?????????????????????????????? JavaScript中的Boolean,你了解多少?
???????????????????????????????????????????????????????馬嘉楠??????2006-10-30
今天看了一下Flyingis寫的《ECMAScript 基礎》一文。在看到
Boolean類這一塊內容的時候,隨手寫了幾行代碼,問題出現了^+^
注:此文討論的是JavaScript1.5
還是先來看一段非常簡單的代碼
//
code:1
var
?x?
=
?
false
;???
var
?y?
=
?
true
;
//
code:2
var
?xObject?
=
?
new
?Boolean(
false
);
var
?yObject?
=
?
new
?Boolean(
true
);
//
code:3
var
?resX?
=
?
new
?Boolean(x);
var
?resY?
=
?
new
?Boolean(y);
//
code:4
var
?resXObject?
=
?
new
?Boolean(xObject);
var
?resYObject?
=
?
new
?Boolean(yObject);
//
code:5
alert(
"
resX?=?
"
?
+
?resX?
+
?
"
?and?resY?=?
"
?
+
?resY);
alert(
"
resXObject?=?
"
?
+
?resXObject?
+
?
"
?and?resYObject?=?
"
?
+
?resYObject);
你明白code:1~4 之間的區別么?(你一定對code:1最為熟悉,這是我們最常用的)
你知道code:5 的輸出結果么?(可以先想想,在運行代碼看結果,如果不明白,可以繼續看下去)
如果你已經開始頭暈了,那就暫時不去想了,看我下面的解釋。
如果你都知道了(哇,高手啊,呵呵^+^),那我還有個問題需要你的解答,在此先謝過了。
正文:
JavaScript中的Boolean類型
1.???我們所熟悉的
var x = false;
var y = true;
這是我們大家都熟悉的,此時我們使用的是原始的Boolean值(the primitive Boolean values )true和false
2.???我們很少用到的
var xObject = new Boolean(false);
var yObject = new Boolean(true);
此時我們聲明了一個Boolean對象,Boolean對象是對Boolean值的一個封裝。
Boolean對象:一個值為true或false的Boolean對象。
原始的Boolean值和Boolean對象是有區別的,不要相互混淆,引用Core JavaScript 1.5 Reference中的一句話:Do not confuse the primitive Boolean values true and false with the true and false values of the Boolean object.
3.???區別
區別(1):???聲明形式
區別(2):???在條件語句(condition statement)中
var?x?=?false;
var?xObject?=?new?Boolean(false);
if(x)
????alert("x?=?true");
else
????alert("x?=?false");
if(xObject)
????alert("xObject?=?"?+?xObject?+?",?but?in?the?condition?statement,?the?xObject?value?is?evaluated?to?true");
else
????alert("xObject?=?false");
輸出結果:
x?=?false
xObject?=?false,??but?in?the?condition?statement,?the?xObject?value?is?evaluated?to?true
當一個值為false的Boolean對象放到條件語句當中的時候,Boolean對象的值會被當作true來計算,但是它本身的值并沒有改變,依然是false。很有趣,我只知道現象,具體原因不清楚,不知道發明者出于什么地考慮。但是在JavaScript1.2或者更早的版本中卻有所不同,在條件語句(condition statement)中,Boolean對象的計算返回的是其對應的原始Boolean的值。
區別(3):初始化Boolean對象
聲明一個Boolean對象,如果我們用一個值為false的Boolean對象對其進行初始化,則新的Boolean對象的值為true
var?xObject?=?new?Boolean(false);
var?resXObject?=?new?Boolean(xObject);
alert("The?resXObject?value?is?"?+?resXObject);
原始的Boolean值和Boolean對象區別如此之大,所以切記二者區別,不要混淆使用。
對于code:5 的輸出結果,你現在明白是什么原因了吧。
上面的東東我也是今天遇到了問題,查了一些資料才知道,學無止境啊。可是我的問題依然沒有解決。
我的問題是關于Boolean對象的初始化。代碼如下,
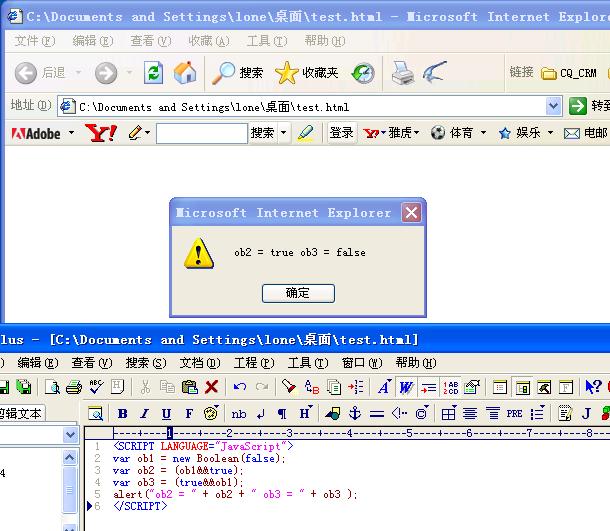
var?ob1?=?new?Boolean(false);
var?ob2?=?(ob1&&true);
var?ob3?=?(true&&ob1);
var?ob4?=?Boolean(ob1&&true);
var?ob5?=?Boolean(true&&ob1);
alert("ob2?=?"?+?ob2?+?"?ob3?=?"?+?ob3?+?"?ob4?=?"?+?ob4?+?"?ob5?=?"?+?ob5);
結果:
ob2?=?true?ob3?=?false?ob4?=?true?ob5?=?true

我對ob2 和 ob3的結果不太理解,為什么我只是更改了ob1和true的順序,結果去完全不同了。并且可以發現,結果均等于操作符“&&”后面的值。
希望大家能告訴我!
問題已經解決:
||是這樣運算的:從第一個開始,遇到有意義的返回,否則返回最后一個表達式(注意不一定是Boolean值);
&&是這樣運算的:從第一個開始,遇到無意義的返回,否則返回最后一個表達式(注意同上);
!是這樣運算的:對表達式的值取非(注意不是對表達式)。
什么是無意義呢:如下六個 0,null,undefined,"",false,NaN。除此,視為有意義。
new Boolean(),new Boolean(false)是同一個東西,由于它是一個對象,故是有意義的,但其值為false,所以,可以看為“有意義的false”,所以結果為最后一個表達式的值。
謝謝
jeffjie
繼續學習^+^
馬嘉楠
jianan.ma@gmail.com
posted on 2006-10-30 23:41
馬嘉楠 閱讀(4968)
評論(14) 編輯 收藏 所屬分類:
Java Script