4、復雜控件
(1) ExpandableComposite
l Web頁面中一個通用的主題是具有收縮一部分頁面內容的能力
l Eclipse Form也提供了這樣一個控件:ExpandableComposite
l 下面的代碼片斷是使用ExpandableComposite的一個例子:
ExpandableComposite ec = toolkit.createExpandableComposite(body,
ExpandableComposite.TREE_NODE
| ExpandableComposite.CLIENT_INDENT);
ec.setText("Expandable Composite title"); String ctext = "We will now create a somewhat long text so that "
+ "we can use it as content for the expandable composite. "
+ "Expandable composite is used to hide or show the text using the "
+ "toggle control";
Label client = toolkit.createLabel(ec, ctext, SWT.WRAP);
ec.setClient(client);
td = new TableWrapData();
td.colspan = 2;
ec.setLayoutData(td);
ec.addExpansionListener(new ExpansionAdapter() { public void expansionStateChanged(ExpansionEvent e) { form.reflow(true);
}
});
l 這個控件有很多風格,TREE_NODE使得該控件具有樹型節點的展開、收縮功能;而TWISTIE使得控件具有三角箭頭風格
l EXPANDED使得初始展開顯示
l CLIENT_INDENT使得Client內容縮進對齊
l ExpandableComposite呈現為激活控件和標題,而可以展開、收縮的內容稱為Client
l Client必須是可展開的composite(上例是Label控件)
l 最后需要添加Expansion監聽器在狀態變化時,reflow Form(即根據控件的新的大小重新定位和更新滾動條)
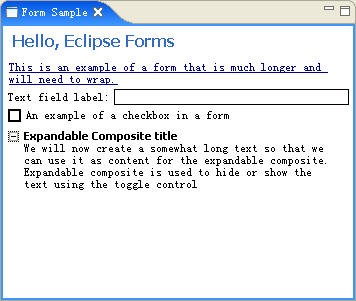
l 下面是上例的運行結果:

(2)Section
l Eclipse Form中最常用的定制控件就是Section(在PDE中到處可見)
l Section擴展ExpandableComposite,但具有下面的新特性:
n 在標題下面有一個分隔控件
n 在分隔控件下面可以有一個描述文本
l 下面的代碼片斷是使用Section的一個例子,代碼和ExpandableComposite沒有太大差別,這里是用了TWISTIE風格:
Section section = toolkit.createSection(body, Section.DESCRIPTION
| Section.TWISTIE | Section.EXPANDED);
td = new TableWrapData(TableWrapData.FILL);
td.colspan = 2;
section.setLayoutData(td);
section.addExpansionListener(new ExpansionAdapter() { public void expansionStateChanged(ExpansionEvent e) { form.reflow(true);
}
});
section.setText("Section title"); toolkit.createCompositeSeparator(section);
section
.setDescription("This is the description that goes below the title"); Composite sectionClient = toolkit.createComposite(section);
sectionClient.setLayout(new GridLayout());
button = toolkit.createButton(sectionClient, "Radio 1", SWT.RADIO);
button = toolkit.createButton(sectionClient, "Radio 2", SWT.RADIO);
section.setClient(sectionClient);
l 下面是上例的運行結果:
