從截圖中, 我們可看出,
問題1:右邊的內容多時,會導致左邊露空白;或者左邊內容多時,會導致右邊露空白。怎么解決?
問題2:右邊那一大塊層的寬度應該設置多少呢?設置小了,會與右邊界不對齊,設置大了,整塊層會被擠到下一行去。怎么辦?
其實,兩個問題,都可歸結到同一個問題,即如何使得層的高度或寬度達到自適應的效果?
且看下面的HTML和CSS代碼,詳細講解在CSS代碼注釋中:
"http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>New Web Project</title>
<link rel="stylesheet" type="text/css" href="index.css" />
</head>
<body>
<div id="container">
<div id="header"></div>
<div id="middleBody">
<div id="sider" class="column">
<p>心夢帆影</p>
<p>心夢帆影</p>
</div>
<div id="content" class="column">
<p>http://www.tkk7.com/rongxh7</p>
<p>http://www.tkk7.com/rongxh7</p>
<p>http://www.tkk7.com/rongxh7</p>
<p>http://www.tkk7.com/rongxh7</p>
<p>http://www.tkk7.com/rongxh7</p>
<p>http://www.tkk7.com/rongxh7</p>
<p>http://www.tkk7.com/rongxh7</p>
<p>http://www.tkk7.com/rongxh7</p>
<p>http://www.tkk7.com/rongxh7</p>
<p>http://www.tkk7.com/rongxh7</p>
</div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
margin-top:0px; /* 去除網頁上邊空白 */
}
/* 大容器,包含下面所有層 */
#container {
width:800px;
margin:0px auto; /* 居中 */
}
/* 頭部 */
#header {
width:100%;
height:100px;
background:#FFE1FF;
}
/* 中部,包括左邊區(sider)和右邊內容區(content) */
#middleBody {
width:100%;
overflow:hidden; /* 隱藏超出的部分 */
}
/* 左邊 */
#sider {
width:200px;
float:left;
background:#FFE4E1;
}
/* 右邊主內容區 */
#content {
/* 此兩行是#content自適應寬度的關鍵,旨在與右邊界對齊,且不被擠到下面去 */
padding-right:10000px;
margin-right:-10000px;
float:left;
background:#FFFAF0;
}
/* #sider和#content共同屬性,此為自適應高度的關鍵,旨在#sider和#content下邊界對齊,且不會露白*/
.column {
padding-bottom:20000px;
margin-bottom:-20000px;
}
/* 底部 */
#footer{
clear:left; /* 防止float:left對footer的影響 */
width:100%;
height:80px;
background:#FFE4B5;
}
運行截圖如下:
]]>
我們來探討一下影響DIV寬度或高度的屬性有哪些?
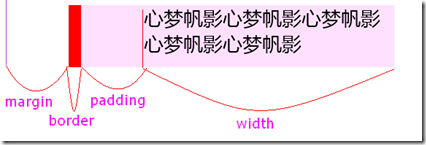
| DIV的寬度 = width + padding + border + margin |
僅從一條公式上看,可能有點難理解,我們通過測試代碼和截圖來觀察一下。為了測試結果觀察直觀,我們只測試一邊,即左邊,即本來padding、border、margin的寬度計算,都是左右兩邊都算在內的,這里就只測試左邊,右邊同理。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>測試DIV的寬度</title>
<style type="text/css">
#container {
/* 左參考線 */
border-left:1px solid #B23AEE;
}
/* 定義各個層的公共屬性 */
#div1,#div2,#div3,#div4{
width:200px;
height:50px;
background:#FFE1FF;
margin-bottom:5px;
}
/* 只有width */
#div1{
}
/* 加上border */
#div2{
border-left:10px solid red;
}
/* 加上border和padding */
#div3{
border-left:10px solid red;
padding-left:50px;
}
/* 加上border、padding和margin */
#div4{
border-left:10px solid red;
padding-left:50px;
margin-left:50px;
}
</style>
</head>
<body>
<div id="container">
<div id="div1">
心夢帆影心夢帆影心夢帆影心夢帆影心夢帆影
</div>
<div id="div2">
心夢帆影心夢帆影心夢帆影心夢帆影心夢帆影
</div>
<div id="div3">
心夢帆影心夢帆影心夢帆影心夢帆影心夢帆影
</div>
<div id="div4">
心夢帆影心夢帆影心夢帆影心夢帆影心夢帆影
</div>
</div>
</body>
</html>
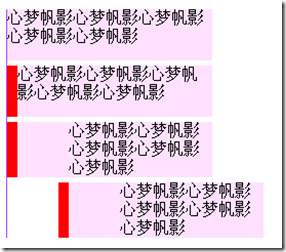
我們在Firefox中測試,截圖如下:
我們來分析一下DIV4,如下圖:
對照上面的代碼和截圖,我們可以清楚地理解“div的寬度 = width + padding + border + margin”這條公式。
對于Web前端開發者來說,最頭痛的事情就是因瀏覽器的差異而引起的網頁顯示效果的差異,而對于這條寬度計算公式,在其他瀏覽器中會不會有不兼容的問題呢?
幸好,大部分常用的瀏覽器,我機器上都安裝了,測試結果是:在Firefox、Opera、Google、IE8、IE7顯示都跟上面的截圖一樣,也就是說,在這些瀏覽器中,寬度的計算公式是:
| DIV的寬度 = width + padding + border + margin |
而在IE6中測試,結果卻不是這樣,請看運行截圖:
由上圖可以看出,在IE6的寬度計算是:
| DIV的寬度 = width + margin |
而border和padding,是占用了width的位置。這一點,在前端開發中要注意。
]]>
我們都知道CSS中定位屬性position的值,除了默認的值外,還有absolute,relative和fixed。我平時比較常用absolute和relative,而position:fixed卻沒多關注。或許是因為當初在CSS中文手冊中看到position:fixed旁邊有說明“IE5.5及NS6尚不支持此屬性”吧。
前段時間,在做一個項目時需要使一個層相對于瀏覽器邊框固定,那時用position:absolute試了下,發覺absolute是對網頁邊框而言的。后來,上網查了一些根據滾動條的移動,動態地改變left和top的值的JavaScript語句,雖然能實現了類似的效果,但滾動條移動時,那個層晃來晃去的,感覺不好看,想要一種能使層固定不動的做法。
且看下面的代碼:
|
<style type="text/css"> |
我們用上面這段代碼來定義頁面上的一個層“help”(id=“help”)。這樣就能實現我們想要的效果了。
在IE8、Firefox、Opera、Google等瀏覽器中測試,都沒有問題,唯獨低版本的IE中,這個屬性無效。
]]>