CSS+JavaScript 實現TabPane頁簽
馬嘉楠 2008-12-30
共同學習,歡迎轉載。轉載請注明地址【http://blog.csdn.net/majianan/archive/2008/12/30/3646565.aspx】,謝謝!
CSS+JavaScript 實現TabPane頁簽功能,支持二級tabPane(tabPane嵌套)。
如果標題的長度大于設置的width值,則用“...”來顯示。但是FF不支持該效果,由于CSS水平有限,暫時沒有修改!- -
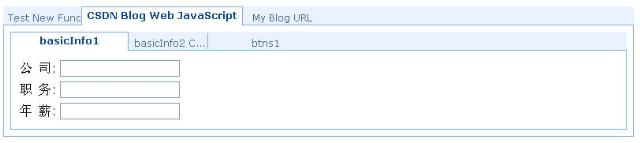
效果如下圖:

- 使用前提,在HTML頁面中引入一個CSS文件,和一個JavaScript文件。如下:
<HEAD>
<TITLE>Css + Javascript = tabPane</TITLE>
<META NAME="Author" CONTENT="majianan">
<script type="text/javascript" src="tabPane.js"></script>
<link type="text/css" rel="stylesheet" href="tabPane.css" />
</HEAD>
引入CSS文件:<link type="text/css" rel="stylesheet" href="tabPane.css" />
引入JavaScript文件:<script type="text/javascript" src="tabPane.js"></script>
代碼見后
- 對于每一個tab頁分別創建一個DIV來顯示。例如代碼中的"testTabDiv"、"basicInfo"、"btns1"等
<BODY>
<div id="testTabDiv" style="width:800px;"></div>
<div id="basicInfo" style="padding:8px;">
<table>
<tr><td>姓 名:</td><td><input type="text" id="text1" /></td></tr>
<tr><td>性 別:</td><td><input type="text" id="text2" /></td></tr>
<tr><td>民 族:</td><td><input type="text" id="text3" /></td></tr>
<tr><td>學 歷:</td><td><input type="text" id="text4" /></td></tr>
<tr><td>公 司:</td><td><input type="text" id="text5" /></td></tr>
<tr><td>職 務:</td><td><input type="text" id="text5" /></td></tr>
<tr><td>年 薪:</td><td><input type="text" id="text5" /></td></tr>
</table>
</div>
<div id="btns" style="padding:8px;"></div>
<div id="myBlog" style="padding:8px;">
<iframe src="http://www.baidu.com" style="width:95%;height:500">
</iframe>
</div>
<div id="btns1" style="padding:8px;">
<table border="0" cellpadding="0" cellspacing="1" class="border5" bgcolor="#BCDDF8">
<tr id="trEdit">
<td><input class="button" type="button" value="Edit" style="width:100px"></td>
</tr>
<tr id="trDel">
<td><input class="button" type="button" value="Delete" style="width:100px"></td>
</tr>
</table>
</div>
<div id="basicInfo1" style="padding:8px;">
<table>
<tr><td>公 司:</td><td><input type="text" id="text5" /></td></tr>
<tr><td>職 務:</td><td><input type="text" id="text5" /></td></tr>
<tr><td>年 薪:</td><td><input type="text" id="text5" /></td></tr>
</table>
</div>
<div id="basicInfo2" style="padding:8px;height:300">
<table>
<tr><td>姓 名:</td><td><input type="text" id="text1" /></td></tr>
<tr><td>性 別:</td><td><input type="text" id="text2" /></td></tr>
<tr><td>民 族:</td><td><input type="text" id="text3" /></td></tr>
<tr><td>學 歷:</td><td><input type="text" id="text4" /></td></tr>
</table>
</div>
</BODY>
<script>
var tp = new TabPane("testTabDiv");
tp.addTabPage({title:"Test New Func" ,width:100 ,panel:"basicInfo"});
tp.addTabPage({title:"CSDN Blog Web JavaScript" ,width:100 ,panel:"btns"});
tp.addTabPage({title:"My Blog URL" ,width:100 ,panel:"myBlog"});
tp = new TabPane("btns");
tp.addTabPage({title:"basicInfo1" ,width:150 ,panel:"basicInfo1"});
tp.addTabPage({title:"basicInfo2" ,width:150 ,panel:"basicInfo2"});
tp.addTabPage({title:"btns1" ,width:150 ,panel:"btns1"});
</script>
1)var tp = new TabPane("testTabDiv");
創建一個tab頁,參數為一個String:目標DIV的id。
2) tp.addTabPage({title:"Test New Func" ,width:100 ,panel:"basicInfo"});
