DWR在今天正式發(fā)布了1.0版本.(2005-8-30) 網(wǎng)址是 http://getahead.ltd.uk/
本文翻譯自http://getahead.ltd.uk/dwr/overview/dwr,時(shí)間為2005-8-30.
本文有些地方翻譯的很不流暢,敬請(qǐng)?jiān)? 原文附在后面. :)
DWR是一個(gè)開源的類庫(kù),可以幫助開發(fā)人員開發(fā)包含AJAX技術(shù)的網(wǎng)站.它可以允許在瀏覽器里的代碼使用運(yùn)行在WEB服務(wù)器上的JAVA函數(shù),就像它就在瀏覽器里一樣.
它包含兩個(gè)主要的部分:允許JavaScript從WEB服務(wù)器上一個(gè)遵循了AJAX原則的Servlet(小應(yīng)用程序)中獲取數(shù)據(jù).另外一方面一個(gè)JavaScript庫(kù)可以幫助網(wǎng)站開發(fā)人員輕松地利用獲取的數(shù)據(jù)來動(dòng)態(tài)改變網(wǎng)頁的內(nèi)容.
DWR采取了一個(gè)類似AJAX的新方法來動(dòng)態(tài)生成基于JAVA類的JavaScript代碼.這樣WEB開發(fā)人員就可以在JavaScript里使用Java代碼就像它們是瀏覽器的本地代碼(客戶端代碼)一樣;但是Java代碼運(yùn)行在WEB服務(wù)器端而且可以自由訪問WEB 服務(wù)器的資源.出于安全的理由,WEB開發(fā)者必須適當(dāng)?shù)嘏渲媚男㎎ava類可以安全的被外部使用.
這個(gè)從JAVA到JavaScript的遠(yuǎn)程功能方法給DWR的用戶帶來非常像傳統(tǒng)的RPC機(jī)制,就像RMI或者SOAP一樣,而且擁有運(yùn)行在WEB上但是不需要瀏覽器插件的好處.
DWR不認(rèn)為瀏覽器/WEB服務(wù)器協(xié)議是重要的,而更樂于保證編程界面的簡(jiǎn)單自然.對(duì)此最大的挑戰(zhàn)就是把AJAX的異步特性和正常JAVA方法調(diào)用的同步特性相結(jié)合.在異步模式下,結(jié)果數(shù)據(jù)在開始調(diào)用之后的一段時(shí)間之后才可以訪問.DWR解決了這個(gè)問題,允許WEB開發(fā)人員使用一個(gè)特殊的方法參數(shù)來指定一個(gè)函數(shù),以便在數(shù)據(jù)返回后來回調(diào)此函數(shù).
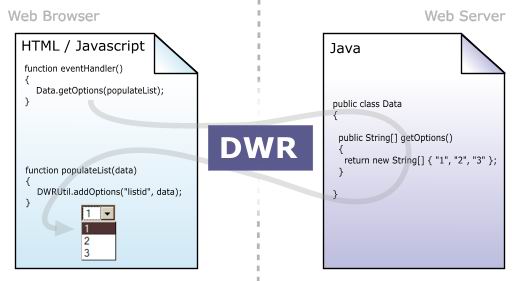
下面的這個(gè)圖展示了DWR如何利用一些類似JavaScript的onclick等事件的結(jié)果來改變一個(gè)下拉框列表的內(nèi)容.這個(gè)事件處理器調(diào)用一個(gè)DWR生成的JavaScript函數(shù),它和服務(wù)器端的Java函數(shù)是匹配的.DWR接著處理了JAVA和JavaScript之間的所有遠(yuǎn)程信息,包括轉(zhuǎn)換所有的參數(shù)和返回需要的值.接著DWR執(zhí)行了相應(yīng)的回調(diào)函數(shù)(populateList).這個(gè)例子演示了如何使用DWR功能函數(shù)來改變網(wǎng)頁內(nèi)容.

DWR通過提供一些JavaScript函數(shù)庫(kù)來幫助處理DHTML,并提供了一套可以直接復(fù)制的例子,通過這些可以幫助你生成具有良好交互性的網(wǎng)站.
如果想了解如何開始使用DWR,請(qǐng)瀏覽 "入門指導(dǎo)" http://getahead.ltd.uk/dwr/getstarted和訪問下載頁面http://getahead.ltd.uk/dwr/download.