原文:http://www.alistapart.com/articles/previewofhtml5
作者:Lachlan Hunt
譯者:zhaozy in 3user.com
概要
網絡是不斷的進化的. 新的和有創意的網站每天都在出現, 從各方面都在沖擊著HTML的邊界. HTML 4來到我們身邊已經差不多有10年了, 發行者們不斷的尋求提供更強大的功能的新技術, 但是常會因為標記語言和瀏覽器的約束而路途坎坷.
為了給作者們提供更靈活, 更具互操作性, 能有更多交互性并令人振奮的網站和應用程序, HTML 5 引入并加強了一系列功能, 包括表單控制, 應用程序接口(APIs), 多媒體, 結構化和語義化.
HTML 5的工作, 開始于2004年, 在 W3C HTML WG 和 WHATWG 的共同努力下現在正在全面貫徹落實. 很多關鍵角色參與了W3C的努力, 最具代表性的是4大瀏覽器廠商: Apple, Mozilla, Opera, Microsoft; 還有一系列的有著不同利益和專業技術的其他機構以及個人.
編寫詳細規范的工作還在進行中, 離完成還有很長的路要走. 同樣的, 在這篇文章中討論的功能不排除在未來有所改動的可能. 這篇文章只是以大綱的形式介紹一些在當前的草案中的主要的特性.
結構
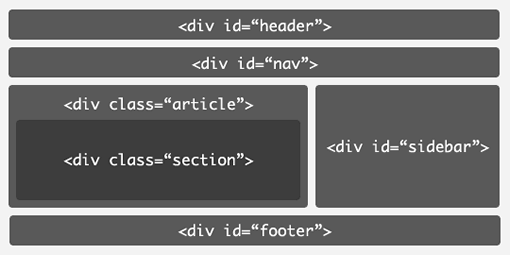
HTML 5 引入了一整套全新的元素來讓構建頁面變得更加簡單. 大多數基于HTML 4的頁面的包含多種常用結構, 比如說頁首(header), 頁腳(footer)和縱列(column). 現階段我們通常會用div元素標記這些區塊, 然后為它們定義一個描述性的id或是class.

圖表說明一個典型的用div元素帶上id和class屬性標記的2欄布局. 其中包括頁首(header)和頁腳(footer), 在頁首下面是一個水平導航條, 主體內容又包含了文章(article)和它右邊的側邊欄(sidebar).
大量的使用div元素是因為目前的HTML 4版本缺少更明確的語義描述這些區塊所致. HTML 5 為了表現這些不同的區塊而引入了新的元素.

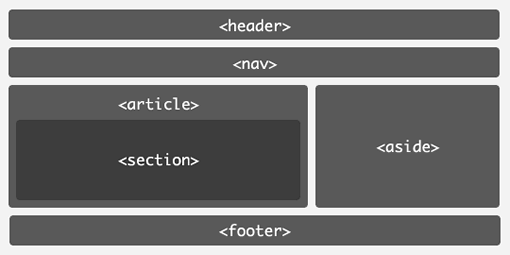
那些div元素可以被新的元素代替了: header, nav, section, article, aside以及footer.
<body>
<header> </header>
</header>
<nav> </nav>
</nav>
<article>
<section>

</section>
</article>
<aside> </aside>
</aside>
<footer> </footer>
</footer>
</body>
用這些新元素會有一些優勢(相對于HTML 4). 當和標題元素(h1 - h6)一同使用時, 可以標記出嵌套的章節標題層次, 超越之前版本的HTML僅有的六個層次. 規范中包含了一份生成大綱的詳細算法. 把結構化這些內容納入考慮范圍, 并仍舊向后兼容先前的版本. 這樣可以在編輯工具以及瀏覽器中生成目錄來幫助用戶來瀏覽這個文檔.
舉例說明, 下面的標記結構使用了嵌套的章節和h1元素構成:
<section>
<h1>Level 1</h1>
<section>
<h1>Level 2</h1>
<section>
<h1>Level 3</h1>
</section>
</section>
</section>
這里要注意, 為了更好的兼容現在的瀏覽器, 它也能在適當的位置利用其它的標題元素(h2 - h6)來代替h1元素.
通過辨別頁面中的章節使用特殊章節元素的確切目的, 輔助的技術能幫助用戶更容易的瀏覽這個頁面. 舉例, 他們能不費力的略過導航區塊或者能快速的從一篇文章直接跳到下一篇而不需要作者提供跳轉鏈接. 對于創作者來說, 在文檔中去掉多余的div, 而用一些更明顯的元素代替它們, 會讓源代碼更清楚而且更容易書寫.
header元素表示一個區塊的頭部, "頭部" 可能包含不只是區塊的標題, 比如頭部包含了副標題, 歷史版本信息或是署名都是合理的.
<header>
<h1>A Preview of HTML 5</h1>
<p class="byline">By Lachlan Hunt</p>
</header>
<header>
<h1>Example Blog</h1>
<h2>Insert tag line here.</h2>
</header>
footer元素表示用上它的那個區塊的腳部, 一個具代表性的 "腳部" 包括了這個區塊的一些信息, 比如誰寫了它, 鏈接到相關的文檔, 版權信息等等.
<footer>© 2007 Example Inc.</footer>
nav元素表示一個導航鏈接的區塊. 它同時適用于站點導航和目錄.
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/products">Products</a></li>
<li><a href="/services">Services</a></li>
<li><a href="/about">About</a></li>
</ul>
</nav>
aside元素為了存放和主要內容沒有太大關系的內容, 是典型的標記提要內容方法.
<aside>
<h1>Archives</h1>
<ul>
<li><a href="/2007/09/">September 2007</a></li>
<li><a href="/2007/08/">August 2007</a></li>
<li><a href="/2007/07/">July 2007</a></li>
</ul>
</aside>
section元素表示了一份文檔或是一個應用程序一般意義上的區塊, 比方說章節.
<section>
<h1>Chapter 1: The Period</h1>
<p>It was the best of times, it was the worst of times,
it was the age of wisdom, it was the age of foolishness,
it was the epoch of belief, it was the epoch of incredulity,
it was the season of Light, it was the season of Darkness,
 </p>
</p>
</section>
(引用自<A Tale of Two Cites>)
article元素表示一份文檔, 站點的頁面中獨立的區塊. 它適用于類似新聞, blog文章, 論壇帖子或者個人注釋這樣的內容.
<article id="comment-2">
<header>
<h4>
<a href="#comment-2" rel="bookmark">Comment #2</a>
by <a href="http://example.com/">Jack O'Niell</a>
</h4>
<p><time datetime="2007-08-29T13:58Z">August 29th, 2007 at 13:58</time></p>
</header>
<p>That's another great article!</p>
</article>
視頻和音頻
在最近幾年, 網絡上的視頻和音頻日益增多, 像是youtube, Viddler, Revver, MySpace, 還有其他很多可以讓任何一個人更容易的發布視頻和音頻的網站. 然而, 因為當前的HTML缺少必要的方法順利的插入并控制多媒體, 很多網站都依賴Flash來提供這樣的功能. 盡管可能可以用各種各樣的插件 (就像是QuickTime, Windows Media等等) 嵌入多媒體, 但是Flash是當前唯一被廣泛應用的, 提供了開發者們所渴望的跨瀏覽器兼容解決方案的插件.
對于各種基于Flash的媒體播放器, 創作者們對提供他們自己的用戶定制設計的界面, 那一般都允許用戶控制播放, 暫停, 停止, 查找或調整音量. 為瀏覽器提供插入視頻和音頻并提供DOM接口讓Script控制播放的功能要通過安裝本地程序支持.
視頻和音頻的新元素讓這個工作變得更加簡單. 這兩者之間的大部分API都是共享的, 唯一區別就關系到可視和不可視媒體之間的固有區別.
Opera和Webkit已經放出了一個部分支持視頻元素的版本, 你可以到 experimental build of Opera ( http://dev.opera.com/articles/view/a-call-for-video-on-the-web-opera-vid/ ) 或者最新的 nightly build of WebKit ( http://nightly.webkit.org/ ) 去下載并試驗一下這些示例. Opera支持Ogg Theora, Webkit支持所有QuickTime支持的媒體格式, 包括第三方的解碼器.
插入視頻最簡單的方法是使用video元素, 它會允許瀏覽器提供一個默認的用戶界面, 其中controls屬性是一個boolean值屬性, 這個屬性是讓創作者決定用戶界面是否要顯示(默認是不顯示).
<video src="video.ogv" controls poster="poster.jpg" width="320" height="240">
<a href="video.ogv">Download movie</a>
</video>
可選擇的poster屬性可以指定在視頻播放前用來顯示的圖像. 盡管有一些視頻格式有它們特有的預覽圖格式, 就像是MPEG-4, 它提供了一個可以不依賴于視頻格式的可選擇方案.
用audio元素在頁面內插入音頻文件也非常容易. audio和video元素的大部分屬性都是共用的, 但非常顯而易見的, audio元素沒有width, height以及poster屬性.
<audio src="music.oga" controls>
<a href="music.oga">Download song</a>
</audio>
HMTL 5 提供了source 元素, 讓瀏覽器根據媒體類型或編碼器的支持來指定視頻或音頻文件. media屬性會根據設備的局限性和被指定的媒體的類型和編碼器來指定一個媒體選擇查詢. 當在使用 source 元素時, 上級元素( video或audio )的src屬性需要省略掉, 不然 source 元素中的src屬性會被忽略掉.
<video poster="poster.jpg">
<source src="video.3gp" type="video/3gpp" media="handheld">
<source src="video.ogv" type="video/ogg; codecs=theora, vorbis">
<source src="video.mp4" type="video/mp4">
</video>
<audio>
<source src="music.oga" type="audio/ogg">
<source src="music.mp3" type="audio/mpeg">
</audio>
為了那些需要給用戶界面更多一點控制來符合頁面的總設計的創作者以方便, 廣泛的API提供了一些方法和事件讓scripts來控制媒體文件. 最簡單的方法就是用 play(), pause(), 然后可以通過設置 currentTime 來進行循環. 接下去的例子會解釋怎么用.
<video src="video.ogg" id="video"></video>
<script>
var video = document.getElementById("video");
</script>
<button type="button" onclick="video.play();">Play</button>
<button type="button" onclick="video.pause();">Pause</button>
<button type="button" onclick="video.currentTime = 0;"><< Rewind</button>
還有很多這里沒有討論到的屬性以及API可以被用到視頻音頻元素. 如果想知道更多, 你可以參考 current draft specification (http://www.whatwg.org/specs/web-apps/current-work/multipage/section-video.html#video).
文檔繼承性
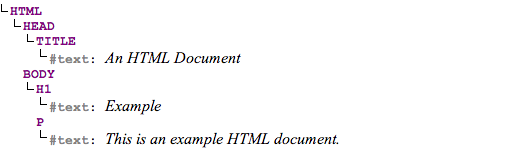
不像先前版本的 HTML 和 XHTML根據它們的語法來定義, HTML 5 是根據文檔對象模型(DOM)來定義的 - 瀏覽器中用來描述文檔的的繼承型樹結構. 例如, 構成一個由 名稱(title), 標題(heading) 和段落(paragraph) 的文檔, 那么, 這個DOM 樹可能看起來是這樣的:

這個DOM樹包括: head中的title元素, body中的h1和p元素.
根據DOM定義的HTML 5的優點是這種語言可以不依賴于它自己的語法. 有兩個主要的語法用來表現HTML文檔: HTML的序列和XML的序列 .
HTML 序列從HTML稍早版本的SGML語法中得到靈感而引入的一種語法, 但是卻定義成更適合瀏覽器在真實環境下處理HTML的方式.
<!DOCTYPE html>
<html>
<head>
<title>An HTML Document</title>
</head>
<body>
<h1>Example</h1>
<p>This is an example HTML document.
</body>
</html>
你會注意到, 這看起來很像是前個版本的HTML, 有些標簽會自動閉合.
XML 序列引入了XML 1.0的語法和命名空間, 就像是 XHTML 1.0.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>An HTML Document</title>
</head>
<body>
<h1>Example</h1>
<p>This is an example HTML document.</p>
</body>
</html>
除了間隔和xmls屬性, 這兩個例子幾乎是相同的.
瀏覽器通過使用MIME類型來區別兩者, 任何text/html形式的文檔必須符合 HTML 序列, 任何MIME類型是XML的文檔,像是 application/xhtml+xml 必須符合XML 序列.
創作者可能要根據需要哪些功能來決定使用哪種序列. 沒有使用它們的強制性的條件, 他們在不同情形下都可能是最優方案.
用HTML的好處
* 向后兼容現有的瀏覽器
* 創作者已經非常熟悉語法
* 寬容和仁慈的語法, 將不會因為無意中的一個錯誤而對任何對用戶有不友好的 "Yellow Screen of Death".
* 語法相當容易記憶, 舉例說: 創作者可以省略掉一些標簽或是屬性值.
用XHTML的好處
* 嚴格的XML語法鼓勵創作者書寫完整的標簽, 有些用戶會發現這樣更容易維護.
* 能直接的和其它XML詞表結合, 比如 SVG 和 MathML.
* 允許使用XML的處理過程, 有些創作者把這個過程作為他們編輯和發布過程的一部分.
如何貢獻
HTML 5的工作進展很快, 但是由于要出示測試用例并實現互操作性, 它預期還會持續數年. 目前要完成的工作可能要10到15年的時間. 在這個過程中, 從各式各樣的人都會有反饋, 在他們中間, web設計師和開發者, CMS和編輯工具的廠商和瀏覽器的廠商是確保成功的關鍵. 任何人都不只是歡迎, 更積極的是鼓勵為HTML 5提供反饋.
除了規范之外, 還有更多相關的努力來幫助人們更好地理解這個工作.
The Differences from HTML 4 (http://www.w3.org/html/wg/html5/diff/) 描述了和前一版本的HTML的不同.
The HTML Design Principles (http://www.w3.org/TR/html-design-principles/) 討論一些原理來幫助作出決定, 這也會幫助你了解在眾多的設計結果背后的原理.
The Web Developer’s Guide to HTML 5 (http://dev.w3.org/html5/html-author/) 這是最近才開始做的, 這是為了幫助web設計師和開發者理解要書寫符合規范的HTML 5的文檔所需要知道的一切, 并且提供了指南, 也提供了描述得相當完整的試驗.
你可以在很多的方面做出貢獻. 你可以加入 W3C’s HTML WG , 訂閱和貢獻 HTML WG郵件列表, 或者完善它(wiki). 你也可以訂閱或貢獻其他的 WHATWG郵件列表, 在WHATWG 論壇發表文章, 在WHATWG 博客上留言或寫文章.
posted on 2009-07-02 00:07
lvq810 閱讀(167)
評論(0) 編輯 收藏 所屬分類:
Html/JavaScript/Ajax 、
Web 2.0