5、FromText控件
(1)概述
l 雖然使用Label、超鏈接(或圖像鏈接)以及TableWrapLayout布局就能創建豐富的Form內容,但是要接近Web外觀還是很有限的
l Eclipse From提供了FromText控件來創建Rich文本,作為上述的補充,有三種形式:
n 按純文本呈現
n 將文本中URL轉換為超鏈接呈現
n 按XML標記解析呈現
(2)純文本
l 下面是按純文本呈現的例子(等同于Label)
FormText rtext = toolkit.createFormText(body, true);
td = new TableWrapData(TableWrapData.FILL);
td.colspan = 2;
rtext.setLayoutData(td);
String data = "Here is some plain text for the text to render.";
rtext.setText(data, false, false);
l FormToolkit的createFormText()方法創建FromText控件
l FromText的setText()方法指定要呈現的文本,后面兩個參數指定是否要按XML標記進行解析和是否要將文本中的URL轉換為超鏈接
(3)URL轉換為超鏈接
l 下面是將URL轉換為超鏈接的例子,和上面例子的唯一區別是FromText的setText()方法的第三個參數設置為True
FormText rtext = toolkit.createFormText(body, true);
td = new TableWrapData(TableWrapData.FILL);
td.colspan = 2;
rtext.setLayoutData(td);
Display display = FormSamplesPlugin.getDefault().getWorkbench().getDisplay();
FormColors formColors = new FormColors(display);
Color activeLinkColor = formColors.createColor("activeLink", 175,225,200); HyperlinkSettings linkSettings = new HyperlinkSettings(display);
linkSettings.setActiveForeground(activeLinkColor);
linkSettings.setHyperlinkUnderlineMode(HyperlinkSettings.UNDERLINE_HOVER);
rtext.setHyperlinkSettings(linkSettings);
String data = "Here is some plain text for the text to render; this text is at http://www.eclipse.org/ web site.";
rtext.setText(data, false, true);
rtext.addHyperlinkListener(new HyperlinkAdapter() { public void linkActivated(HyperlinkEvent e) { System.out.println("Link active: "+e.getHref()); }
});
l 既然能夠將URL轉換成超鏈接,FromText同樣提供addHyperlinkListener()方法來監聽超鏈接事件
l FromText還提供setHyperlinkSettings()方法來設置超鏈接的屬性(注意,要在setText()方法之前設置才有效)
l 超鏈接的屬性由HyperlinkSettings對象管理,包括顏色和下劃線模式的設置
l 例中使用了Eclipse From提供的FormColors對象(顏色管理器)來管理顏色,createColor()方法創建一種新的顏色,并提供了key值,以便以后可以使用getColor(key)訪問
l 這里是使用FormColors的一個簡單例子,通常一個插件應該只有一個顏色管理器(FormColors),可以使用Singlton模式來訪問FormColors對象
(4)解析XML標記
l 解析XML標記是FormText最強大的用法,但是FormText不完全支持所有的標記,下面是FormText支持的標記,而且用法有些不同:
n 根標記必須是<form>
n <form>可以包含<p>和<li>標記
n <p>和<li>可以包含普通的文本、<br>、<b>、<span>、圖像(<img>)和超鏈接(<a>)
n 標記不允許嵌套
n <p>有vspace屬性,表示是否要加垂直空白(缺省是true)
n <li>有下列屬性:
u vspace:同<p>
u style:bullet(缺省)、text和image值之一
u value:當style=bullet時,無效;當style=text時,指定作為bullet的文本;當style=image時,指定作為bullet的圖像(key值)
u indent:bullet內容縮進的大小(像素為單位)
u bindent:bullet自身縮進的大小(像素為單位)
n <img>顯示圖像,其屬性href指定的是一個key值,該值和FormText的setImage()方法中key參數指定的值是對應的
