2.解決的問題
flex里使用了flex ---》eval js ---》回調(diào)flex對象注冊方法
其中js回調(diào) flex對象上注冊方法時
IE下可以直接使用 objectID.方法名 來調(diào)用,F(xiàn)F下不行
原來FF下是使用document.getElementById('"+ objectID +"') 來找到flex對象的,IE也兼容該方法
]]>
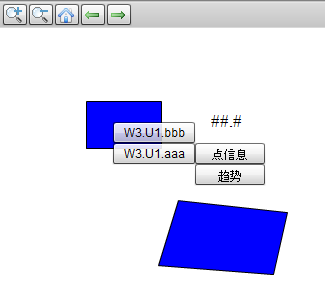
接下來就是實現(xiàn)自定義菜單了
先看結(jié)果:


就實現(xiàn)了兩層,沒有考慮多層菜單,菜單項用簡單的button實現(xiàn),感覺還行
主要的代碼如下:
private var pointNameGroupMenu:VGroup;
private var secondMenu:VGroup;
public function hiddenPopupMenu():void{
if(titleWindow != null){
PopUpManager.removePopUp(titleWindow);
pointNameGroupMenu = null;
secondMenu = null;
}
}
private function showPopupMenu(allInterestPointNames:HashSet,physical_x:int,physical_y:int):void {
if(allInterestPointNames.size == 1){
titleWindow = prepareDetailMenu(physical_x,physical_y);
}else{
titleWindow = new Group();
titleWindow.x = physical_x;
titleWindow.y = physical_y;
pointNameGroupMenu = new VGroup();
pointNameGroupMenu.gap = 0;
pointNameGroupMenu.horizontalAlign = "contentJustify";
titleWindow.addElement(pointNameGroupMenu);
allInterestPointNames.forEach(function(_node:String):void{
var _point_name:Button = new Button();
_point_name.label = _node;
pointNameGroupMenu.addElement(_point_name);
_point_name.addEventListener(MouseEvent.MOUSE_OVER,showSecondMenu);
});
}
PopUpManager.addPopUp(titleWindow, viewer, false);
}
private function prepareDetailMenu(_x:int,_y:int):VGroup{
var detailGroup:VGroup = new VGroup();
detailGroup.gap = 0;
detailGroup.horizontalAlign = "contentJustify";
detailGroup.x = _x;
detailGroup.y = _y;
var _button_point_info:Button = new Button();
_button_point_info.label = ResourceUtil.getString("gview_popup_pointinfo");
detailGroup.addElement(_button_point_info);
var _button_point_trend:Button = new Button();
_button_point_trend.label = ResourceUtil.getString("gview_popup_trend");
detailGroup.addElement(_button_point_trend);
return detailGroup;
}
private function showSecondMenu(evt:MouseEvent):void {
var _evt_target:Button = Button(evt.target);
var _index:int = pointNameGroupMenu.getChildIndex(_evt_target);
if(secondMenu == null){
secondMenu = prepareDetailMenu(pointNameGroupMenu.measuredWidth,_evt_target.height * _index);
titleWindow.addElement(secondMenu);
}else{
secondMenu.y = _evt_target.height * _index;
}
}
]]>
1.不能去掉默認(rèn)的幾項(關(guān)于)
2.不能實現(xiàn)多層
只能使用js屏蔽掉默認(rèn)右鍵事件,然后彈出自己的右鍵菜單來實現(xiàn)
搜索了半天,找了個可行的方案,實現(xiàn)第一步:
1.屏蔽默認(rèn)菜單,并響應(yīng)右鍵事件
/**
* Constructor
*/
init: function () {
this.FlashObjectID = "customRightClick";
this.FlashContainerID = "flashcontent";
this.Cache = this.FlashObjectID;
if(window.addEventListener){
window.addEventListener("mousedown", this.onGeckoMouse(), true);
} else {
document.getElementById(this.FlashContainerID).onmouseup = function() { document.getElementById(RightClick.FlashContainerID).releaseCapture(); }
document.oncontextmenu = function(){ if(window.event.srcElement.id == RightClick.FlashObjectID) { return false; } else { RightClick.Cache = "nan"; }}
document.getElementById(this.FlashContainerID).onmousedown = RightClick.onIEMouse;
}
},
/**
* GECKO / WEBKIT event overkill
* @param {Object} eventObject
*/
killEvents: function(eventObject) {
if(eventObject) {
if (eventObject.stopPropagation) eventObject.stopPropagation();
if (eventObject.preventDefault) eventObject.preventDefault();
if (eventObject.preventCapture) eventObject.preventCapture();
if (eventObject.preventBubble) eventObject.preventBubble();
}
},
/**
* GECKO / WEBKIT call right click
* @param {Object} ev
*/
onGeckoMouse: function(ev) {
return function(ev) {
if (ev.button != 0) {
RightClick.killEvents(ev);
if(ev.target.id == RightClick.FlashObjectID && RightClick.Cache == RightClick.FlashObjectID) {
RightClick.call();
}
RightClick.Cache = ev.target.id;
}
}
},
/**
* IE call right click
* @param {Object} ev
*/
onIEMouse: function() {
if (event.button > 1) {
if(window.event.srcElement.id == RightClick.FlashObjectID && RightClick.Cache == RightClick.FlashObjectID) {
RightClick.call();
}
document.getElementById(RightClick.FlashContainerID).setCapture();
if(window.event.srcElement.id)
RightClick.Cache = window.event.srcElement.id;
}
},
/**
* Main call to Flash External Interface
* 'flexview_rightClick'
*/
call: function() {
document.getElementById(this.FlashObjectID).flexview_rightClick();
}
}
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>TEST</title>
<script type="text/javascript" src="swfobject.js"></script>
<script type="text/javascript" src="rightClick.js"></script>
</head>
<body onload="RightClick.init();">
<div id="flashcontent">Flash Player 10 required</div>
<script type="text/javascript">
var so = new SWFObject("RightClickAS3.swf", "customRightClick", "560", "420", "9", "#CCCCCC");
so.addParam("quality", "high");
so.addParam("name", "customRightClick");
so.addParam("id", "customRightClick");
so.addParam("AllowScriptAccess", "always");
so.addParam("wmode", "opaque");
so.addParam("menu", "false");
so.addVariable("variable1", "value1");
so.write("flashcontent");
</script>
</body>
</html>
{
import flash.display.*;
