學(xué)習(xí)Jquery,當(dāng)然要首先去它的官方網(wǎng)站:http://jquery.com/,如下圖。在有“download”字眼的地方下載就行,我這里下載的是當(dāng)前最新的版本Jquery 1.3.2。下載解壓后,其實(shí),也就是JS文件jquery-1.3.2.min.js。

Jquery最好的學(xué)習(xí)材料莫過于Jquery 1.3 API 參考文檔中文版(如下圖),下載地址:http://jquery-api-zh-cn.googlecode.com/files/jQueryAPI-090129.zip. 相當(dāng)美觀的一份API文檔,寫得也很詳細(xì),有空時看看,看上一段時間,就能對里面的屬性、方法、事件等的大概位置和大概用法有個了解。當(dāng)做網(wǎng)站用到時,能迅速查找到需要的并用上,就行了!
好,Jquery的簡單介紹就到這里,具體的用法,也一言難盡,我們下到用到Jquery的代碼中作詳細(xì)解釋,但更多的用法,還得靠大家平時對Jquery的學(xué)習(xí)和查閱!
來說說我們今期教程要講解的模塊——用戶登錄模塊。Model層是融合了iBatis來開發(fā)的。關(guān)于iBatis的下載使用,請先看Struts 2.1.6 精簡實(shí)例系列教程(3):新聞管理Model層的開發(fā)(整合iBatis)。
首先在MySQL中,新建一個user表,建表SQL語句為:
|
create table user
(
ID int auto_increment not null primary key,
LOGIN_NAME varchar(25),
PASSWORD varchar(25)
);
|
將用戶信息封裝到一個POJO類里,User.java的代碼如下:
 package cn.simple.pojo;
package cn.simple.pojo;


 /** *//**
/** *//**
 * 用戶類
* 用戶類
 * @author rongxinhua
* @author rongxinhua
 *
*
 */
*/

 public class User
public class User  {
{

 private int id; //編號
private int id; //編號
 private String loginName; //登錄賬號
private String loginName; //登錄賬號
 private String password; //密碼
private String password; //密碼


 public int getId()
public int getId()  {
{
 return id;
return id;
 }
}

 public void setId(int id)
public void setId(int id)  {
{
 this.id = id;
this.id = id;
 }
}

 public String getLoginName()
public String getLoginName()  {
{
 return loginName;
return loginName;
 }
}

 public void setLoginName(String loginName)
public void setLoginName(String loginName)  {
{
 this.loginName = loginName;
this.loginName = loginName;
 }
}

 public String getPassword()
public String getPassword()  {
{
 return password;
return password;
 }
}

 public void setPassword(String password)
public void setPassword(String password)  {
{
 this.password = password;
this.password = password;
 }
}

 }
}

User類與user表之間的屬性列映射、查詢語句、更新語句的定義等,我們寫在配置文件User.xml里,代碼如下:
 <?xml version="1.0" encoding="UTF-8" ?>
<?xml version="1.0" encoding="UTF-8" ?>

 <!DOCTYPE sqlMap
<!DOCTYPE sqlMap
 PUBLIC "-//ibatis.apache.org//DTD SQL Map 2.0//EN"
PUBLIC "-//ibatis.apache.org//DTD SQL Map 2.0//EN"
 "http://ibatis.apache.org/dtd/sql-map-2.dtd">
"http://ibatis.apache.org/dtd/sql-map-2.dtd">

 <sqlMap namespace="User">
<sqlMap namespace="User">

 <!-- 用"User"表示cn.simple.pojo.User類,下面用到此類時,用簡稱"User"即行 -->
<!-- 用"User"表示cn.simple.pojo.User類,下面用到此類時,用簡稱"User"即行 -->
 <typeAlias alias="User" type="cn.simple.pojo.User"/>
<typeAlias alias="User" type="cn.simple.pojo.User"/>

 <!-- 定義結(jié)果集,用戶類與用戶表的映射 -->
<!-- 定義結(jié)果集,用戶類與用戶表的映射 -->
 <resultMap id="UserResult" class="User">
<resultMap id="UserResult" class="User">
 <result property="id" column="ID"/>
<result property="id" column="ID"/>
 <result property="loginName" column="LOGIN_NAME"/>
<result property="loginName" column="LOGIN_NAME"/>
 <result property="password" column="PASSWORD"/>
<result property="password" column="PASSWORD"/>
 </resultMap>
</resultMap>