n <a>顯示超鏈接,其屬性href指定URL并通過FormText添加監聽器來監聽超鏈接的點擊事件,<a>還有nowarp屬性,指定是否允許超鏈接自動換行
n <b>:使包含的文本變粗體
n <br>:強制換行
n <span>:使包含的文本具有特定的顏色(color屬性)和字體(font屬性)這些屬性的值也是一個key值,和FormText的setColor()、setFont()方法中key參數指定的值是對應的
l 下面是一個解析XML標記的例子:
StringBuffer buf = new StringBuffer();
buf.append("<form>"); buf.append("<p>"); buf.append("Here is some plain text for the text to render; "); buf.append("this text is at <a href=\"http://www.eclipse.org\" nowrap=\"true\">http://www.eclipse.org</a> web site."); buf.append("</p>"); buf.append("<p>"); buf.append("<span color=\"header\" font=\"header\">This text is in header font and color.</span>"); buf.append("</p>"); buf.append("<p>This line will contain some <b>bold</b> and some <span font=\"text\">source</span> text. "); buf.append("We can also add <img href=\"image\"/> an image. "); buf.append("</p>"); buf.append("<li>A default (bulleted) list item.</li>"); buf.append("<li>Another bullet list item.</li>"); buf.append("<li style=\"text\" value=\"1.\">A list item with text.</li>"); buf.append("<li style=\"text\" value=\"2.\">Another list item with text</li>"); buf.append("<li style=\"image\" value=\"image\">List item with an image bullet</li>"); buf.append("<li style=\"text\" bindent=\"20\" indent=\"40\" value=\"3.\">A list item with text.</li>"); buf.append("<li style=\"text\" bindent=\"20\" indent=\"40\" value=\"4.\">A list item with text.</li>"); buf.append("</form>"); FormText rtext = toolkit.createFormText(body, true);
td = new TableWrapData(TableWrapData.FILL);
td.colspan = 2;
rtext.setLayoutData(td);
rtext.setImage("image", FormSamplesPlugin.imageDescriptorFromPlugin("FormSamples","images/aspect.gif").createImage()); rtext.setColor("header", toolkit.getColors().getColor(FormColors.TITLE)); rtext.setFont("header", JFaceResources.getHeaderFont()); rtext.setFont("text", JFaceResources.getTextFont()); rtext.setText(buf.toString(), true, false);
rtext.addHyperlinkListener(new HyperlinkAdapter() { public void linkActivated(HyperlinkEvent e) { System.out.println("Link active: "+e.getHref()); }
});
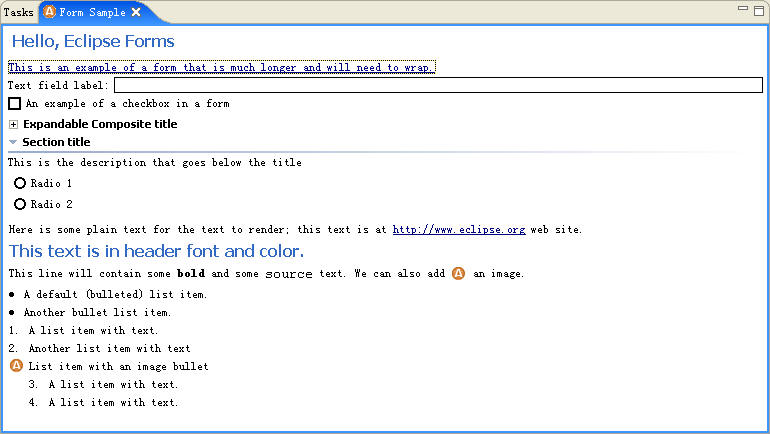
l 下面是上面例子呈現的內容

l 就像上面提到的FormText對XML標記的支持是有限的,例如:
n 標記不能嵌套
n 只支持粗體(<b>),而不支持斜體
n 文本內容不能被選取,等等
l 所以對于FormText的一些限制,需要考慮其它的替代方法:
n 如果需要具有更為復雜的格式化能力,可以使用Browser控件
n 如果需要具有編輯和字體、顏色風格的能力,可以使用StyleText控件
n 如果需要文本能夠自動換行,可以使用具有SWT.WARP風格的SWT Label控件