import flash.external.ExternalInterface;
public class RightClick extends Sprite
{
public function RightClick()
{
var methodName:String = "flexview_rightClick";
var method:Function = onRightClick;
ExternalInterface.addCallback(methodName, method);
}
private function onRightClick():void {
var mx:int = stage.mouseX;
var my:int = stage.mouseY;
trace(mx + ":" + my);
if(my> 0 && my <stage.stageHeight && mx> 0 && mx <stage.stageWidth) {
// YOUR CODE HERE
}
}
}
}
]]>
教程就不寫了,直接寫經(jīng)驗
1.平臺
官網(wǎng)下的flash builder4 安裝時,選內(nèi)置的eclipse,死活建不了BlazeDS項目。沒心思研究了,以后就按照這個平臺來吧。
直接使用這個平臺建flex項目,設(shè)定server,直接生成,簡單
2.AS里
3.java數(shù)組直接amf成 object
4.as的hashset ,拔了個開源的,不錯
]]>
當(dāng)我了解到Flex4那些對我諸多裨益的新特性后, 我便決定轉(zhuǎn)而使用它。剛開始的時候,我試圖利用在Flex前作中的認(rèn)識和既有經(jīng)驗來快速進(jìn)入狀態(tài)。但很快我便發(fā)現(xiàn)有時即使面對一些顯而易見的問題我也不得 不求助于API文檔或者運行一些示例程序來弄清這種問題的來龍去脈。根據(jù)以往經(jīng)驗,F(xiàn)lex3 的Halo在處理顯示列表的時候隱藏了大量的實現(xiàn)細(xì)節(jié)和不良設(shè)計。然而一旦你開始使用新的Spark架構(gòu)后,你就得以近距離的面對這些實現(xiàn)細(xì)節(jié)—Halo 究竟在私底下干了什么,而且你會體會到為什么說Spark對于顯示列表的處理更為“直白”。
“elements”是一個關(guān)鍵性的問題。elements是何物?它同child是否是一回事?剛開始的時候我曾武斷的認(rèn)為elements不 過是children的另一種說法。通過反復(fù)梳理組件中所有的elements和children,我發(fā)覺在新的容器類(也包括一些經(jīng)過改良的傳統(tǒng)容器) 某些似乎是理所當(dāng)然應(yīng)該具備的方法消失了。如果沒有g(shù)etElements(),我該如何獲取elements的數(shù)目呢?我能否把 getChildren() 的返回結(jié)果作為IVisualElement來對待。這令我十分糾結(jié)。
困擾的我于是開始認(rèn)真閱讀學(xué)習(xí)API文檔,F(xiàn)lex的源碼以及相關(guān)的博客文章。我也曾嘗試解讀一些博主發(fā)布的關(guān)于Flex4新特性的幻燈片。然而事實證明脫離講解而孤立的看幻燈片作用相當(dāng)有限。
最后,我拼湊了一些言簡意賅的示例。這些示例將帶領(lǐng)我了解有關(guān)elements的全新知識,告訴我那些在新的Spark容器背后發(fā)生的故事。
言歸正傳,首先從問題開始。問題一,“應(yīng)該如何獲得Spark 容器的全部elements?”我曾想當(dāng)然的認(rèn)為是通過一個類似Flex3中的getChildren() 的方法。然而實際上我們需要通過兩個Property來達(dá)到這個目的:numElements & numChildren 。可以通過對numElements計數(shù)的循環(huán)語句配合getElementAt() 來實現(xiàn)遍歷容器elements或特定訪問。這種方式還比較直觀。問題二,“element和child的區(qū)別何在?”,讓我們來看看兩者的差異。
語義上,element簡單的說就是實現(xiàn)了IVisualElement接口的任意型別。child是指擴展了DisplayObject類的任 意型別。判斷某個組件是element還是child亦或兩者都是的關(guān)鍵在于以下幾點。UIComponent(所有Flex組件的基類:譯者注)是由 DisplayObject擴展而來,故所有UIComponent都是DisplayObject,也就是說UIComponent都是 children。UIComponent同時也實現(xiàn)了IVisualElement接口,因而所有的UIComponent也可以被作為 elements看待。但這并不是說所有的DisplayObjects(文中所言的DisplayObject一般指擴展于DisplayObject 的子類,譯者注)都是elements。容器中的DisplayObject對象是該無疑是容器的child。而只有當(dāng)此DisplayObject對象 同時也實現(xiàn)了IVisualElement接口時它才是容器的element。那么對容器而言,DisplayObject什么情況下是child,什么 情況下又是element?通過示例來認(rèn)識這個問題。
在首個示例中,我們使用了傳統(tǒng)的Halo容器(這里我們使用的Panel)。Panel擴展與DisplayObject類,所以它可以使用 addChild() 方法。進(jìn)一步而言,Panel也是Container類的子類(mx.core.Container實現(xiàn)了 IVisualElementContainer接口),它具有addElement() 方法。Container類的IVisualElementContainer接口實現(xiàn)只是基于顯示列表API的門面,所以理論上它和同樣實現(xiàn)了 IVisualElementContainer接口的新式Spark容器具有相同的方法集合。
于是看起來我們可以任意添加children或element到容器中了。事實卻不是這樣。并非任意型別的element都能被添加(此處 element泛指實現(xiàn)了IVisualElement接口的類)容器中。視覺元素(VisualElements)和圖形元素 (GraphicElements)有一些區(qū)別視覺元素(VisualElements)實現(xiàn)了IVisualElement接口,而圖形元素 (GraphicElements)實現(xiàn)的是IVisualElement接口的子接口IGraphicElement。IGraphicElement 接口擴展的新特性為容器獲取信息提供了額外渠道。某些elements(圖形元素是其中之一)無法直接添加至Halo的Panel編譯器會告知“這樣的對 象需事先包裝進(jìn)一個Group容器中”(實際上錯誤提示應(yīng)該是在運行時出現(xiàn),不關(guān)編譯器什么事:譯者注)。原因馬上揭曉。
接下來的示例中,Panel中有若干個UIComponent,其中包括另一個Halo Panel,一個Spark Panel,幾個Halo Button和幾個Spark Button,以及一個包含有子組件的SkinnableContainer(注意: 包含于SkinnableContainer的組件是只屬于SkinnableContainer的children,不是上級容器Panel的 children)。所有組件都繼承于DisplayObject,所以它們都是“children”。點擊“show children”后可以清楚的了解這一點。進(jìn)一步而言,所有的組件也都是“element”,因為UIComponent實現(xiàn)了 IVisualElement接口。
看下一個示例。這次我們探討的容器上Spark Group。與前Halo Panel類似,Group繼承于DisplayObjectContainer,它具有addChild() 方法,它同時也實現(xiàn)了IVisualElement接口,所以我們可以用addElement() 方法來IVisualElement對象(elements)。而且Group也接受圖形元素(GraphicElements),比如 spark.primitives.Rect。要知道Rect是無法直接添加到Halo Panel中的。Group是怎么做到這一點的?原因就在于Group知道如何使用一種優(yōu)化的方式來呈現(xiàn)圖形元素(GraphicElements)。什 么意思?往下讀。
相對于典型的視覺元素(VisualElements),圖形元素(GraphicElements)與容器的關(guān)系更為緊密。其關(guān)鍵在于 IGraphicElement接口。上面曾經(jīng)提到,這個擴展于IVisualElement的接口(此即圖形元素(GraphicElements)可 以通過Group的addElement() 方法來添加至其上的原因所在)。然而由于圖形元素(GraphicElements)不是DisplayObject,所以他們在被“投映”到某個作為他 父對象的DisplayObject前是無法被顯示出來的。基于這個原因,當(dāng)添加一個“Rectangle”到Group時,需要有 DisplayObject來繪制這個Rectangle。更有效率一點的做法是Group盡可能的復(fù)用同一個DisplayObject來繪制多個圖形 元素(GraphicElements)。容器可以使用任何實現(xiàn)了ISharedDisplayObject接口的DisplayObject來繪制圖形 元素(GraphicElements)。第一個示例中的Halo Panel無法使用這種方式來繪制圖形元素(GraphicElements),編譯器會報錯:“必須將其包裝至一個合適的容器中”。而Group支持這 種優(yōu)化方式,所以能添加圖形元素(GraphicElements)。
另外需要注意的一點是,有些圖形元素(GraphicElements)的繪制由Group提供DisplayObject來完成,也有的是自行 創(chuàng)建專屬的DisplayObject來完成繪制。IGraphicElement接口甚至允許把對象自己創(chuàng)建的DisplayObject交由容器管理 (換而言之就是以child形態(tài)添加的DisplayObject會以IGraphicElement的面貌來繪制自己)。
這意味著什么?這意味著在接下來的示例中,children的數(shù)目和elements的數(shù)目是不一樣的。這個示例使用了與第一個示例相同的組件集 合外,還增加了4個矩形圖形元素(GraphicElements)。所有子對象皆為IVisualElement,但不是都可以稱為children。 幾個矩形是圖形元素(GraphicElements),它們并不繼承于DisplayObject。Group不在乎這點,它知道添加 DisplayObject來繪制這些圖形元素(GraphicElements)。由于幾個矩形的尺寸和角度有所不同,所以Group會創(chuàng)建2個新的 DisplayObject來繪制這4個矩形。很酷吧!
