這幾天做一個關于旅游網站的項目���,有一項需求就是能夠讓用戶自己編寫網頁內容���,考慮到美觀大方、實用的特點���,就找到了一個FCK的網頁編輯插件(最新的版本實際是將舊版的東西一分為二成為ckeditor和ckfinder),所以我們就利用這篇文章來介紹一下舊版的內容���,下次我們再來感受一下它的最新版本吧!
我們需要兩個文件分別是:FCKeditor_2.6.7.zip和FCKeditor.Net_2.6.3.zip(這里面只用到了一個dll文件)���。
如果僅僅是一些文字內容的編輯,那么配置還是比較簡單的���,具體步驟如下:
一、簡單排版
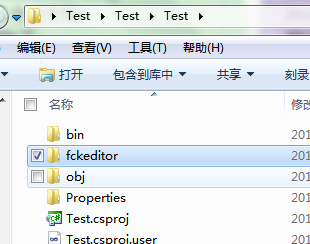
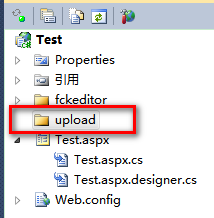
1,拷貝文件夾:拷貝FCKeditor_2.6.7.zip中的fckeditor到網站根目錄,并包含在當前項目中.

 ���、
���、
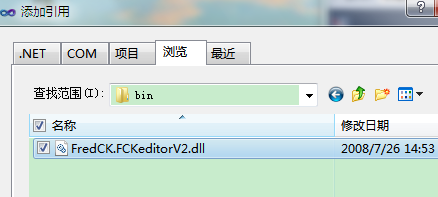
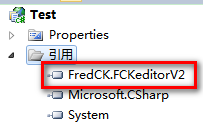
2,將FCKeditor.Net_2.6.3中的FredCK.FCKeditorV2.dll文件拷貝到項目中的bin文件夾下并且引用它


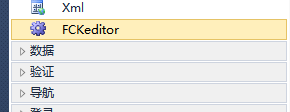
3,在控制面板中添加相應的控件

4,拖出控件到界面上

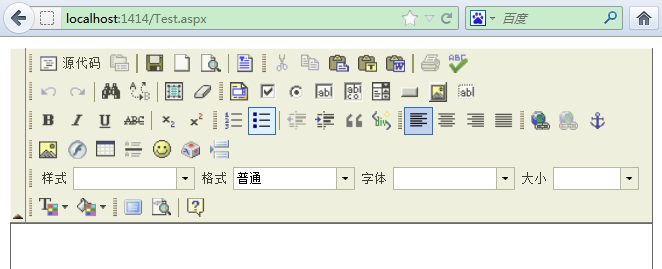
上述的幾步完成之后,應該說我們的控件已經可以用了,讀者可以自行運行調試一下,出現以下界面就是正常的(控件大小,控件數,背景不同,沒有關系)

再次強調一下���,上述配置僅限于做一些簡單的排版文字排版.如果需要上傳文件的話還需要接下來的步驟.
二���、文件上傳
1,在網站的根目錄下新建一個文件夾,用來存放我們的上傳文件.

2,接下來就到了我們的關鍵步驟.
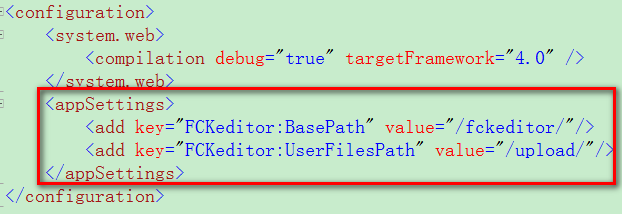
首先,打開web.config文件,配置我們的文件上傳路徑���,在配置文件中添加如下代碼

解釋一下:
第一行中的:<add key="FCKeditor:BasePath"value="/fckeditor/"/>的意思是執行程序文件夾,即我們使用的控件需要調用的程序文件存放位置.
第二行中的:<addkey="FCKeditor:UserFilesPath" value="/upload/"/>就很容易理解了,它就是我們上傳文件存放的位置.
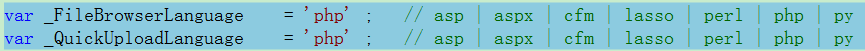
接下來打開fckeditor/fckconfig.js文件

找到第276,277行的

改為

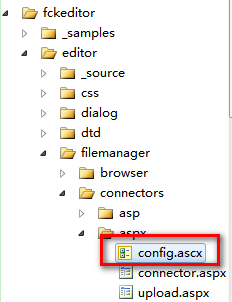
然后找到fckeditor/editor/filemanager/connectors/aspx/config.ascx 文件夾下的config.ascx文件.

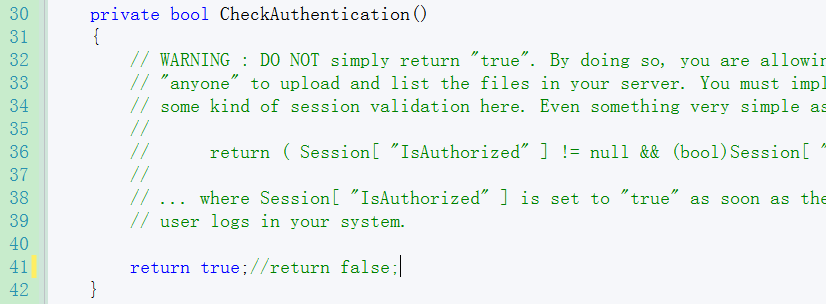
在打開的文件的第41行將返回值false改為True,這樣改的意思是允許任何人上傳文件!當然讀者也可以根據需要,修改為下圖中英文說明中的session相關的東西!

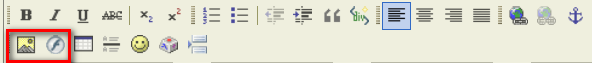
到此為止,我們的基本配置已經完成了!,重新運行調試點擊工具欄上的圖片按鈕->選擇上傳選項卡->點擊瀏覽->選擇需要的圖片->點擊"發送到服務器",出現提示"Yourfile has been successfully uploaded" 即說明圖片上傳成功!



點擊確定按鈕之后,我們就可以看到上傳的圖片了,當然你可以根據需要調整圖片的相關選項!這里不再說明!

最終的效果如上圖所示!
posted on 2012-06-27 23:04
mixer-a 閱讀(897)
評論(0) 編輯 收藏