 <!-- 查詢用戶列表 -->
<!-- 查詢用戶列表 -->
 <select id="selectAllUsers" resultMap="UserResult">
<select id="selectAllUsers" resultMap="UserResult">
 select * from user
select * from user
 </select>
</select>

 <!-- 根據(jù)ID單查用戶 -->
<!-- 根據(jù)ID單查用戶 -->
 <select id="selectUserById" parameterClass="int" resultClass="User">
<select id="selectUserById" parameterClass="int" resultClass="User">
 select
select
 ID as id,
ID as id,
 LOGIN_NAME as loginName,
LOGIN_NAME as loginName,
 PASSWORD as password
PASSWORD as password
 from user
from user
 where ID=#id#
where ID=#id#
 </select>
</select>

 <!-- 根據(jù)用戶名查詢用戶 -->
<!-- 根據(jù)用戶名查詢用戶 -->
 <select id="selectUserByLoginName" parameterClass="String" resultClass="User">
<select id="selectUserByLoginName" parameterClass="String" resultClass="User">
 select
select
 ID as id,
ID as id,
 LOGIN_NAME as loginName,
LOGIN_NAME as loginName,
 PASSWORD as password
PASSWORD as password
 from user
from user
 where LOGIN_NAME=#loginName#
where LOGIN_NAME=#loginName#
 </select>
</select>

 <!-- 添加用戶 -->
<!-- 添加用戶 -->
 <insert id="insertUser" parameterClass="User">
<insert id="insertUser" parameterClass="User">
 insert into user (
insert into user (
 LOGIN_NAME,
LOGIN_NAME,
 PASSWORD
PASSWORD
 ) values (
) values (
 #loginName#,
#loginName#,
 #password#
#password#
 )
)
 </insert>
</insert>

 <!-- 修改密碼 -->
<!-- 修改密碼 -->
 <update id="updatePassword" parameterClass="User">
<update id="updatePassword" parameterClass="User">
 update user set
update user set
 PASSWORD = #password#
PASSWORD = #password#
 where ID=#id#
where ID=#id#
 </update>
</update>

 <!-- 刪除用戶 -->
<!-- 刪除用戶 -->
 <delete id="deleteUserById" parameterClass="int">
<delete id="deleteUserById" parameterClass="int">
 delete from user where ID=#id#
delete from user where ID=#id#
 </delete>
</delete>



 </sqlMap>
</sqlMap>


此時,我們須要將User.xml添加到SqlMapConfig.xml里去,即在SqlMapConfig.xml加入以下代碼:
 <sqlMap resource="cn/simple/pojo/User.xml"/>
<sqlMap resource="cn/simple/pojo/User.xml"/>
處理用戶增刪查改的業(yè)務(wù)邏輯類,UserManager.java,代碼如下:
 package cn.simple.manager;
package cn.simple.manager;

 import java.io.IOException;
import java.io.IOException;
 import java.io.Reader;
import java.io.Reader;
 import java.sql.SQLException;
import java.sql.SQLException;
 import java.util.List;
import java.util.List;
 import cn.simple.pojo.User;
import cn.simple.pojo.User;
 import com.ibatis.common.resources.Resources;
import com.ibatis.common.resources.Resources;
 import com.ibatis.sqlmap.client.SqlMapClient;
import com.ibatis.sqlmap.client.SqlMapClient;
 import com.ibatis.sqlmap.client.SqlMapClientBuilder;
import com.ibatis.sqlmap.client.SqlMapClientBuilder;


 /** *//**
/** *//**
 * 用戶管理
* 用戶管理
 * @author rongxinhua
* @author rongxinhua
 *
*
 */
*/

 public class UserManager
public class UserManager  {
{

 private static SqlMapClient sqlMapper;
private static SqlMapClient sqlMapper;


 static
static  {
{

 try
try  {
{
 Reader reader = Resources.getResourceAsReader("SqlMapConfig.xml");
Reader reader = Resources.getResourceAsReader("SqlMapConfig.xml");
 sqlMapper = SqlMapClientBuilder.buildSqlMapClient(reader);
sqlMapper = SqlMapClientBuilder.buildSqlMapClient(reader);
 reader.close();
reader.close();

