這幾天做一個(gè)關(guān)于旅游網(wǎng)站的項(xiàng)目,有一項(xiàng)需求就是能夠讓用戶自己編寫網(wǎng)頁(yè)內(nèi)容,考慮到美觀大方、實(shí)用的特點(diǎn),就找到了一個(gè)FCK的網(wǎng)頁(yè)編輯插件(最新的版本實(shí)際是將舊版的東西一分為二成為ckeditor和ckfinder),所以我們就利用這篇文章來(lái)介紹一下舊版的內(nèi)容,下次我們?cè)賮?lái)感受一下它的最新版本吧!
我們需要兩個(gè)文件分別是:FCKeditor_2.6.7.zip和FCKeditor.Net_2.6.3.zip(這里面只用到了一個(gè)dll文件)。
如果僅僅是一些文字內(nèi)容的編輯,那么配置還是比較簡(jiǎn)單的,具體步驟如下:
一、簡(jiǎn)單排版
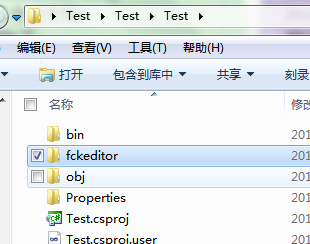
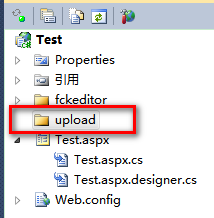
1,拷貝文件夾:拷貝FCKeditor_2.6.7.zip中的fckeditor到網(wǎng)站根目錄,并包含在當(dāng)前項(xiàng)目中.

 、
、
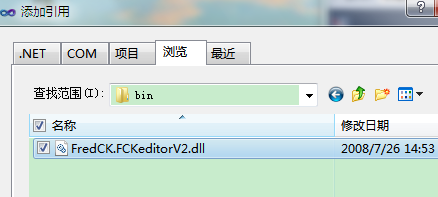
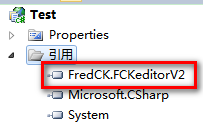
2,將FCKeditor.Net_2.6.3中的FredCK.FCKeditorV2.dll文件拷貝到項(xiàng)目中的bin文件夾下并且引用它


3,在控制面板中添加相應(yīng)的控件

4,拖出控件到界面上

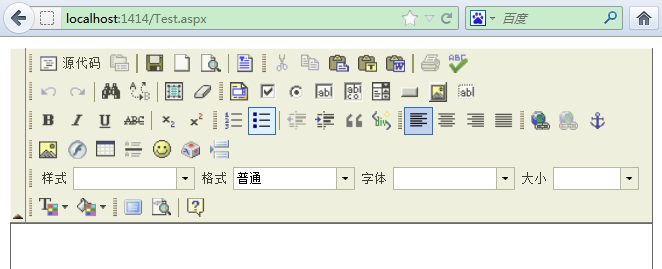
上述的幾步完成之后,應(yīng)該說(shuō)我們的控件已經(jīng)可以用了,讀者可以自行運(yùn)行調(diào)試一下,出現(xiàn)以下界面就是正常的(控件大小,控件數(shù),背景不同,沒(méi)有關(guān)系)

再次強(qiáng)調(diào)一下,上述配置僅限于做一些簡(jiǎn)單的排版文字排版.如果需要上傳文件的話還需要接下來(lái)的步驟.
二、文件上傳
1,在網(wǎng)站的根目錄下新建一個(gè)文件夾,用來(lái)存放我們的上傳文件.

