CSS定位效果的演示,實(shí)現(xiàn)瀏覽器 firefox2.0.0.11。因?yàn)閷?duì)于Css定位各個(gè)瀏覽器實(shí)現(xiàn)方式不一樣,表現(xiàn)相差比較大。
所以具體瀏覽器還要具體分析其形成的效果。重要的是我們有必要搞清楚什么是正確的后者說是什么是標(biāo)準(zhǔn)的行為。
普通流,行框相關(guān)
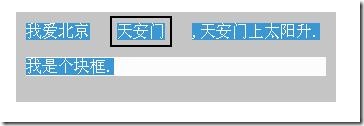
1.width屬性是個(gè)相當(dāng)與MaxWidth,而顯示的實(shí)際width由內(nèi)容實(shí)際占用的寬度決定.
2.行內(nèi)屬性的margin,padding,border的top,bottom屬性不能影響行框的高度,影響行框高度需要使用line-height屬性.
3.塊框里面的文本行會(huì)形成無名框.這里的無名框可能是行框也可能是塊框.其實(shí)文檔中的所有元素都會(huì)最終包含在一個(gè)框里面.
截圖:

相對(duì)定位
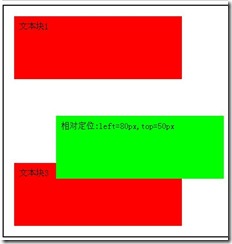
1.相對(duì)定位相對(duì)的是該元素在普通流中的位置.
2.相對(duì)定位的坐標(biāo)定在該元素的左上角.
截圖:

絕對(duì)定位
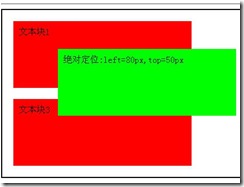
1.應(yīng)用絕對(duì)定位的元素不再是普通流的一部分.也就不再占用普通流中的位置.
2.絕對(duì)定位是相對(duì)的目標(biāo),需要滿足三個(gè)條件:該元素的父元素,該父元素已經(jīng)被定位過,
從最近的父元素找起只要頁(yè)面或Html.
截圖:

固定定位
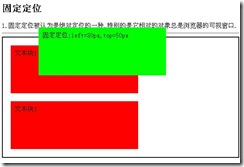
1.固定定位被認(rèn)為是絕對(duì)定位的一種,特別的是它相對(duì)的對(duì)象總是瀏覽器的可視窗口.
截圖:

浮動(dòng)
1.浮動(dòng)的元素會(huì)脫離普通流的,不在占據(jù)普通流中的位置.但是它們浮動(dòng)的范圍由它的最近的父元素控制,不管父元素是如何定位的.
2.浮動(dòng)其實(shí)比較簡(jiǎn)單,但是具體的表現(xiàn)受服務(wù)器影響較大.
?有意思的現(xiàn)象:
無論如何設(shè)置浮動(dòng)和<img>與<p>的位置,當(dāng)減少瀏覽器窗口到一定程度的時(shí)候,總是<p>會(huì)被換到下一行.不解??
截圖:

具體代碼就不貼了,有興趣的可以在這里下載:CssPostion.rar
平凡而簡(jiǎn)單的人一個(gè),無權(quán)無勢(shì)也無牽無掛。一路廝殺,只進(jìn)不退,死而后已,豈不爽哉!
收起對(duì)“車”日行千里的羨慕;收起對(duì)“馬”左右逢緣的感嘆;目標(biāo)記在心里面,向前進(jìn)。一次一步,一步一腳印,跬步千里。
這個(gè)角色很適合現(xiàn)在的我。
posted on 2007-12-20 22:37
過河卒 閱讀(485)
評(píng)論(0) 編輯 收藏 所屬分類:
W3C/Css/Html