Posted on 2011-11-29 16:35
oathleo 閱讀(1522)
評論(0) 編輯 收藏 所屬分類:
Flex

實現第一步,屏蔽默認菜單后:
http://www.tkk7.com/oathleo/archive/2011/11/28/365009.html接下來就是實現自定義菜單了
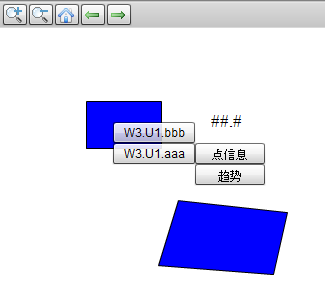
先看結果:


就實現了兩層,沒有考慮多層菜單,菜單項用簡單的button實現,感覺還行
主要的代碼如下:
private var titleWindow:Group;
private var pointNameGroupMenu:VGroup;
private var secondMenu:VGroup;
public function hiddenPopupMenu():void{
if(titleWindow != null){
PopUpManager.removePopUp(titleWindow);
pointNameGroupMenu = null;
secondMenu = null;
}
}
private function showPopupMenu(allInterestPointNames:HashSet,physical_x:int,physical_y:int):void {
if(allInterestPointNames.size == 1){
titleWindow = prepareDetailMenu(physical_x,physical_y);
}else{
titleWindow = new Group();
titleWindow.x = physical_x;
titleWindow.y = physical_y;
pointNameGroupMenu = new VGroup();
pointNameGroupMenu.gap = 0;
pointNameGroupMenu.horizontalAlign = "contentJustify";
titleWindow.addElement(pointNameGroupMenu);
allInterestPointNames.forEach(function(_node:String):void{
var _point_name:Button = new Button();
_point_name.label = _node;
pointNameGroupMenu.addElement(_point_name);
_point_name.addEventListener(MouseEvent.MOUSE_OVER,showSecondMenu);
});
}
PopUpManager.addPopUp(titleWindow, viewer, false);
}
private function prepareDetailMenu(_x:int,_y:int):VGroup{
var detailGroup:VGroup = new VGroup();
detailGroup.gap = 0;
detailGroup.horizontalAlign = "contentJustify";
detailGroup.x = _x;
detailGroup.y = _y;
var _button_point_info:Button = new Button();
_button_point_info.label = ResourceUtil.getString("gview_popup_pointinfo");
detailGroup.addElement(_button_point_info);
var _button_point_trend:Button = new Button();
_button_point_trend.label = ResourceUtil.getString("gview_popup_trend");
detailGroup.addElement(_button_point_trend);
return detailGroup;
}
private function showSecondMenu(evt:MouseEvent):void {
var _evt_target:Button = Button(evt.target);
var _index:int = pointNameGroupMenu.getChildIndex(_evt_target);
if(secondMenu == null){
secondMenu = prepareDetailMenu(pointNameGroupMenu.measuredWidth,_evt_target.height * _index);
titleWindow.addElement(secondMenu);
}else{
secondMenu.y = _evt_target.height * _index;
}
}