現(xiàn)在來看示例三。我們用一個SkinnableContainer替換先前的Group。SkinnableContainer有和先前相同的子 組件集,它還能利用Skin來增強視覺效果。Skin是SkinnableContainer唯一的child。SkinnableContainer的 默認(rèn)Skin類由一個矩形和一個被稱為ContentGroup的Group組成。該Group的作用在于規(guī)劃出容器內(nèi)組件的添加位置。
這個示例證明了這樣的事實,即使SkinnableContainer擁有10個elements,但它只有唯一的child:它自己的 Skin。而且這個Skin也只有唯一的child:名為ContentGroup的Group組件。你也許會感到奇怪:為什么Skin的 children不是2個:其一是ContentGroup,另一個是用于繪制作為邊框的Rectangle的DisplayObject?這是因為 Skin類繼承自Group類,而Group只在它確實需要繪制其包容的圖形元素(GraphicElements)時才會添加 DisplayObject,目前的情況下不需要。Skin類具備直接在其上繪制Rect圖形元素(GraphicElements)的能力,這歸功于 Skin類的上級類Group實現(xiàn)了ISharedDisplayObject接口。這意味著它在需要時能作為共享的DisplayObject來繪制圖 形元素(GraphicElements)。Skin負(fù)責(zé)管理用于呈現(xiàn)圖形元素(GraphicElements)的DisplayObject,在當(dāng)前 示例中,Skin自己就是用于繪制的DisplayObject!如果你的自定義Skin中有其它的Rectangle,并將該Skin賦予 SkinnableContainer,這種情況下Skin會判斷是否需要更多的DisplayObject來繪制額外的Rectangle。這時你可能 會發(fā)現(xiàn)在Skin的children列表中有更多的child。
值得注意的是,示例中SkinnableContainer,它的Skin以及Skin的ContentGroup這三者的element列表的 數(shù)目是相同的。通過SkinnableContainer的源碼可以知道,numElement的值實際上來源于與之對應(yīng)的 CurrentContentGroup的numElement。所以基本上對SkinnableContainer的elements的檢索是被重定向 到它的ContentGroup上的。SkinnableContainer的Skin也有類似行為。它繼承于Group,Group的 numElement的值取自其內(nèi)部的mxmlContent屬性。該屬性是一個保存了Group可視內(nèi)容children的數(shù)組。這兩個屬性與 Panel的RawChildren屬性十分相似,它用于返回Panel上的所有children而不是getChildren()方法返回的僅僅你添加 到Panel上的那些。
通過以上閱讀,也許起不到撥云見日的效果。但可以讓你明白厘清以下七個類/接口的繼承結(jié)構(gòu)和相互關(guān)系是十分有必要的:
1. DisplayObject
2. UIComponent
3. Container
4. IVisualElement
5. IGraphicElement
6. IVisualElementContainer
7. ISharedDisplayObject
一旦你掌握它們之間的關(guān)系,你就能明白elements 和children的不同。可以肯定的是我在某些問題的認(rèn)識和闡述上存在很多謬誤之處。如果你發(fā)現(xiàn)了這樣的問題望不吝賜教,在評論處寫下您的正確觀點吧。
]]>
]]>
1) 如果是通過Embed來嵌入swf的話,F(xiàn)lex3只支持FlashCS2所創(chuàng)建的swf.
2) 如果是通過loader來加載的話,只有AS3的swf才能在加載后被控制(這和第一點相反,我花了很長時間才弄明發(fā)現(xiàn)這兩點,汗!)
3) 如果要直接加載到Flex當(dāng)中,類必須繼承UIComponent,這好比在Flash中必須繼承DisplayObject
4) 如果要把Flash的組建打包給Flex使用,應(yīng)該使用FlexComponentKit,把MC導(dǎo)出成swc。然后在Flex中把swc配置到 Library Path后,對應(yīng)的組建就可以作為一等公明在Flex中使用了。如果MC是綁定了類的,那么對應(yīng)類繼承UIComponent就可以了。
?
在googleDocs下了一個corelib包,不是蠻實用的(前段時間還自己寫trim,浪費時間啊),E文看得累,以備以后查看
//圖相用法
import com.adobe.images.JPGEncoder;
public function submit():void {
var encoder:JPGEncoder = new JPGEncoder(80);
var bytes:ByteArray = encoder.encode(getBitmapData());
var request:URLRequest = new URLRequest(UPLOAD_PAGE);
//data值就為圖片編碼數(shù)據(jù)ByteArray;
request.data = bytes;
request.method = URLRequestMethod.POST;
//這個是關(guān)鍵,內(nèi)容類型必須是下面文件流形式;
request.contentType = “application/octet-stream”;
var loader:URLLoader = new URLLoader();
loader.load(request);
}
//加密用法
import com.adobe.crypto.SHA1;
trace(SHA1.hash(”132″));
//utils包比較繁鎖,全都是靜態(tài)方法
import com.adobe.utils.ArrayUtil;
ArrayUtil.arrayContainsValue(arr, value);//arr是否包含value
ArrayUtil.arraysAreEqual(arr1, arr2);//arr1,arr2是否相等
ArrayUtil.copyArray(a);//深拷貝
ArrayUtil.removeValueFromArray(arr, value);//刪除值value
import com.adobe.utils.StringUtil;
StringUtil.beginsWith(str1, str2);//str1是否以str2開頭
StringUtil.endsWith(str1, str2);//str1是否以str2結(jié)束
StringUtil.ltrim(str);//去左空格
StringUtil.rtrim();
StringUtil.trim();
StringUtil.remove(str1, str2);//從str1刪除str2
StringUtil.replace(input, replace, replaceWith);//把input中的replace置換為replaceWith
StringUtil.stringsAreEqual(s1, s2, caseSensitive);//s1,s2是否相等,caseSensitive是否大小寫敏感
import com.adobe.utils.DateUtil;
DateUtil.compareDates(d1, d2);//比較,d1>d2返回-1,=返回0,<返回1
DateUtil.getAMPM(d);//返回AM or PM
….功能比較全, 太多了, 還有幾個不知道
import com.adobe.utils.NumberFormatter;
NumberFormatter.addLeadingZero(5);//返回補0的數(shù),如1變成01
import com.adobe.utils.IntUtil;
IntUtil.toHex(n,bigEndian);//16進(jìn)制,bigEndian指定是后補0,還是前補0
IntUtil.rol(n, m);//n右移m位(位運算)
IntUtil.ror(n, m);//左移
import com.adobe.utils.DictionaryUtil;
DictionaryUtil.getKeys(d);//得到鍵名
DictionaryUtil.getValues(d);//得到值
import com.adobe.utils.XMLUtil;
這個還不會用,以后慢慢摸,本來AS3的XML就很完善了
corelib包下載地址
Flash跨域調(diào)用問題
由于安全沙箱的限制, 處于不同域下的文件(swf, xml等)在默認(rèn)狀態(tài)下是不能相互調(diào)用的. 比如A域名下的flash不能訪問B域名下的XML. 除非B域名在根目錄下的”crossdomain.xml”文檔中包含A域名. 但存在以下問題:
1) 不允許改動根目錄
解決方法:
在AS3允許crossdomain.xml不在根目錄中,這時就要用
Security.loadPolicyFile(”http://www.example.com/sub/dir/pf.xml”);這樣的方法來指
定. 當(dāng)然只有crossdomain.xml所在目錄是可以訪問的.
