環境:
jdk1.6
tomcat6.0
myeclipse6.1
fckeditor2.6.4.1
jar:
總共需要5個jar包,在fckeditor-java-2.4.2-bin.zip 解壓后的文件夾下可以找到4個,還有一個需要自己上網下載
5個jar:

(其中slf4j-api-1.5.8.jar 和 slf4j-jdk14-1.5.8.jar版本必須一致)
前四個jar能在fckeditor-java-2.4.2-bin.zip解壓后的文件夾下找到
但是在fckeditor文件夾下的slf4j-api.jar 是1.5.2版本的, 我的slf4j的兩個jar包都是從slf4j官網下載的。
slf4j官網下載地址:
http://www.slf4j.org/download.html 先下載下來slf4j.zip然后解壓后在文件夾里找的到。
1.新建一個web工程
2.將上面的5個jar包導入到工程的WebRoot/WEB-INF/lib下
3.解壓FCKeditor_2.6.4.1.zip后,將解壓出來的文件夾fckeditor復制到WebRoot下
4.在src下建一個新.properties文件-->fckeditor.properties
內容如下:
connector.userFilesPath=UploadFile
connector.userActionImpl=net.fckeditor.requestcycle.impl.UserActionImpl
5.在工程配置文件-->web.xml中配置一個servlet
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>Connector</servlet-name>
<servlet-class>
net.fckeditor.connector.ConnectorServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Connector</servlet-name>
<url-pattern>
/fckeditor/editor/filemanager/connectors/*
</url-pattern>
</servlet-mapping>
</web-app>
6.新建一個jsp文件,名為test.jsp,放到webRoot下即可
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.fckeditor.net" prefix="FCK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String content=request.getParameter("edt1");
if (content != null) {
content = content.replaceAll("\r\n", "");
content = content.replaceAll("\r", "");
content = content.replaceAll("\n", "");
content = content.replaceAll("\"", "'");
}else{
content = "";
}
content = new String(content.getBytes("iso8859-1"),"utf-8");
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>fck 測試</title>
<script type="text/javascript" src="fckeditor/fckeditor.js"></script>
</head>
<body>
<form method="post" name="frm1">
<FCK:editor height="400" instanceName="edt1" value="<%=content%>" toolbarSet="Basic">
<FCK:config SkinPath="skins/office2003/"/>
</FCK:editor>
<input type="submit" value="提交">
</form>
<hr>
<%=content%>
</body>
</html>
<!--
如果不使用FCK tag 的話,可以使用如下的javascript方式調用
<script type="text/javascript">
var oFCKeditor = new FCKeditor("edt1");
oFCKeditor.BasePath = "fckeditor/";
oFCKeditor.Height='400';
oFCKeditor.ToolBarSets="Basic";
oFCKeditor.Value="<%=content%>";
oFCKeditor.Create();
</script>
-->
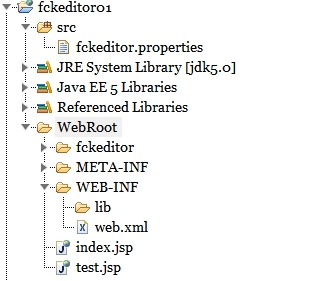
7.目錄結構如下圖

8.先訪問jsp頁面,啟動tomcat以后,直接訪問jsp地址,我的是 http://localhost:8888/fckeditor01/test.jsp
然后就可以測試了(至于struts2來說,原理是一樣的)
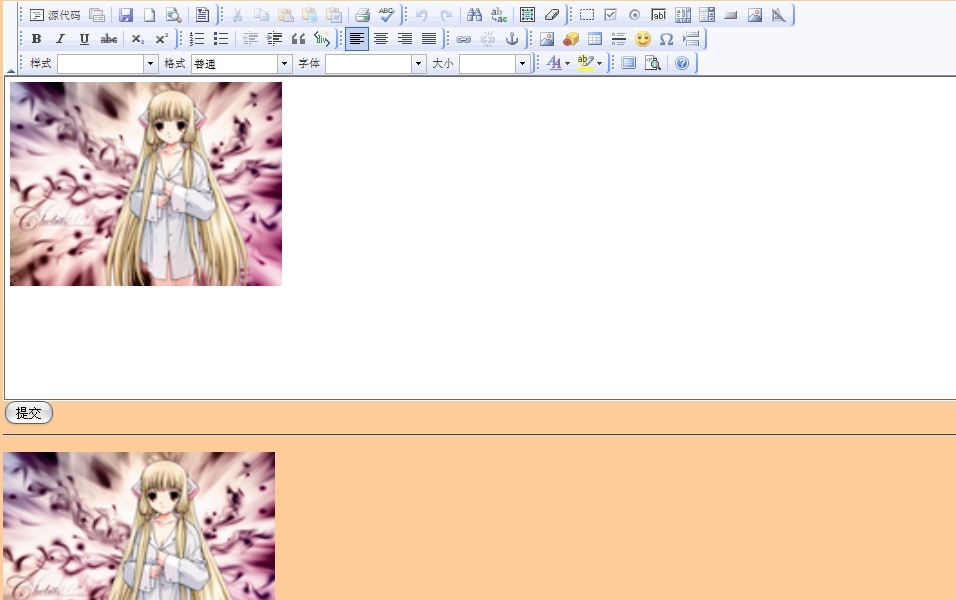
9.效果圖

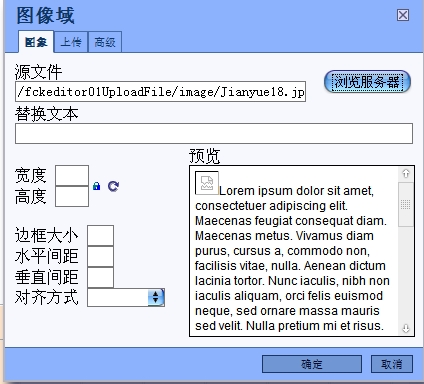
在上傳圖片的時候發現一個小問題:就是圖片上傳成功了以后,但你輸入的時候插入圖片,界面如下:

就是說源文件地址不正確,預覽中不能正確顯示,正確的應該是/fckeditor01/UploadFile/image/Jianyue18.jpg,我也不知道為什么少了一個"/",加上“/”就能正確顯示了,這就是知其然不知其所以然的痛苦啊,之后有時間了研究一下源碼再來分享。
此例是參考網上資料所做,特別感謝那些樂于分享的人們.
posted on 2009-07-21 14:22
liuyimx 閱讀(1032)
評論(1) 編輯 收藏 所屬分類:
fckEditor