向tab頁中添加內容。
參數為一個Object:包括title、width、panel等屬性。
title:tab頁顯示的標題。
width:設置標題的寬度。
panel:tab頁中所要顯示的DIV.id。
3)二級tab頁,只需要重復上面操作即可。例如
tp = new TabPane("btns");
tp.addTabPage({title:"basicInfo1" ,width:150 ,panel:"basicInfo1"});
tp.addTabPage({title:"basicInfo2" ,width:150 ,panel:"basicInfo2"});
tp.addTabPage({title:"btns1" ,width:150 ,panel:"btns1"});
4)DIV的默認style為:
div{
width: 100%;
height: auto;
}
也可以在DIV中特殊說明,例如:<div id="basicInfo2" style="padding:8px;height:300">
測試代碼
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Css + Javascript = tabPan</TITLE>
<META NAME="Author" CONTENT="majianan">
<script type="text/javascript" src="tabPane.js"></script>
<link type="text/css" rel="stylesheet" href="tabPane.css" />
</HEAD>
<BODY>
<div id="testTabDiv" style="width:800px;"></div>
<div id="basicInfo" style="padding:8px;">
<table>
<tr><td>姓 名:</td><td><input type="text" id="text1" /></td></tr>
<tr><td>性 別:</td><td><input type="text" id="text2" /></td></tr>
<tr><td>民 族:</td><td><input type="text" id="text3" /></td></tr>
<tr><td>學 歷:</td><td><input type="text" id="text4" /></td></tr>
<tr><td>公 司:</td><td><input type="text" id="text5" /></td></tr>
<tr><td>職 務:</td><td><input type="text" id="text5" /></td></tr>
<tr><td>年 薪:</td><td><input type="text" id="text5" /></td></tr>
</table>
</div>
<div id="btns" style="padding:8px;"></div>
<div id="myBlog" style="padding:8px;">
<iframe src="http://www.baidu.com" style="width:95%;height:500">
</iframe>
</div>
<div id="btns1" style="padding:8px;">
<table border="0" cellpadding="0" cellspacing="1" class="border5" bgcolor="#BCDDF8">
<tr id="trEdit">
<td><input class="button" type="button" value="Edit" style="width:100px"></td>
</tr>
<tr id="trDel">
<td><input class="button" type="button" value="Delete" style="width:100px"></td>
</tr>
</table>
</div>
<div id="basicInfo1" style="padding:8px;">
<table>
<tr><td>公 司:</td><td><input type="text" id="text5" /></td></tr>
<tr><td>職 務:</td><td><input type="text" id="text5" /></td></tr>
<tr><td>年 薪:</td><td><input type="text" id="text5" /></td></tr>
</table>
</div>
<div id="basicInfo2" style="padding:8px;height:300">
<table>
<tr><td>姓 名:</td><td><input type="text" id="text1" /></td></tr>
<tr><td>性 別:</td><td><input type="text" id="text2" /></td></tr>
<tr><td>民 族:</td><td><input type="text" id="text3" /></td></tr>
<tr><td>學 歷:</td><td><input type="text" id="text4" /></td></tr>
</table>
</div>
</BODY>
<script>
var tp = new TabPane("testTabDiv");
tp.addTabPage({title:"Test New Func" ,width:100 ,panel:"basicInfo"});
tp.addTabPage({title:"CSDN Blog Web JavaScript" ,width:100 ,panel:"btns"});
tp.addTabPage({title:"My Blog URL" ,width:100 ,panel:"myBlog"});
tp = new TabPane("btns");
tp.addTabPage({title:"basicInfo1" ,width:150 ,panel:"basicInfo1"});
tp.addTabPage({title:"basicInfo2 CSDN Blog" ,width:100 ,panel:"basicInfo2"});
tp.addTabPage({title:"btns1" ,width:150 ,panel:"btns1"});
</script>
</HTML>
tabPane.css
div{
width: 100%;
height: auto;
}
.tab {
font-family: Verdana, Helvetica, Arial;
font-size: 12px;
position: relative;