2) 不允許添加crossdomain.xml
解決方法: 如果要被讀取的是swf文件,
只要在主函數(shù)中加入flash.system.Security.allDomain(”A”)即可. 但如果是其他各式的文件,
比如xml文檔的話怎么辦呢?
可以把xml讀取到B上的b.swf(b上加入flash.system.Security.allDomain(”A”)).
然后在A的a.swf中加載b.swf,然后讀取b.swf中的xml. 類似于:
_mc =event.target.content as Sprite;
trace(_mc["var"]);
Loader與URLLoader的比較
AS3已經(jīng)中Loader與URLLoader是兩個比較容易混淆的類,特此區(qū)分:
應(yīng)用范圍
Loader: swf,圖片(jpg,png,gif)
URLLoader:文本文件(xml,php,jsp…)
使用方法
Loader:
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, loadComplete);
private function loadComplete(event:Event)
{ trace("done");addChild(loader);}
URLLoader:
xmlLoader.dataFormat=URLLoaderDataFormat.TEXT;
xmlLoader.addEventListener(Event.COMPLETE,xmlLoaded);
private function xmlLoaded(event:Event)
{
try {myXML = XML(event.target.data);area.text=myXML;}
catch (e:TypeError) {area.text="Load faild:\n"+e.message;}
}
?
AS3-點陣化文字
上面是這兩天做的一個小東西,它能夠把輸入的文字用點陣來描述,并存這些信息存入一個數(shù)組當(dāng)中。然后用這個數(shù)組來重新生成“文字”,這些“文字”可以由任意的Sprite組成,并且可以隨意加上動畫。
承蒙大家厚愛,把源文件放在這里供大家下載。為了便于將來擴展,我使用的是Observer設(shè)計模式,希望不會把大家搞混淆。
源文件下載
Javascript與Flash互動
在SwfObject解決Html與Flash
之間傳遞參數(shù)問題中已經(jīng)簡要介紹了如何使用SwfObject在頁面中插入Flash,如何在初始時由JS向Flash傳遞參數(shù),以及運行時Flash如
何調(diào)用JavaScript中函數(shù)。這里主要介紹運行時JavaScript如何互相傳遞參數(shù), 并控制Flash的播放。
源文件下載
其實JS能直接控制Flash的播放,主要通過下列方法實現(xiàn):
Play() —————————————- 播放動畫
StopPlay()————————————停止動畫
IsPlaying()———————————– 動畫是否正在播放
GotoFrame(frame_number)—————- 跳轉(zhuǎn)到某幀
TotalFrames()——————————- 獲取動畫總幀數(shù)
CurrentFrame()——————————回傳當(dāng)前動畫所在幀數(shù)-1
Rewind()————————————-使動畫返回第一幀
SetZoomRect(left,top,right,buttom)——-放大指定區(qū)域
Zoom(percent)——————————改變動畫大小
Pan(x_position,y_position,unit)————使動畫在x,y方向上平移
PercentLoaded()—————————-返回動畫被載入的百分比
LoadMovie(level_number,path)———– 加載動畫
TGotoFrame(movie_clip,frame_number)- movie_clip跳轉(zhuǎn)到指定幀數(shù)
TGotoLabel(movie_clip,label_name)—— movie_clip跳轉(zhuǎn)到指定標(biāo)簽
TCurrentFrame(movie_clip)————— 回傳movie_clip當(dāng)前幀-1
TCurrentLabel(movie_clip)—————–回傳movie_clip當(dāng)前標(biāo)簽
TPlay(movie_clip)—————————播放movie_clip
TStopPlay(movie_clip)———————-停止movie_clip的播放
GetVariable(variable_name)—————–獲取變量
SetVariable(variable_name,value)———–變量賦值
TCallFrame(movie_clip,frame_number)—call指定幀上的action
TCallLabel(movie_clip,label)—————-call指定標(biāo)簽上的action
TGetProperty(movie_clip,property)——–獲取movie_clip的指定屬性
TSetProperty(movie_clip,property,number)-設(shè)置movie_clip的指定屬性
Read the rest of this entry ?
Flash中組件(Component)的創(chuàng)建和使用
這里簡要介紹Flash中自定義組建的創(chuàng)建和使用方法.由于工作的原因,我用的是AS2, AS3的應(yīng)該類似。
組建的創(chuàng)建
1 創(chuàng)建一個類文件,比如ClassLoader。這個文件實現(xiàn)組件的主要功能。它可以調(diào)用其它類,比如cn.adamstudio.effects.TextAnimation(這個類自己寫,可以是簡單的一個trace),這些類將會自動打包到組件中。
//ClassLoader類:
[IconFile("spidercore.png")];
class ClassLoader extends MovieClip
{
public function setSize()
{
_width=18;
_height=18;
}
public function doNothing():Void
{
// Trick the compiler into including
// the TextAnimation class in the component.
cn.adamstudio.effects.TextAnimation;
}
}
2 創(chuàng)建一個Fla文件,如SWC_Generator。在其中新建一個MovieClip,如swc, 設(shè)置如下圖:
3 在庫中這個MC上右鍵,在右鍵菜單里選擇”Component Definition…”.設(shè)置如下圖:
4 此時在庫面板中可以看出,MC已經(jīng)轉(zhuǎn)換成了一個元件.因為元件處在編輯狀態(tài).所以直接導(dǎo)入一個png圖標(biāo)到舞臺上,如icon.png.這個圖標(biāo)是新建組建的圖形標(biāo)志,將來在庫面板和舞臺上將會看到它的身影.
5 在庫中這個MC上右鍵,在右鍵菜單里選擇”Export SWC File …”,保存SWC文件.