 } catch (IOException e)
} catch (IOException e)  {
{
 throw new RuntimeException("SqlMapClient創(chuàng)建失敗!");
throw new RuntimeException("SqlMapClient創(chuàng)建失敗!");
 }
}
 }
}


 /** *//**
/** *//**
 * 查詢用戶列表
* 查詢用戶列表
 * @return 用戶對象列表
* @return 用戶對象列表
 * @throws SQLException
* @throws SQLException
 */
*/

 public static List<User> selectAllUsers() throws SQLException
public static List<User> selectAllUsers() throws SQLException {
{
 return sqlMapper.queryForList("selectAllUsers");
return sqlMapper.queryForList("selectAllUsers");
 }
}


 /** *//**
/** *//**
 * 根據(jù)ID單查用戶
* 根據(jù)ID單查用戶
 * @param id 用戶ID
* @param id 用戶ID
 * @return 用戶對象
* @return 用戶對象
 * @throws SQLException
* @throws SQLException
 */
*/

 public static User selectUserById(int id) throws SQLException
public static User selectUserById(int id) throws SQLException {
{
 return (User)sqlMapper.queryForObject("selectUserById", id);
return (User)sqlMapper.queryForObject("selectUserById", id);
 }
}


 /** *//**
/** *//**
 * 根據(jù)用戶名單查用戶對象
* 根據(jù)用戶名單查用戶對象
 * @param loginName
* @param loginName
 * @return
* @return
 * @throws SQLException
* @throws SQLException
 */
*/

 public static User selectUserByLoginName(String loginName) throws SQLException
public static User selectUserByLoginName(String loginName) throws SQLException {
{
 User user = (User)sqlMapper.queryForObject("selectUserByLoginName", loginName);
User user = (User)sqlMapper.queryForObject("selectUserByLoginName", loginName);
 return user;
return user;

 }
}


 /** *//**
/** *//**
 * 添加用戶
* 添加用戶
 * @param user 用戶對象
* @param user 用戶對象
 * @throws SQLException
* @throws SQLException
 */
*/

 public static void insertUser(User user) throws SQLException
public static void insertUser(User user) throws SQLException {
{
 sqlMapper.insert("insertUser", user);
sqlMapper.insert("insertUser", user);
 }
}


 /** *//**
/** *//**
 * 刪除用戶
* 刪除用戶
 * @param id 用戶ID
* @param id 用戶ID
 * @throws SQLException
* @throws SQLException
 */
*/

 public static void deleteUserById(int id) throws SQLException
public static void deleteUserById(int id) throws SQLException {
{
 sqlMapper.delete("deleteUserById", id);
sqlMapper.delete("deleteUserById", id);
 }
}


 /** *//**
/** *//**
 * 修改密碼
* 修改密碼
 * @param user
* @param user
 * @throws SQLException
* @throws SQLException
 */
*/

 public static void updatePassword(User user) throws SQLException
public static void updatePassword(User user) throws SQLException {
{
 sqlMapper.update("updatePassword", user);
sqlMapper.update("updatePassword", user);
 }
}

 }
}

好,你們來寫我們的Action類RegisterAction.java,代碼如下:
 package cn.simple.action;
package cn.simple.action;

 import java.io.IOException;
import java.io.IOException;
 import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpServletResponse;
 import org.apache.struts2.ServletActionContext;
import org.apache.struts2.ServletActionContext;
 import org.apache.struts2.convention.annotation.Result;
import org.apache.struts2.convention.annotation.Result;
 import org.apache.struts2.convention.annotation.Results;
import org.apache.struts2.convention.annotation.Results;
 import cn.simple.manager.UserManager;
import cn.simple.manager.UserManager;
 import cn.simple.pojo.User;
import cn.simple.pojo.User;
 import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ActionSupport;


 /** *//**
/** *//**
 * 處理用戶注冊的Action
* 處理用戶注冊的Action
 * @author rongxinhua
* @author rongxinhua
 *
*
 */
*/