width: 100%;
}
.tab-border {border:1px solid;border-color: rgb(120,172,255);}
.tab-head {
background-color:rgb(234,242,255);;
border:0px;
height:23px;
line-height:20px;
position:relative;
}
.tab-head ul{
border:0px;
height:23px;
list-style:none;
margin:0px;
text-align:center;
padding:0;
position:absolute;
}
.tab-head li{
border: 1px solid;
border-color: rgb(120,172,255);
border-left: 0;
border-bottom: 0;
border-top: 0;
cursor:pointer;
color:#416AA3;
float:left;
display:block;
height:22px;!important;height:20px;
line-height:20px;
padding: 2px 6px 0px 6px;
margin-top: 2px;
margin-right: -1px;
text-overflow:ellipsis;
white-space:nowrap;
overflow:hidden;
}
.tab-head li.hover{
border: 1px solid rgb(120,172,255);
border-bottom: 0;
padding: 0px 6px 3px 6px;
margin: 0px 1px 0px 0px;
background: white;
font-size: 13px;
font-weight: bold;
color: rgb(0,66,174);
overflow:visible;
}
tabPane.js
var TabPaneConfig = {
idPrefix: "tab-panel-object-",
idCounter: 0,
getId: function(){ return this.idPrefix+this.idCounter++;},
tabHeadId: "tabHead",
tabHeadClass: "tab-head tab-border",
tabBodyId: "tabBody",
tabBodyClass: "tab-border"
}
function TabPane(id){
this.id = id;
this.height = "100%";
this.width = "100%";
this.tabPages = 0;
this.head = null;
this.body = null;
}
TabPane.prototype.init = function(){
var r = document.getElementById(this.id);
if(!r.style.overflow) r.style.overflow = "auto";
r.className = "tab";
//create head
var div = document.createElement("div");
div.id = TabPaneConfig.tabHeadId;
div.className = TabPaneConfig.tabHeadClass;
r.appendChild(div);
this.head = div;
var ul = document.createElement("ul");
div.appendChild(ul);
//create body
div = document.createElement("div");
div.id = TabPaneConfig.tabBodyId;
div.className = TabPaneConfig.tabBodyClass;
r.appendChild(div);
this.body = div;
}
TabPane.prototype.addTabPage = function(obj){
if(!document.getElementById(obj.panel)) return;
if(!this.tabPages) this.init();
this.head.firstChild.appendChild(this.createTabTitle(obj));
this.body.appendChild(document.getElementById(obj.panel));
this.tabPages++;
}
TabPane.prototype.createTabTitle = function(obj){
var li = document.createElement("li");
li.id = TabPaneConfig.getId();
li.data = obj.panel;
li.onclick=tabOnClick;
li.style.width = obj.width;
if(this.tabPages){
li.className="";
document.getElementById(obj.panel).style.display="none";
}else{
li.className="hover";
document.getElementById(obj.panel).style.display="block";
}
var textNode = document.createTextNode(obj.title);
li.appendChild(textNode);
return li;
}
function tabOnClick(){
var event = window.event || arguments[0];
var element = event.srcElement || event.target;
var liArr = element.parentNode.getElementsByTagName("li");
for(var i=0; i<liArr.length; i++){
liArr[i].className="";
document.getElementById(liArr[i].data).style.display="none";
}
element.className="hover";
document.getElementById(element.data).style.display="block";
}
馬嘉楠
jianan.ma@gmail.com
posted on 2008-12-30 14:35
馬嘉楠 閱讀(4044)
評論(2) 編輯 收藏 所屬分類:
SoureCode 、
Java Script 、
Web 頁面