組建的使用
1 將生成的SWC文件拷入:
C:\Documents and Settings\User \Local Settings\ Application Data \Adobe \Flash CS3 \en \Configuration\Components\swc
2 新建一個Flash文件,如test.fla.在Flash中重新打開Component面板后,會發(fā)現(xiàn)swc目錄下有我們拷入的SWC文件.將其拖入舞臺后,在舞臺上刪除之.(只需要它在庫中).
3 在第一幀上加入代碼:
import cn.adamstudio.effects.TextAnimation;
var textAni=new TextAnimation;
即使本地電腦中沒有cn.adamstudio.effects.TextAnimation,程序照樣能運行,因為它這個類已經(jīng)包含在了SWC文件當(dāng)中.
注:SWC_Generator.fla和test.fla的輸出設(shè)置都應(yīng)該選擇AS2,否則無法得到正確結(jié)果;
源文件下載:源文件
AS2 - 創(chuàng)建MovieClip的子類
在Flash中作視覺表現(xiàn)時,常常需要創(chuàng)建MovieClip的子類。下面是一個不錯的框架:
Avatar子類:
class cn.adamstudio.Avatar extends MovieClip
{
//定義靜態(tài)變量,用于初始化
public static var HAPPY:Number = 0;
public static var SAD:Number = 1;
public static var IDLE:Number = 2;
//定義靜態(tài)方法,用于簡潔地創(chuàng)建自己的instance
public static function createAvatar(name:String, target:MovieClip, depth:Number, x:Number, y:Number):Avatar
{
var av:Avatar = Avatar(target.attachMovie(”AvatarSymbol”, name, depth));
av.init(x,y);
return av;
}
//設(shè)置instance的坐標(biāo)
public function init(x:Number, y:Number):Void
{
setState(Avatar.HAPPY);
this._x = x;
this._y = y;
}
//初始化instance
public function setState(newState:Number):Void
{
switch (newState) {
case Avatar.HAPPY :
this.gotoAndStop(”HAPPY”);
break;
case Avatar.SAD :
this.gotoAndStop(”SAD”);
break;
case Avatar.IDLE :
this.gotoAndStop(”IDLE”);
break;
}
}
}
注:其中的靜態(tài)變量和靜態(tài)函數(shù)是可選的,可以根據(jù)需求的不同而有所變化。
主文檔中:
import cn.adamstudio.Avatar;
var av:Avatar=Avatar.createAvatar("avatar",_root,0,200,200);
這種方法的特點和優(yōu)點是用使用子類的靜態(tài)方法來實例化MovieClip的子類,在主文檔中非常簡潔。
源文件下載
AS-可正可負(fù)隨機數(shù)的算法
我以前的寫法都是:
Math.random()*2-1
今天看到一個比較有意思的寫法:
Math.random()-Math.random()
AS3鼠標(biāo)坐標(biāo)總結(jié)
鼠標(biāo)是Flash里追主要的互動因素,經(jīng)常需要偵測鼠標(biāo)事件(AS3中鼠標(biāo)事件小結(jié))和得到鼠標(biāo)的坐標(biāo)。鼠標(biāo)坐標(biāo)的獲取可以分為在文檔類和在子類中,兩種不同的情況。
1)如果是在時間線軸上,或者文檔類上使用:
stage.mouseX 和 stage.mouseY
2)在子類(如_sprite:Sprite)上使用:
_sprite.mouseX 和 _sprite.mouseY
這里得到的是鼠標(biāo)相對于_sprite的坐標(biāo)。如果需要的是相對于舞臺的坐標(biāo),則應(yīng)該使用localToGlobal,如:
var mousePoint:Point=new Point(_sprite.mouseX, _sprite.mouseY);
mousePoint=_sprite.localToGlobal(mousePoint);
trace("Stage coordinates:"+mousePoint);
注:要使用以上代碼別忘了 import flash.geom.Point;
AS3練習(xí)-往返運動
這是今天做的一個AS3的運動練習(xí),主要是加速和減速運動的配合。發(fā)現(xiàn)粒子多了就會出現(xiàn)一些奇怪的現(xiàn)象,比如偶爾會幾個粒子在原位置閃動。可能更Flash的代碼執(zhí)行順序有關(guān),暫時還搞不懂。
as3運行時錯誤中文說明
1000 系統(tǒng)內(nèi)存不足。 系統(tǒng)可用內(nèi)存無法滿足 Flash Player 編譯代碼的需要。請關(guān)閉系統(tǒng)上正在運行的某些應(yīng)用程序或進(jìn)程。
1001 未實現(xiàn)方法 _。
1002
Number.toPrecision 的范圍是 1 至 21。Number.toFixed 和 Number.toExponential
的范圍是 0 至 20。指定的值不在期望范圍之內(nèi)。 指定的值不在 precision 參數(shù)的期望范圍之內(nèi)。Number.toPrecision
的范圍是 1 至 21。Number.toFixed 和 Number.toExponential 的范圍是 0 至 20。
1003 radix 參數(shù)必須介于 2 至 36 之間;得到 _。 為方法或?qū)傩缘?radix 參數(shù)傳遞的值小于 2 或大于 36。請傳遞一個介于 2 至 36 之間的值作為 radix 參數(shù)。
1004
對不兼容的對象調(diào)用方法 _。
嘗試調(diào)用的方法不適用于指定對象。如果已將原型函數(shù)從一個對象復(fù)制到另一個對象然后又調(diào)用此函數(shù),但目標(biāo)對象類型與原始對象類型不同,則會發(fā)生此錯
誤。請確保目標(biāo)對象與原始對象的類型相同。有關(guān)詳細(xì)信息,請參閱 ECMAScript Language
Specification(《ECMAScript 語言規(guī)范》)第 3 版中的第 15 章。
1005 數(shù)組索引不是正整數(shù) (_)。 嘗試使用非正整數(shù)的索引值訪問數(shù)組成員。僅傳遞正整數(shù)作為數(shù)組的索引值。
1006
_ 不是函數(shù)。 嘗試調(diào)用不存在的函數(shù)時,發(fā)生此錯誤。請確保正在調(diào)用正確的函數(shù)且自 ActionScript 2.0 以來此 API
尚未發(fā)生更改。此外,請確保正在使用正確的對象。例如,使用以下代碼時,將出現(xiàn)此錯誤(由于最后一行錯誤調(diào)用了變量 big 而未調(diào)用變量 blg):
var blg:String = “foo”;
var big:Sprite = new Sprite();
var error:int = big.length();
1007 嘗試對非構(gòu)造函數(shù)進(jìn)行實例化。
1008 _ 指代不明確;發(fā)現(xiàn)多個匹配的綁定。
1009
無法訪問空對象引用的屬性或方法。 計算結(jié)果為 null 的對象可以不包含任何屬性。在某些意外(盡管有效)的情況下,可能發(fā)生此錯誤。以創(chuàng)建
Sprite 對象的以下代碼為例。由于從未將此 Sprite 對象添加到顯示列表中(使用 DisplayObjectContainer 對象的
addChild() 方法),因此其 stage 屬性設(shè)置為 null。在這種情況下,此示例將生成此錯誤,這是因為 Sprite 對象的
stage 屬性不能擁有任何屬性: Read the rest of this entry ?
