對比于傳統的表格布局和框架布局,DIV+CSS布局有著布局容易、改版方便、樣式定義靈活、HTML代碼簡潔清晰、易于JavaScript操控等優點。在眾口皆碑的同時,對于一些初學者,總會遇到各種各樣的問題,比如說DIV的寬度或高度的計算問題。
我們來探討一下影響DIV寬度或高度的屬性有哪些?
| DIV的寬度 = width + padding + border + margin |
僅從一條公式上看,可能有點難理解,我們通過測試代碼和截圖來觀察一下。為了測試結果觀察直觀,我們只測試一邊,即左邊,即本來padding、border、margin的寬度計算,都是左右兩邊都算在內的,這里就只測試左邊,右邊同理。
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>測試DIV的寬度</title>
<style type="text/css">
#container {
/* 左參考線 */
border-left:1px solid #B23AEE;
}
/* 定義各個層的公共屬性 */
#div1,#div2,#div3,#div4{
width:200px;
height:50px;
background:#FFE1FF;
margin-bottom:5px;
}
/* 只有width */
#div1{
}
/* 加上border */
#div2{
border-left:10px solid red;
}
/* 加上border和padding */
#div3{
border-left:10px solid red;
padding-left:50px;
}
/* 加上border、padding和margin */
#div4{
border-left:10px solid red;
padding-left:50px;
margin-left:50px;
}
</style>
</head>
<body>
<div id="container">
<div id="div1">
心夢帆影心夢帆影心夢帆影心夢帆影心夢帆影
</div>
<div id="div2">
心夢帆影心夢帆影心夢帆影心夢帆影心夢帆影
</div>
<div id="div3">
心夢帆影心夢帆影心夢帆影心夢帆影心夢帆影
</div>
<div id="div4">
心夢帆影心夢帆影心夢帆影心夢帆影心夢帆影
</div>
</div>
</body>
</html>
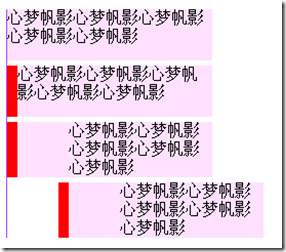
我們在Firefox中測試,截圖如下:

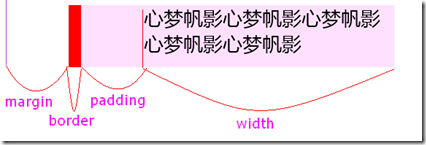
我們來分析一下DIV4,如下圖:

對照上面的代碼和截圖,我們可以清楚地理解“div的寬度 = width + padding + border + margin”這條公式。
對于Web前端開發者來說,最頭痛的事情就是因瀏覽器的差異而引起的網頁顯示效果的差異,而對于這條寬度計算公式,在其他瀏覽器中會不會有不兼容的問題呢?
幸好,大部分常用的瀏覽器,我機器上都安裝了,測試結果是:在Firefox、Opera、Google、IE8、IE7顯示都跟上面的截圖一樣,也就是說,在這些瀏覽器中,寬度的計算公式是:
| DIV的寬度 = width + padding + border + margin |
而在IE6中測試,結果卻不是這樣,請看運行截圖:

由上圖可以看出,在IE6的寬度計算是:
而border和padding,是占用了width的位置。這一點,在前端開發中要注意。
本文原創,轉載請注明出處,謝謝!http://www.tkk7.com/rongxh7(心夢帆影JavaEE技術博客)
posted on 2009-12-14 00:39
心夢帆影 閱讀(3821)
評論(1) 編輯 收藏 所屬分類:
Web前端開發