在企業管理系統以及大型網站系統中,經常用到樹型結構,其實樹型結構已經非常成熟了,有很多解決方案.
下面貼一下我從幾年前就開始使用的樹型結構的圖.
下面的圖都是使用WebFx 的樹控件做成的,當然自己加了很多東西,在FireFox,IE下都可以工作
WebFx提供了兩種Tree,下面的例子主要是使用了XTree,還有另外一種是XLoadTree.
更多詳細信息請瀏覽 http://webfx.eae.net/dhtml/xloadtree/xloadtree.html 和 http://webfx.eae.net/dhtml/xtree/index.html
不過作者已經很久沒有更新這個控件了,雖然網站上很多其他控件還在更新 http://webfx.eae.net
1.普通列表樹
支持無限多級節點
節點可以有鏈接,或者沒有
節點可以設置支持Html,以支持css等
預先展開或者關閉
展開時在裝載顯示(大數量時使用,不過未經全面測試)

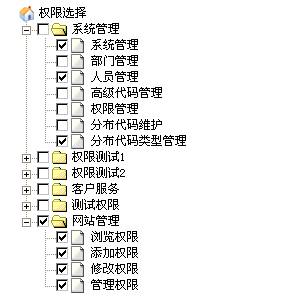
2.多選樹
父子節點都可以被選擇
父子節點設置是否有有效值
父節點選中:設置是否選擇子節點
預先展開選中的值
顯示文字和實際值不同
顯示文字和實際文字可以不同

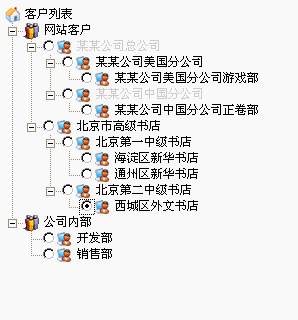
3.單選樹
只要是valueNode,則都可以被選擇
(其他同多選)

以上三種都是使用同一個js控件做的,只是設置數據時有所不同.