AIR-最新RSSReader(基于Flash)
經(jīng)過長時間的努力,終于用Flash CS3+AS3+AIR Beta2做出了RSSReader 2.0。
前一段時間用html+JS做了個WordpressReader, 雖然實現(xiàn)了自動升級,等很cool的功能,但界面還是比較簡樸。
AIR讀取Blog RSS - Adobe AIR Beta2 實踐
WordpressReader 1.1 完成
這次做的RSSReader是基于ActionScript3的,界面漂亮了很多,而且用戶體驗也有了顯著的提高。
程序下載:http://www.adamstudio.cn/blog/download/RSSReader.air
初始介面:
文章閱讀界面:
實現(xiàn)的功能:
1 讀取服務(wù)器端XML文檔;
2 將讀取的XML文檔儲存到AIR的內(nèi)建本地數(shù)據(jù)庫SQLite !!!(太酷了!)
3 判斷網(wǎng)絡(luò)連接狀況,如果網(wǎng)絡(luò)暢通就讀取并以動畫的形式展示文章標(biāo)題,同時用最新文章刷新SQLite中已有文章。如果網(wǎng)絡(luò)不通,則讀取并顯示SQLite中儲存的文章;
4 以動畫形式展示動畫文章標(biāo)題;
5 自定義事件和文章標(biāo)題與文章內(nèi)容之間的切換。
多說也無用,試用一下你就知道Adobe AIR有多強了!
程序下載:http://www.adamstudio.cn/blog/download/RSSReader.air
Flash-navigateToURL取代getURL
AS3中使用
navigateToURL取代了getURL,個人感覺navigateToURL最大的好處就是方便了傳遞參數(shù),不足的地方嘛,據(jù)說彈出的新窗口會被
瀏覽器攔截。需要使用:ExternalInterface.call(”window.open”,winurl,”");來避免,但是這是采用了調(diào)用
JS來做,是必須在瀏覽器支撐并且JS可以使用的情況下(沒有測試)。
另外發(fā)現(xiàn)在Adobe AIR中使用navigateToURL打開連接時,只能在新窗口中打開(不會被瀏覽器攔截),”_self”,”_parent”,”_top”都沒有用.而且都是調(diào)用瀏覽器,而不是在AIR中打開.
具體用法如下:
package {
import flash.display.Sprite;
import flash.net.navigateToURL;
import flash.net.URLRequest;
import flash.net.URLVariables;
public class NavigateToURLExample extends Sprite {
public function NavigateToURLExample() {
var url:String = “http://www.adobe.com”;
var variables:URLVariables = new URLVariables();
variables.exampleSessionId = new Date().getTime();
variables.exampleUserLabel = “Your Name”;
var request:URLRequest = new URLRequest(url);
request.data = variables;
try {
navigateToURL(request);
}
catch (e:Error) {
// handle error here
}
}
}
}
Flash-如何改變動態(tài)文本透明度?
因為Flash的系統(tǒng)字體不直接支持透明,所以我們得通過嵌入字體或者Filter類來解決。簡單地通過改變動態(tài)文本的alpha或者它做在的mc的alpha都是沒有用的。
1 嵌入字體
這種方法最簡單,選中動態(tài)文本框,然后在屬性面板中點嵌入(“Embed”)按鈕,按后選擇要全部字庫嵌入,還是只嵌入部分字符。但代價是文件會變大,尤其在嵌入中文字體的時候,絕對是噩夢。當(dāng)然只是嵌入下載進(jìn)度0-9這樣簡單的幾個字符,還是非常方便的。
2 Filter
這是從Blueidea學(xué)來的,就是給動態(tài)文本增加一個濾鏡,即使是空濾鏡也可以。
AS3中代碼
//建立動態(tài)文本
var my_txt:TextField=new TextField();
my_txt.autoSize = TextFieldAutoSize.LEFT;
my_txt.background = true;
my_txt.border = true;
my_txt.text = “Hello world and welcome to the show.”;
//定義濾鏡
var txt_blur:BlurFilter = new BlurFilter(0, 0, 0);
my_txt.filters = [txt_blur];
my_txt.alpha = 0.5;
//加入動態(tài)文本
my_txt.x=my_txt.y=50;
addChild(my_txt);
AS2中代碼
import flash.filters.BlurFilter;
var txt_blur:BlurFilter = new BlurFilter(0, 0, 0);
this.createTextField(”my_txt”, 1, 100, 100, 300, 100);
my_txt.text = “DDGGDGDGDGDG”;
my_txt.filters = [txt_blur];
my_txt._alpha = 50;
3 BitmapData 和 ColorMatrixFilter
據(jù)HbrO說BitmapData和ColorMatrixFilter也能實現(xiàn)動態(tài)文本的半透明效果。但我這人比較懶,發(fā)現(xiàn)一種方法之后就犯懶了。以后有時間再研究吧 ,哈哈。
AS3中鼠標(biāo)事件小結(jié)
鼠標(biāo)事件(MouseEvent)和鼠標(biāo)位置(AS3鼠標(biāo)坐標(biāo)總結(jié))是
RIA中最重要的人機交互途徑。最近在做一個動態(tài)產(chǎn)品展示的系統(tǒng)ProdutShow的時候才發(fā)現(xiàn)自己對鼠標(biāo)事件的了解有多么膚淺。現(xiàn)在
ProductShow已經(jīng)做完了,這里把在使用鼠標(biāo)事件時要注意的問題總結(jié)一下:
1 鼠標(biāo)事件分為MOUSE_OVER,
MOUSE_MOVE, MOUSE_DOWN, MOUSE_UP, MOUSE_OUT,
MOUSE_WHEEL和MOUSE_LEAVE。其中前六個事件都來自flash.events.MouseEvent類,最后一個
MOUSE_LEAVE卻是來自flash.events.Event,在導(dǎo)入類包的時候一定要注意這個問題,因為我在這點上就花了很長時間調(diào)試,才得發(fā)
現(xiàn)問題所在。
MOUSE_OVER - 鼠標(biāo)移動到目標(biāo)對象之上時觸發(fā), 可以用于模擬按鈕的mouse over效果;
MOUSE_MOVE - 鼠標(biāo)在目標(biāo)對象之上移動時觸發(fā),主要用于判斷。比如判斷在拖拽實例時,實例是否在允許的范圍之內(nèi),如果超出,立刻停止拖拽或者重新設(shè)定實例的坐標(biāo);
MOUSE_DOWN - 鼠標(biāo)在目標(biāo)對象之上按下時觸發(fā)。注意,只有按下鼠標(biāo)左鍵時才會觸發(fā),右鍵和滾輪都不會觸發(fā)。在目標(biāo)對象之外按下鼠標(biāo)左鍵,再移動到目標(biāo)對象之上時,也不會觸發(fā);
MOUSE_UP - 鼠標(biāo)在目標(biāo)對象之上松開時觸發(fā)。注意,只有松開鼠標(biāo)左鍵時才會觸發(fā),右鍵和滾輪都不會觸發(fā)。在目標(biāo)對象之上按下鼠標(biāo)左鍵,再移動到目標(biāo)對象之外松開時,不會觸發(fā)。但在目標(biāo)對象之外按下鼠標(biāo)左鍵,再移動到目標(biāo)對象之上松開時,就會觸發(fā)。
MOUSE_OUT- 鼠標(biāo)移動到目標(biāo)對象之外時觸發(fā)。
