設計有意義的代碼
1.盡可能的使用有有意義的Html標簽.
如,h1,h2,ul,ol,dl,strong/em,blockqoute,cite,abbr,acronym,code,fieldset,legend,label,caption,thead,tbody,tfoot等
2.如果遇到暫時表達不了的意義,可以使用現有標記結合ID和class來賦予標簽額外意義來解決.
注意:
a.ID和class的名字應該與意義掛鉤,而避免涉及其中的樣式表現.比如紅色錯誤提示,取名成error要好于red
b.css本身不區分大小寫,但是這應該與html(xhtml)的風格保持一致.
c.避免"多class癥(classitis)",應該盡可能的減少類的使用.
3.div(division)提供了將文檔分隔成有意義區域的方法,而span提供了對行內元素進行分組和標識的手段.div只應該出現在沒有沒有預定意元素可以分割當前區域的情況下.任何地方都以div來分割這叫"多div癥 (divitis)"
Css驗證
常用的驗證工具有:
w3c css valiator: http://validator.w3c.org
bookmarklet:www.andybudd.com/bookmarklets
Firefox plugin: Web Developers Extension
IE plugin:http://tinyurl.com/7mnyh
DOCTYPE切換
瀏覽器模式:根據瀏覽器模式的不同,會影響瀏覽器對頁面顯示方式的表現,最有名的例子是IE中的框模式.
通常瀏覽器模式分為3種:標準模式(standards mode),怪異模式(quirks mode),幾乎標準模式(almost standards mode)
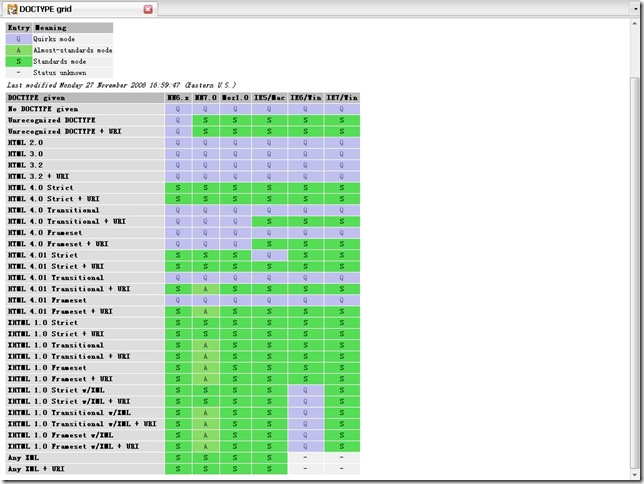
瀏覽器通過頁面中DOCTYPE聲明是否存在以及DOCTYPE中使用的DTD類型來確定具體的瀏覽器模式.
詳細的區分可以看這個:http://meyerweb.com/eric/dom/dtype/dtype-grid.html
截圖如下:

CSS中的選擇器(seletor)
基本的選擇器:元素選擇器,后代選擇器(關聯選擇器),class選擇器(類選擇器),ID選擇器,偽類
高級選擇器:子選擇器,相鄰選擇器,屬性選擇器
示例看這里:CSS選擇器示例
向網頁中引入樣式
方式1:
<link href="/css/basic.css" rel="stylesheet" type="text/css" />
方式2:
<style type="text/css">
<!--
@import url("/css/advanced.css");
-->
</style>
CSS中樣式使用的優先級判斷?
看這里,以前的一篇Blog:到底誰說了算?CSS樣式表使用優先級判斷
保持CSS樣式表可維護性的一個原則
在復雜的CSS樣式表里面,特殊樣式覆蓋通用樣式的情況會大量出現, 甚至于出現更特殊的樣式覆蓋特殊樣式的情況,這時元素可以從多個地方獲取樣式,這可能使得樣式表失去 控制。這時個好的建議是保持通用樣式進可能的通用,特殊樣式進可能的特殊,進而做到不需要覆蓋特殊樣式。如果出現不得不多次覆蓋通用樣式,那么從一般規則中刪除需要覆蓋的聲明,并顯示的應用于需要它的每一個元素。這樣可以保持CSS樣式表的可維護性。
在CSS中的注釋
1.css以/*開始, */結束來添加注釋,這種叫做C網格注釋.
2.適當加入結構性注釋,利用注釋來劃分代碼塊,方便迅速查找相應代碼
3.通過"意外特性(gotcha)"來實現自我提示,如TODO(以后需要修改,修復或復查),KLUDGE(不完善的權宜之計 ),BUG(代碼或瀏覽器遇到的問題),TRICKY(相對復雜的代碼說明)等
4.發布時可理由代碼編輯工具或者css優化器來刪除注釋.
5.發布時,壓縮CSS文件大小: apache服務器可用gzip方式,而非apache,可用http://tinyurl.com/8w9rp上面介紹的方法.
平凡而簡單的人一個,無權無勢也無牽無掛。一路廝殺,只進不退,死而后已,豈不爽哉!
收起對“車”日行千里的羨慕;收起對“馬”左右逢緣的感嘆;目標記在心里面,向前進。一次一步,一步一腳印,跬步千里。
這個角色很適合現在的我。
posted on 2007-12-17 23:47
過河卒 閱讀(1229)
評論(0) 編輯 收藏 所屬分類:
W3C/Css/Html