 @Results(
@Results( {
{
 @Result(name = "success", location = "register-success.jsp", type="dispatcher"),
@Result(name = "success", location = "register-success.jsp", type="dispatcher"),
 @Result(name = "input", location = "registerform.jsp", type = "dispatcher")
@Result(name = "input", location = "registerform.jsp", type = "dispatcher")
 })
})

 public class RegisterAction extends ActionSupport
public class RegisterAction extends ActionSupport  {
{


 private User user;
private User user;
 private String loginName1;
private String loginName1;


 public String execute() throws Exception
public String execute() throws Exception  {
{
 UserManager.insertUser(user);
UserManager.insertUser(user);
 return SUCCESS;
return SUCCESS;
 }
}


 /** *//**
/** *//**
 * 判斷用戶名是否存在(用于Ajax異步驗(yàn)證)
* 判斷用戶名是否存在(用于Ajax異步驗(yàn)證)
 * @throws Exception
* @throws Exception
 */
*/

 public void isExistLoginName() throws Exception
public void isExistLoginName() throws Exception  {
{

 if(loginName1.length() < 4 || loginName1.length() > 8)
if(loginName1.length() < 4 || loginName1.length() > 8) {
{
 sendMsg("用戶名長度應(yīng)在4-8之間!");
sendMsg("用戶名長度應(yīng)在4-8之間!");

 }else if(null != UserManager.selectUserByLoginName(loginName1))
}else if(null != UserManager.selectUserByLoginName(loginName1)) {
{
 sendMsg("用戶名" + loginName1 + "已存在!");
sendMsg("用戶名" + loginName1 + "已存在!");

 }else
}else {
{
 sendMsg("success");
sendMsg("success");
 }
}

 }
}


 /** *//**
/** *//**
 * 向客戶端發(fā)送數(shù)據(jù)
* 向客戶端發(fā)送數(shù)據(jù)
 * @param content
* @param content
 * @throws IOException
* @throws IOException
 */
*/

 public void sendMsg(String content) throws IOException
public void sendMsg(String content) throws IOException {
{
 HttpServletResponse response = ServletActionContext.getResponse();
HttpServletResponse response = ServletActionContext.getResponse();
 response.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
 response.getWriter().write(content);
response.getWriter().write(content);
 }
}


 public User getUser()
public User getUser()  {
{
 return user;
return user;
 }
}

 public void setUser(User user)
public void setUser(User user)  {
{
 this.user = user;
this.user = user;
 }
}


 public String getLoginName1()
public String getLoginName1()  {
{
 return loginName1;
return loginName1;
 }
}


 public void setLoginName1(String loginName1)
public void setLoginName1(String loginName1)  {
{
 this.loginName1 = loginName1;
this.loginName1 = loginName1;
 }
}





 }
}

最后,我們來寫我們的注冊頁面registerform.jsp,代碼如下:

 <%
<% @ page language="java" contentType="text/html; charset=UTF-8"
@ page language="java" contentType="text/html; charset=UTF-8"
 pageEncoding="UTF-8"%>
pageEncoding="UTF-8"%>

 <%
<% @ taglib prefix="s" uri="/struts-tags" %>
@ taglib prefix="s" uri="/struts-tags" %>
 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
 <html>
<html>
 <head>
<head>
 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
 <title>用戶注冊頁</title>
<title>用戶注冊頁</title>
 <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>

 <script type="text/javascript">
<script type="text/javascript">

 $(function()
$(function() {
{
 var state = false; //表單是否允許submit的狀態(tài)變量,全局變量
var state = false; //表單是否允許submit的狀態(tài)變量,全局變量
 //當(dāng)id為"loginName"的表單域中輸入東西,響應(yīng)鍵盤彈起事件時,會觸發(fā)此function
//當(dāng)id為"loginName"的表單域中輸入東西,響應(yīng)鍵盤彈起事件時,會觸發(fā)此function

 $("#loginName").keyup(function()
$("#loginName").keyup(function() {
{
 var loginName = $("#loginName").val(); //獲取id為"loginName"的表單域的值
var loginName = $("#loginName").val(); //獲取id為"loginName"的表單域的值
 var url = "register!isExistLoginName.action?loginName1=" + loginName;
var url = "register!isExistLoginName.action?loginName1=" + loginName;
 $.get(url, null , callback); //用get方式向服務(wù)器端發(fā)送數(shù)據(jù)
$.get(url, null , callback); //用get方式向服務(wù)器端發(fā)送數(shù)據(jù)

