('icon:' + node.@icon); var str : String = node.@icon;
var str : String = node.@icon; //已經設置圖標
//已經設置圖標 if(node.hasOwnProperty("@icon"))
if(node.hasOwnProperty("@icon")) {
{ if(node.@icon == 'openicon')
if(node.@icon == 'openicon') {
{ return openicon;
return openicon; }
} if(node.@icon == 'closeicon')
if(node.@icon == 'closeicon') {
{ return closeicon;
return closeicon; }
} if(node.@icon == 'leaficon')
if(node.@icon == 'leaficon') {
{ return leaficon;
return leaficon; }
} }
} else
else {
{ //如果沒定義icon就直接用默認的
//如果沒定義icon就直接用默認的  if(!tree1.dataDescriptor.isBranch(item))
if(!tree1.dataDescriptor.isBranch(item)) {
{ return tree1.getStyle("defaultLeafIcon");
return tree1.getStyle("defaultLeafIcon"); }
} if(tree1.isItemOpen(item))
if(tree1.isItemOpen(item)) {
{ return tree1.getStyle("folderOpenIcon");
return tree1.getStyle("folderOpenIcon"); }
} else
else {
{ return tree1.getStyle("folderClosedIcon");
return tree1.getStyle("folderClosedIcon"); }
} }
} return null;
return null; }
}
 /**
/** * 菜單樹單項點擊事件
* 菜單樹單項點擊事件 * */
* */ private function itemClickHandler(evt:ListEvent):void
private function itemClickHandler(evt:ListEvent):void {
{ var item:Object = Tree(evt.currentTarget).selectedItem;
var item:Object = Tree(evt.currentTarget).selectedItem; if (tree1.dataDescriptor.isBranch(item))
if (tree1.dataDescriptor.isBranch(item))  {
{ //tree1.expandItem(item, !groupTree.isItemOpen(item), true);
//tree1.expandItem(item, !groupTree.isItemOpen(item), true); }
} else
else {
{ //得到節點對象
//得到節點對象 var node:XML = XML(item);
var node:XML = XML(item); //如果有屬性href
//如果有屬性href if(node.hasOwnProperty("@href") && node.hasOwnProperty("@target"))
if(node.hasOwnProperty("@href") && node.hasOwnProperty("@target")) {
{ openURL(node.@href,node.@target);
openURL(node.@href,node.@target); }
} if(node.hasOwnProperty("@href") && (node.hasOwnProperty("@target") == false))
if(node.hasOwnProperty("@href") && (node.hasOwnProperty("@target") == false)) {
{ //沒有指定target默認在新窗口中打開
//沒有指定target默認在新窗口中打開 openURL(node.@href,"_blank");
openURL(node.@href,"_blank"); }
} }
} }
}
 //頁面跳轉的方法
//頁面跳轉的方法  private function openURL(url:String ,target:String):void
private function openURL(url:String ,target:String):void {
{ var request:URLRequest = new URLRequest(url);
var request:URLRequest = new URLRequest(url);  navigateToURL(request,target);
navigateToURL(request,target); }
} ]]>
]]> </mx:Script>
</mx:Script> <mx:HTTPService url="{strUrl}" id="menu" useProxy="false"
<mx:HTTPService url="{strUrl}" id="menu" useProxy="false"  showBusyCursor="true" result="LoadMenu(event)" resultFormat="xml"/>
showBusyCursor="true" result="LoadMenu(event)" resultFormat="xml"/> <mx:Tree iconFunction="treeIcon" id="tree1" width="100%" height="100%" labelField="@label" itemClick="itemClickHandler(event)"/>
<mx:Tree iconFunction="treeIcon" id="tree1" width="100%" height="100%" labelField="@label" itemClick="itemClickHandler(event)"/> </mx:Application>
</mx:Application>調用的時候在flashvars里面加上url=xxx
 <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" id="tree" width="242" height="442"
id="tree" width="242" height="442" codebase="http://fpdownload.macromedia.com/get/flashplayer/current/swflash.cab">
codebase="http://fpdownload.macromedia.com/get/flashplayer/current/swflash.cab"> <param name="movie" value="${ctx}/js/as/menu.swf" />
<param name="movie" value="${ctx}/js/as/menu.swf" /> <param name="quality" value="high" />
<param name="quality" value="high" /> <param name="bgcolor" value="#869ca7" />
<param name="bgcolor" value="#869ca7" /> <param name="allowScriptAccess" value="sameDomain" />
<param name="allowScriptAccess" value="sameDomain" /> <!-- 指定菜單的數據源 -->
<!-- 指定菜單的數據源 --> <param name="flashvars" value="url=${ctx}/user/user!renderMenu.do?id=${user.usid}" />
<param name="flashvars" value="url=${ctx}/user/user!renderMenu.do?id=${user.usid}" /> <embed src="tree.swf" quality="high" bgcolor="#869ca7"
<embed src="tree.swf" quality="high" bgcolor="#869ca7" width="242" height="442" name="tree" align="middle"
width="242" height="442" name="tree" align="middle" play="true"
play="true" loop="false"
loop="false" quality="high"
quality="high" allowScriptAccess="sameDomain"
allowScriptAccess="sameDomain" type="application/x-shockwave-flash"
type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer">
pluginspage="http://www.adobe.com/go/getflashplayer"> </embed>
</embed> </object>
</object>示例文件xml:
 <?xml version='1.0' encoding='utf-8'?>
<?xml version='1.0' encoding='utf-8'?> <menus>
<menus> <node label='系統管理' icon="openicon">
<node label='系統管理' icon="openicon"> <node label='用戶管理' icon="closeicon"
<node label='用戶管理' icon="closeicon" href='/main/user/user-list.jsp' target='mainFrame' />
href='/main/user/user-list.jsp' target='mainFrame' /> <node label='權限管理' href='/main/user/action-list.jsp'
<node label='權限管理' href='/main/user/action-list.jsp' target='mainFrame' />
target='mainFrame' /> <node label='角色管理' href='/main/user/role-list.jsp'
<node label='角色管理' href='/main/user/role-list.jsp' target='mainFrame' />
target='mainFrame' /> <node label='域管理' href='/main/user/user-list.jsp'
<node label='域管理' href='/main/user/user-list.jsp' target='mainFrame' />
target='mainFrame' /> <node label='測試'>
<node label='測試'> <node label='sub folder' href='' target='mainFrame' />
<node label='sub folder' href='' target='mainFrame' /> </node>
</node> </node>
</node> <node label='客服'>
<node label='客服'> <node label='終端信息查詢' href='' target='mainFrame' />
<node label='終端信息查詢' href='' target='mainFrame' /> <node label='客服問題-解答記錄' href='' target='mainFrame' />
<node label='客服問題-解答記錄' href='' target='mainFrame' /> </node>
</node> </menus>
</menus>
源碼下載