2,接下來(lái)就到了我們的關(guān)鍵步驟.
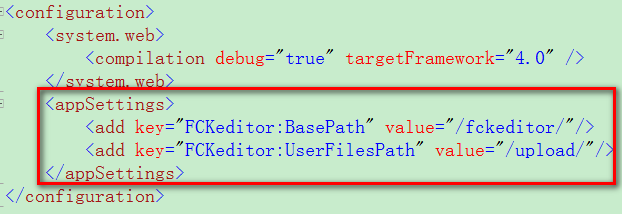
首先,打開(kāi)web.config文件,配置我們的文件上傳路徑,在配置文件中添加如下代碼

解釋一下:
第一行中的:<add key="FCKeditor:BasePath"value="/fckeditor/"/>的意思是執(zhí)行程序文件夾,即我們使用的控件需要調(diào)用的程序文件存放位置.
第二行中的:<addkey="FCKeditor:UserFilesPath" value="/upload/"/>就很容易理解了,它就是我們上傳文件存放的位置.
接下來(lái)打開(kāi)fckeditor/fckconfig.js文件

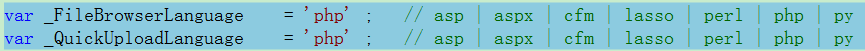
找到第276,277行的

改為

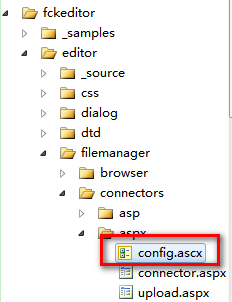
然后找到fckeditor/editor/filemanager/connectors/aspx/config.ascx 文件夾下的config.ascx文件.

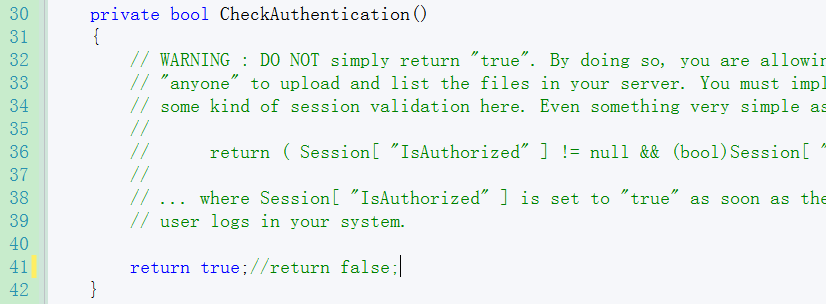
在打開(kāi)的文件的第41行將返回值false改為True,這樣改的意思是允許任何人上傳文件!當(dāng)然讀者也可以根據(jù)需要,修改為下圖中英文說(shuō)明中的session相關(guān)的東西!

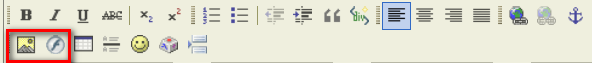
到此為止,我們的基本配置已經(jīng)完成了!,重新運(yùn)行調(diào)試點(diǎn)擊工具欄上的圖片按鈕->選擇上傳選項(xiàng)卡->點(diǎn)擊瀏覽->選擇需要的圖片->點(diǎn)擊"發(fā)送到服務(wù)器",出現(xiàn)提示"Yourfile has been successfully uploaded" 即說(shuō)明圖片上傳成功!



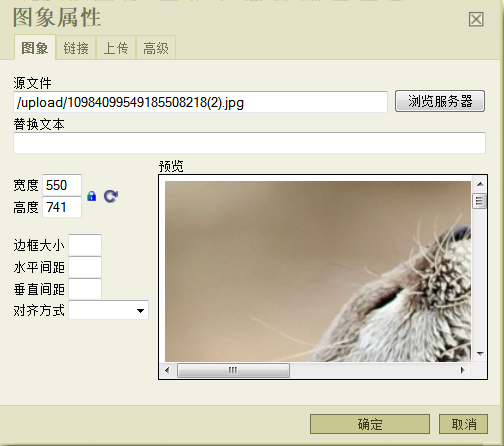
點(diǎn)擊確定按鈕之后,我們就可以看到上傳的圖片了,當(dāng)然你可以根據(jù)需要調(diào)整圖片的相關(guān)選項(xiàng)!這里不再說(shuō)明!

最終的效果如上圖所示!
posted on 2012-06-27 23:04
mixer-a 閱讀(897)
評(píng)論(0) 編輯 收藏