 });
});

 function callback(msg)
function callback(msg) {
{

 if("success" == msg)
if("success" == msg) { //收到服務(wù)器端返回的"success"字符串
{ //收到服務(wù)器端返回的"success"字符串
 $("#result").html(""); //清空提示信息顯示域
$("#result").html(""); //清空提示信息顯示域
 state = true; //設(shè)置submit狀態(tài)為true,表示允許提交
state = true; //設(shè)置submit狀態(tài)為true,表示允許提交

 }else
}else {
{
 state = false; //設(shè)置submit狀態(tài)為false,表示不允許提交
state = false; //設(shè)置submit狀態(tài)為false,表示不允許提交
 $("#result").html(msg); //將服務(wù)器端返回的提示信息渲染頁面
$("#result").html(msg); //將服務(wù)器端返回的提示信息渲染頁面
 }
}
 }
}

 //當(dāng)表單submit時,會觸發(fā)此function.
//當(dāng)表單submit時,會觸發(fā)此function.
 //若return true,則提交,若return false,則不提交
//若return true,則提交,若return false,則不提交

 $("form").submit(function()
$("form").submit(function() {
{
 return state;
return state;
 });
});

 });
});
 </script>
</script>
 </head>
</head>
 <body>
<body>
 <h2>用戶注冊頁</h2>
<h2>用戶注冊頁</h2>
 <s:fielderror></s:fielderror>
<s:fielderror></s:fielderror>

 <form action="register.action" method="post">
<form action="register.action" method="post">
 賬號<input type="text" id="loginName" name="user.loginName" value="${loginName}"/>
賬號<input type="text" id="loginName" name="user.loginName" value="${loginName}"/>
 <span id="result" style="color:red;"></span><br/>
<span id="result" style="color:red;"></span><br/>
 密碼<input type="password" id="password" name="user.password"><br/>
密碼<input type="password" id="password" name="user.password"><br/>
 <input type="submit" value="注冊"/>
<input type="submit" value="注冊"/>
 </form>
</form>
 </body>
</body>
 </html>
</html>
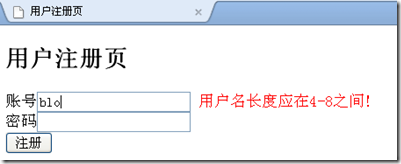
好,我們來運(yùn)行一下,看看效果怎么樣。輸入http://localhost:8060/SimpleWeb/registerform.action。運(yùn)行效果截圖如下:
當(dāng)輸入賬號的長度小于4時,輸入框右邊會動態(tài)地顯示如下的提示信息,而頁面并不刷新、不重新加載。此時,點(diǎn)“注冊”是提交不了的。

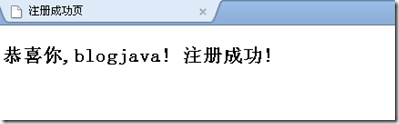
當(dāng)輸入長度為4-8之間時,如“blogjava”,點(diǎn)注冊后,能成功提交。

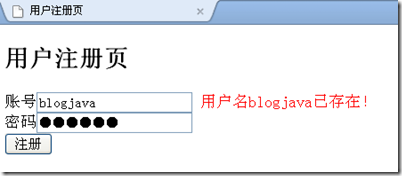
當(dāng)數(shù)據(jù)庫中已存在輸入的用戶名時,會給出相應(yīng)的提示信息,如再次注冊時輸入“blogjava”,會動態(tài)顯示如下信息:

好,本期就介紹到這里,還是重復(fù)那一句,要學(xué)好Jquery的話,還得多看API文檔,并多做些例子測試一下,感受一下。
下期我們將繼續(xù)Struts2.1.6 + Jquery整合的話題,并且引進(jìn)JSON。敬請大家期待“Struts 2.1.6 精簡實(shí)例系列教程(6):重寫用戶登錄模塊(整合Jquery+JSON)”。
本文原創(chuàng),轉(zhuǎn)載請注明出處,謝謝!http://www.tkk7.com/rongxh7(心夢帆影JavaEE技術(shù)博客)
posted on 2009-08-01 16:16
心夢帆影 閱讀(4390)
評論(11) 編輯 收藏 所屬分類:
Struts2.1.6系列教程