jstree 主頁 :
http://www.jstree.com/
其中提供了一種從后臺取數(shù)據(jù)渲染成樹的形式:

 $("#mytree").tree(
$("#mytree").tree( {
{

 data :
data :  {
{
 type : "json",
type : "json",
 url : "${ctx}/user/power!list.do"
url : "${ctx}/user/power!list.do"
 }
}
 });
});
對于url中返回的值必須是它定義的json數(shù)據(jù)形式:

 $("#demo2").tree(
$("#demo2").tree( {
{

 data :
data :  {
{
 type : "json",
type : "json",
 json : [
json : [


 { attributes:
{ attributes:  { id : "pjson_1" }, state: "open", data: "Root node 1", children : [
{ id : "pjson_1" }, state: "open", data: "Root node 1", children : [


 { attributes:
{ attributes:  { id : "pjson_2" }, data:
{ id : "pjson_2" }, data:  { title : "Custom icon", icon : "../media/images/ok.png" } },
{ title : "Custom icon", icon : "../media/images/ok.png" } },


 { attributes:
{ attributes:  { id : "pjson_3" }, data: "Child node 2" },
{ id : "pjson_3" }, data: "Child node 2" },


 { attributes:
{ attributes:  { id : "pjson_4" }, data: "Some other child node" }
{ id : "pjson_4" }, data: "Some other child node" }
 ]},
]},


 { attributes:
{ attributes:  { id : "pjson_5" }, data: "Root node 2" }
{ id : "pjson_5" }, data: "Root node 2" }
 ]
]
 }
}
 });
});
這里需要一個從后臺實(shí)例集合轉(zhuǎn)換為它規(guī)定的json數(shù)據(jù)的形式.

 /** *//**
/** *//**
 * 無限遞歸獲得jsTree的json字串
* 無限遞歸獲得jsTree的json字串
 *
*
 * @param parentId
* @param parentId
 * 父權(quán)限id
* 父權(quán)限id
 * @return
* @return
 */
*/
 private String getJson(long parentId)
private String getJson(long parentId)


 {
{
 // 把頂層的查出來
// 把頂層的查出來
 List<Action> actions = actionManager.queryByParentId(parentId);
List<Action> actions = actionManager.queryByParentId(parentId);
 for (int i = 0; i < actions.size(); i++)
for (int i = 0; i < actions.size(); i++)


 {
{
 Action a = actions.get(i);
Action a = actions.get(i);
 // 有子節(jié)點(diǎn)
// 有子節(jié)點(diǎn)
 if (a.getIshaschild() == 1)
if (a.getIshaschild() == 1)


 {
{
 str += "{attributes:{id:\"" + a.getAnid()
str += "{attributes:{id:\"" + a.getAnid()
 + "\"},state:\"open\",data:\"" + a.getAnname() + "\" ,";
+ "\"},state:\"open\",data:\"" + a.getAnname() + "\" ,";
 str += "children:[";
str += "children:[";
 // 查出它的子節(jié)點(diǎn)
// 查出它的子節(jié)點(diǎn)
 List<Action> list = actionManager.queryByParentId(a.getAnid());
List<Action> list = actionManager.queryByParentId(a.getAnid());
 // 遍歷它的子節(jié)點(diǎn)
// 遍歷它的子節(jié)點(diǎn)
 for (int j = 0; j < list.size(); j++)
for (int j = 0; j < list.size(); j++)


 {
{
 Action ac = list.get(j);
Action ac = list.get(j);
 //還有子節(jié)點(diǎn)(遞歸調(diào)用)
//還有子節(jié)點(diǎn)(遞歸調(diào)用)
 if (ac.getIshaschild() == 1)
if (ac.getIshaschild() == 1)


 {
{
 this.getJson(ac.getParentid());
this.getJson(ac.getParentid());
 }
}
 else
else


 {
{

 str += "{attributes:{id:\"" + ac.getAnid()
str += "{attributes:{id:\"" + ac.getAnid()
 + "\"},state:\"open\",data:\"" + ac.getAnname()
+ "\"},state:\"open\",data:\"" + ac.getAnname()
 + "\" " + " }";
+ "\" " + " }";
 if (j < list.size() - 1)
if (j < list.size() - 1)


 {
{
 str += ",";
str += ",";
 }
}
 }
}
 }
}
 str += "]";
str += "]";
 str += " }";
str += " }";
 if (i < actions.size() - 1)
if (i < actions.size() - 1)


 {
{
 str += ",";
str += ",";
 }
}
 }
}
 }
}
 return str;
return str;
 }
}
調(diào)用:
 @org.apache.struts2.convention.annotation.Action(results =
@org.apache.struts2.convention.annotation.Action(results =


 { @Result(name = "success", location = "/main/user/action-list.jsp") })
{ @Result(name = "success", location = "/main/user/action-list.jsp") })
 public String list()
public String list()


 {
{
 String str = "[";
String str = "[";
 // 從根開始
// 從根開始
 str += this.getJson(0);
str += this.getJson(0);
 str += "]";
str += "]";
 this.renderJson(str);
this.renderJson(str);
 return null;
return null;
 }
}
其中Action是菜單類或權(quán)限類等的實(shí)體。
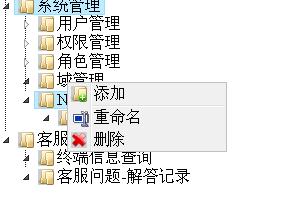
效果圖: