本文來自http://blog.csdn.net/hellogv/ ,引用必須注明出處!
越來越多互聯網企業都在Android平臺上部署其客戶端,為了提升用戶體驗,這些客戶端都做得布局合理而且美觀.......Android的Style設計就是提升用戶體驗的關鍵之一。Android上的Style分為了兩個方面:
-
Theme是針對窗體級別的,改變窗體樣式;
-
Style是針對窗體元素級別的,改變指定控件或者Layout的樣式。
Android 系統的themes.xml和style.xml(位于/base/core/res/res/values/)包含了很多系統定義好的style,建議 在里面挑個合適的,然后再繼承修改。以下屬性是在Themes中比較常見的,源自Android系統本身的themes.xml:
- <!-- Window attributes -->
- <item name="windowBackground">@android:drawable/screen_background_dark</item>
- <item name="windowFrame">@null</item>
- <item name="windowNoTitle">false</item>
- <item name="windowFullscreen">false</item>
- <item name="windowIsFloating">false</item>
- <item name="windowContentOverlay">@android:drawable/title_bar_shadow</item>
- <item name="windowTitleStyle">@android:style/WindowTitle</item>
- <item name="windowTitleSize">25dip</item>
- <item name="windowTitleBackgroundStyle">@android:style/WindowTitleBackground</item>
- <item name="android:windowAnimationStyle">@android:style/Animation.Activity</item>
至于控件的Style設計就范圍大多了,看看Eclipse的Android控件屬性編輯器[Properties]就大概知道有哪些條目, 而Android內置的style.xml也只是定義每個控件的默認樣式而已....不過控件的style不建議大改,耐看的style更能讓用戶長時間 使用軟件。另外,控件的Style在很多情況下都用到9.png,學習9.png就必須到/base/core/res/res/drawable- hdpi里面看看,里面有很多系統內置的9.png。
PS:為了研究Android的Style和Theme,強烈建議下載Android的base.git!
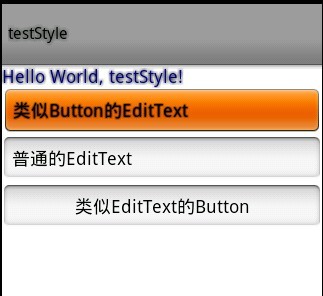
接下來看看本文程序的效果圖:

本文程序的themes.xml代碼如下,自定義了WindowTitle,:
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<!--繼承Android內置的Theme.Light,位于/base/core/res/res/values/themes.xml -->
<style name="Theme" parent="android:Theme.Light">
<item name="android:windowFullscreen">true</item>
<item name="android:windowTitleSize">60dip</item>
<item name="android:windowTitleStyle">@style/WindowTitle</item>
</style>
<style name="WindowTitle" parent="android:WindowTitle">
<item name="android:singleLine">true</item>
<item name="android:shadowColor">#BB000000</item>
<item name="android:shadowRadius">2.75</item>
</style>
</resources>
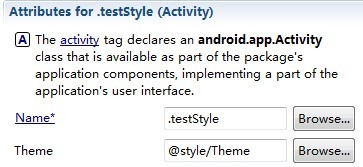
要為Activity使用theme,要么使用代碼 setTheme(R.style.Theme),要么在Application Manifest里面設置 。
。
本文程序的styles.xml代碼如下,background默認使用的是9.png,xml定義在/base/core/res/res/drawable/之下:
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<style name="TextView">
<item name="android:textSize">18sp</item>
<item name="android:textColor">#008</item>
<item name="android:shadowColor">@android:color/black</item>
<item name="android:shadowRadius">2.0</item>
</style>
<style name="EditText">
<item name="android:shadowColor">@android:color/black</item>
<item name="android:shadowRadius">1.0</item>
<item name="android:background">@android:drawable/btn_default</item>
<item name="android:textAppearance">?android:attr/textAppearanceMedium</item>
</style>
<style name="Button">
<item name="android:background">@android:drawable/edit_text</item>
<item name="android:textAppearance">?android:attr/textAppearanceMedium</item>
</style>
</resources>
main.xml代碼如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical" android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:text="@string/hello"
- style="@style/TextView" />
- <EditText android:id="@+id/EditText01" android:layout_height="wrap_content"
- style="@style/EditText" android:layout_width="fill_parent"
- android:text="類似Button的EditText"></EditText>
- <EditText android:id="@+id/EditText02" android:layout_height="wrap_content"
- android:layout_width="fill_parent" android:text="普通的EditText"></EditText>
- <Button android:id="@+id/Button01" android:layout_height="wrap_content"
- style="@style/Button" android:layout_width="fill_parent" android:text="類似EditText的Button"></Button>
- </LinearLayout>