MOUSE_WHEEL - 鼠標(biāo)在目標(biāo)對象之上轉(zhuǎn)動滾輪時觸發(fā)。
MOUSE_LEAVE
-
當(dāng)光標(biāo)離開舞臺時觸發(fā)(stage.addEventListener(Event.MOUSE_LEAVE,leaveHandler);)。在使用自
定鼠標(biāo)后,在鼠標(biāo)離開舞臺時,觸發(fā)MOUSE_LEAVE事件,然后可以把自定義的鼠標(biāo)隱藏掉,避免還停留在舞臺上。
2 mouseChildren。目標(biāo)對象中含有子實例時,感應(yīng)鼠標(biāo)行為的是子時列,而非目標(biāo)對象。如果使用 cursor.mouseEnabled=false; 就可以由目標(biāo)對象來更應(yīng)鼠標(biāo)行為。
3 mouseEnabled。當(dāng)實例重疊時,出于顯示列表上方的實例總比下方實例更有優(yōu)先權(quán)感應(yīng)鼠標(biāo)行為。當(dāng)想讓下方實例感應(yīng)鼠標(biāo)行為時使用 cursor.mouseEnabled=false; 即可。這常用于自定義鼠標(biāo)后,去除自定義鼠標(biāo)對鼠標(biāo)行為的干涉,因為自定義鼠標(biāo)往往一直處于鼠標(biāo)下方,其他實例無法再感應(yīng)到鼠標(biāo)的變化。
另外,也許DOUBLE_CLICK也應(yīng)該算做鼠標(biāo)事件,但要使用它,必須先讓doubleClickEnabled=true:
var bg:Sprite=new Sprite();
bg.doubleClickEnabled=true;
bg.addEventListener(MouseEvent.DOUBLE_CLICK,clickHandler);
…
typeof、is、as的區(qū)別
typeof、is、as都是用于判斷變量類型的,只是各自的返回值不同。請看下方代碼:
var a:Number=0;
trace(typeof(a));//輸出:Number
trace(typeof(typeof(a)));//輸出:String
trace(a is Number);//輸出:true
trace(a as Number);//輸出:0
trace(a as String);//輸出:null
Null、NaN和undefined的區(qū)別
其實Null、NaN和undefined都是變量的默認(rèn)初始值。變量類型不同,系統(tǒng)給與的初始值就不同:
int,uint - 0
Boolean - false
Number - NaN
String,Array,Object - null
未指定變量類型 - undefined
SwfObject解決Html與Flash之間傳遞參數(shù)問題
在徹底摒棄Adobe的
激活A(yù)ctiveX控件的方法一文中已經(jīng)詳細(xì)分析了使用Adobe提供的AC_RunActiveContent.js導(dǎo)致HTML與Flash之間不能
傳遞參數(shù)的問題。經(jīng)過Adobe論壇里GWD的提示,我轉(zhuǎn)而尋求SwfObject的幫助。發(fā)現(xiàn)SwfObject是一個很好的解決方案。
SwfObject英文介紹:http://blog.deconcept.com/swfobject/
SwfObject中文翻譯:http://www.awflasher.com/flash/articles/swfobj.htm
源文件:SWFObject 1.5
關(guān)于SwfObject的介紹上面兩篇文章已經(jīng)講的很詳細(xì)了。我這里只列一段標(biāo)準(zhǔn)的應(yīng)用和一些上面兩篇文章沒有提到的問題.
Html中的JS代碼
<script type="text/javascript" src="swfobject.js"></script>
<script type="text/javascript">
// <![CDATA[
var so = new SWFObject("asCallJs.swf", "MyDemo", "500", "400", "9", "#FF6600");
so.addVariable("param1",
"Parameter1"); // this line is optional, but this example uses the
variable and displays this text inside the flash movie
so.addVariable("param2", "Parameter2");
so.useExpressInstall('expressinstall.swf');
so.write("flashcontent");
// ]]>
</script><!--被AS調(diào)用的JS函數(shù)-->
<script language="Javascript">
// <![CDATA[
// adds two numbers, and sends the result back to ActionScript
function addNumbers(num1, num2)
{
result=num1 + num2;
alert("3+7=" + result);
return (result);
}
// ]]>
</script> Read the rest of this entry ?
徹底摒棄Adobe的激活A(yù)ctiveX控件的方法
大家知道,在IE中只有激活了
ActiveX控件,F(xiàn)lash才能夠與瀏覽者交互,否則得手動點一下激活。Flash也提供了一個很“方便”的解決方案,就是在發(fā)布swf文件的同時,
發(fā)布html文件即可。這樣Flash會在生成一個swf文件,一個包含swf的Html文件,和一個“AC_RunActiveContent.js”
文件。Html文件通過調(diào)用AC_RunActiveContent.js,實現(xiàn)激活A(yù)ctiveX控件。這一切都很便捷,直到你希望在html和
Flash之間傳遞參數(shù)。
問題出現(xiàn)
在很多商業(yè)網(wǎng)站中,都涉及到用同一個Flash來顯示大量不同的內(nèi)容(圖片,視頻或產(chǎn)品信息等),這就需要向這個Flash傳遞參數(shù)。常見的傳參方法有三種,但都會受到AC_RunActiveContent.js的不良影響。
1
ExternalInterface:
這是困擾我最久的一個問題。據(jù)Adobe的描述,這是最好的傳參方法,能都非常自由和直接地在AS和JS之間互相傳遞參數(shù)或者互相調(diào)用函數(shù)。但我在使用
Adobe的示例文件時發(fā)現(xiàn),在IE中AS無法得到JS的返回值(ExternalInterface在IE中的Bug),經(jīng)過不斷的嘗試才發(fā)現(xiàn)是
AC_RunActiveContent.js在搗鬼,只要把它和html中對應(yīng)代碼以
及<noscript></noscript>刪除就一切正常了。
請看示例:
Player8,AS2: http://www.adamstudio.cn/lab/var/test/test_v8.html
Player9,AS3: http://www.adamstudio.cn/lab/var/test/test_v9.html
如果帶有激活A(yù)ctiveX控件的那段JS代碼,IE中就無法得到返回值,請看:
http://www.adamstudio.cn/lab/var/test/test_error.html
所有源文件:http://www.adamstudio.cn/lab/var/test/test.rar
2 FlashVars:
3 URL傳遞參數(shù)
后
兩種方法受AC_RunActiveContent.js的影響更大,因為這兩種方法都是
在<noscript></noscript>之間加入代碼,而在JS能運行的瀏覽器當(dāng)中(絕大多數(shù)瀏覽器都能運行JS),這些
代碼根本就不會運行。所以無論在Firefox或者IE中都不起任何作用!
也就是說常用的三種在Html與AS之間傳遞參數(shù)的方法均受到激活A(yù)ctiveX控件的那段代碼的影響。所以要想在html和Flash之間傳遞參數(shù),就必須摒棄Flash自帶的激活A(yù)ctiveX控件的方案!
替代方案:SwfObject 請參考SwfObject解決Html與Flash之間傳遞參數(shù)問題
]]>
]]>
]]>
]]>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">
??? <mx:Script><![CDATA[
??????? import flash.display.Sprite;
??????? import mx.core.UIComponent;
??????? private var xLoc:int = 20;
??????? private var yLoc:int = 20;
??????? private var circleColor:Number = 0xFFCC00;
??????? private function addChildToPanel():void {
??????????? var circle:Sprite = new Sprite();
??????????? circle.graphics.beginFill(circleColor);
??????????? circle.graphics.drawCircle(xLoc, yLoc, 15);
??????????? var c:UIComponent = new UIComponent();
??????????? c.addChild(circle);
??????????? panel1.addChild(c);
???????????
??????????? xLoc = xLoc + 5;
??????????? yLoc = yLoc + 1;
??????????? circleColor = circleColor + 20;
??????? }
??? ]]></mx:Script>
??? <mx:Panel id="panel1" height="250" width="300" verticalScrollPolicy="off"/>
??? <mx:Button id="myButton" label="Click Me" click="addChildToPanel();"/>
???
</mx:Application>
]]>
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx=http://www.adobe.com/2006/mxml layout="absolute" xmlns:components="components.*"
? ? ? >
? ? ? <mx:Script>
? ? ? ? ???<![CDATA[
? ? ? ? ? ? ? ???import mx.controls.Alert;? ? ? ? ? ?
? ? ? ? ? ? ? ???[Bindable]
? ? ? ? ? ? ? ???private var isSelected:Boolean;
? ? ? ? ? ? ? ???private function clickHandler(e:MouseEvent){
? ? ? ? ? ? ? ???//Alert.show(e.currentTarget.toString());
???????????????? isSelected=isSelected?false:true; //這句話的意思是如果isSelected為true,改變它為false,如果它為false,改變它為true;
?????????????????Alert.show(isSelected.toString());
? ? ? ? ? ? ? ???}
? ? ? ? ???]]>
? ? ? </mx:Script>
? ? ? <mx:Button id="testBtn"? click="clickHandler(event)" label="測試" />
? ? ? <mx:CheckBox x="60" selected="{isSelected}" />
</mx:Application>
上述程序的效果就是,當(dāng)點擊button時,button不是直接改變checkbox的選中狀態(tài),而是改變isSelected這個變量,由于isSelected是被綁定了的,那么會關(guān)聯(lián)的改變CheckBox的選中狀態(tài)。
這樣看起來有些多此一舉,完全可以直接改變checkbox的selected屬性,我只是為了演示一下效果。如果說你的checkbox是動態(tài)構(gòu)造的上百個,你不會去一個個的改變他吧。
因此,我們多數(shù)會將一個數(shù)據(jù)源進(jìn)行綁定聲明,這樣引用了這個數(shù)據(jù)源的控件,比如datagrid,在數(shù)據(jù)源發(fā)生了改變時,即使你不重新設(shè)置dataProvider,列表的數(shù)據(jù)也會刷新。
]]>
?{
??private var colorValue:Number = -1;
??public function ColorLabel()
??{
???super();
??}
??
??public function setColorValue(colorValue:Number):void
??{
???this.colorValue = colorValue;
??}
??
??override protected function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void
???? {
??????????? super.updateDisplayList(unscaledWidth, unscaledHeight);
??????????? if(colorValue>=0){
??????????? ?drawColor(colorValue);
??????????? }
???? }
??
??private function drawColor(colorValue:Number):void
???? {
???? ?? this.graphics.beginFill(colorValue);
????????????? this.graphics.drawRect(this.textField.x,this.textField.y,this.textWidth ,this.textHeight);
????????????? this.graphics.endFill();
???? }
?*? <code>validateSize()</code>, or <code>validateDisplayList()</code> methods.?
?*? In the case of UIComponents, most components override the
?*? <code>commitProperties()</code>, <code>measure()</code>, or
?*? <code>updateDisplayList()</code> methods, which are called
?*? by the <code>validateProperties()</code>,
?*? <code>validateSize()</code>, or
?*? <code>validateDisplayList()</code> methods, respectively.</p>
?
Implementing the commitProperties() method
You use the commitProperties() method to coordinate modifications to component properties. Most often, you use it with properties that affect how a component appears on the screen.
Flex schedules a call to the commitProperties() method when a call to the invalidateProperties() method occurs. The commitProperties() method executes during the next render event after a call to the invalidateProperties() method. When you use the addChild() method to add a component to a container, Flex automatically calls the invalidateProperties() method.
Calls to the commitProperties() method occur before calls to the measure() method. This lets you set property values that the measure() method might use.
Implementing the measure() method
The measure() method sets the default component size, in pixels, and optionally sets the component's default minimum size.
Flex schedules a call to the measure() method when a call to the invalidateSize() method occurs. The measure() method executes during the next render event after a call to the invalidateSize() method. When you use the addChild() method to add a component to a container, Flex automatically calls the invalidateSize() method.
Implementing the updateDisplayList() method
The updateDisplayList() method sizes and positions the children of your component based on all previous property and style settings, and draws any skins or graphic elements that the component uses. The parent container for the component determines the size of the component itself.
A component does not appear on the screen until its updateDisplayList() method gets called. Flex schedules a call to the updateDisplayList() method when a call to the invalidateDisplayList() method occurs. The updateDisplayList() method executes during the next render event after a call to the invalidateDisplayList() method. When you use the addChild() method to add a component to a container, Flex automatically calls the invalidateDisplayList() method.
Every Flex component is a subclass of the Flash Sprite class, and therefore inherits the Sprite.graphics property. The Sprite.graphics property specifies a Graphics object that you can use to add vector drawings to your component.
For example, in the updateDisplayList() method, you can use methods of the Graphics class to draw borders, rules, and other graphical elements:
?
總結(jié):
修改屬性用commitProperties,自己畫用updateDisplayList
]]>
{
?import mx.controls.DataGrid;
?import mx.core.IFactory;
?
?public class WebPropertySheet extends DataGrid
?{
??public function WebPropertySheet()
??{
???super();
???trace("WebPropertySheet");
??}
??
???? override public function get itemRenderer():IFactory
???? {
???? ?? trace("itemRenderer");
???????????????? return super.itemRenderer;
???? }
?}
?layout="absolute"
?creationComplete="service.send()" viewSourceURL="srcview/index.html">
?
?<mx:Script>
??<![CDATA[
???import mx.collections.ArrayCollection;
???import mx.rpc.events.ResultEvent;
???import com.adobe.serialization.json.JSON;
???
???import web.WebPropertySheet;
???
???private function onJSONLoad(event:ResultEvent):void
???{
????var rawData:String = String(event.result);
???
????? ?var pattern:RegExp = / /gi;
??????????? ?rawData =? rawData.replace(pattern," ");
??????
????var arr:Array = (JSON.decode(rawData) as Array);
????
????var dp:ArrayCollection = new ArrayCollection(arr);
????
????grid.dataProvider = dp;
???}
??]]>
?</mx:Script>
?
?<mx:HTTPService
??id="service"
??resultFormat="text"
??url="mashedpotato.json"
??result="onJSONLoad(event)" />
?
?<twaver:WebPropertySheet id="grid" right="10" left="10" top="10" bottom="10">
??<twaver:columns>
???<mx:DataGridColumn headerText="Name" dataField="name" />
???<mx:DataGridColumn headerText="Value" dataField="value" />
??</twaver:columns>
?</twaver:WebPropertySheet>
?
</mx:Application>
]]>