ContentLangDirection="ltr/rtl" 默認文字方向
ContextMenu=字符串數組,右鍵菜單的內容
CustomConfigurationsPath="" 自定義配置文件路徑和名稱
Debug=true/false 是否開啟調試功能,這樣,當調用FCKDebug.Output()時,會在調試窗中輸出內容
DefaultLanguage="" 缺省語言
EditorAreaCss="" 編輯區的樣式表文件
EnableSourceXHTML=true/false 為TRUE時,當由可視化界面切換到代碼頁時,把HTML處理成XHTML
EnableXHTML=true/false 是否允許使用XHTML取代HTML
FillEmptyBlocks=true/false 使用這個功能,可以將空的塊級元素用空格來替代
FontColors="" 設置顯示顏色拾取器時文字顏色列表
FontFormats="" 設置顯示在文字格式列表中的命名
FontNames="" 字體列表中的字體名
FontSizes="" 字體大小中的字號列表
ForcePasteAsPlainText=true/false 強制粘貼為純文本
ForceSimpleAmpersand=true/false 是否不把&符號轉換為XML實體
FormatIndentator="" 當在源碼格式下縮進代碼使用的字符
FormatOutput=true/false 當輸出內容時是否自動格式化代碼
FormatSource=true/false 在切換到代碼視圖時是否自動格式化代碼
FullPage=true/false 是否允許編輯整個HTML文件,還是僅允許編輯BODY間的內容
GeckoUseSPAN=true/false 是否允許SPAN標記代替B,I,U標記
IeSpellDownloadUrl=""下載拼寫檢查器的網址
ImageBrowser=true/false 是否允許瀏覽服務器功能
ImageBrowserURL="" 瀏覽服務器時運行的URL
ImageBrowserWindowHeight="" 圖像瀏覽器窗口高度
ImageBrowserWindowWidth="" 圖像瀏覽器窗口寬度
LinkBrowser=true/false 是否允許在插入鏈接時瀏覽服務器
LinkBrowserURL="" 插入鏈接時瀏覽服務器的URL
LinkBrowserWindowHeight=""鏈接目標瀏覽器窗口高度
LinkBrowserWindowWidth=""鏈接目標瀏覽器窗口寬度
Plugins=object 注冊插件
PluginsPath="" 插件文件夾
ShowBorders=true/false 合并邊框
SkinPath="" 皮膚文件夾位置
SmileyColumns=12 圖符窗列數
SmileyImages=字符數組 圖符窗中圖片文件名數組
SmileyPath="" 圖符文件夾路徑
SmileyWindowHeight 圖符窗口高度
SmileyWindowWidth 圖符窗口寬度
SpellChecker="ieSpell/Spellerpages" 設置拼寫檢查器
StartupFocus=true/false 開啟時FOCUS到編輯器
StylesXmlPath="" 設置定義CSS樣式列表的XML文件的位置
TabSpaces=4 TAB鍵產生的空格字符數
ToolBarCanCollapse=true/false 是否允許展開/折疊工具欄
ToolbarSets=object 允許使用TOOLBAR集合
ToolbarStartExpanded=true/false 開啟是TOOLBAR是否展開
UseBROnCarriageReturn=true/false 當回車時是產生BR標記還是P或者DIV標記
]]>
tomcat6.0
myeclipse6.1
fckeditor2.6.4.1
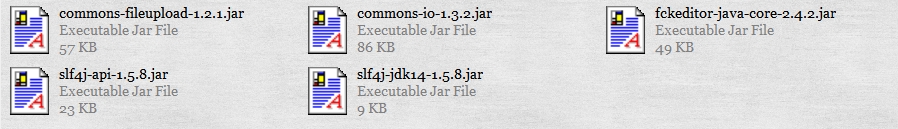
jar:
總共需要5個jar包,在fckeditor-java-2.4.2-bin.zip 解壓后的文件夾下可以找到4個,還有一個需要自己上網下載
5個jar:

(其中slf4j-api-1.5.8.jar 和 slf4j-jdk14-1.5.8.jar版本必須一致)
前四個jar能在fckeditor-java-2.4.2-bin.zip解壓后的文件夾下找到
但是在fckeditor文件夾下的slf4j-api.jar 是1.5.2版本的, 我的slf4j的兩個jar包都是從slf4j官網下載的。
slf4j官網下載地址:http://www.slf4j.org/download.html 先下載下來slf4j.zip然后解壓后在文件夾里找的到。
1.新建一個web工程
2.將上面的5個jar包導入到工程的WebRoot/WEB-INF/lib下
3.解壓FCKeditor_2.6.4.1.zip后,將解壓出來的文件夾fckeditor復制到WebRoot下
4.在src下建一個新.properties文件-->fckeditor.properties
內容如下:
connector.userFilesPath=UploadFile
connector.userActionImpl=net.fckeditor.requestcycle.impl.UserActionImpl
connector.userActionImpl=net.fckeditor.requestcycle.impl.UserActionImpl
5.在工程配置文件-->web.xml中配置一個servlet
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>Connector</servlet-name>
<servlet-class>
net.fckeditor.connector.ConnectorServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Connector</servlet-name>
<url-pattern>
/fckeditor/editor/filemanager/connectors/*
</url-pattern>
</servlet-mapping>
</web-app>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>Connector</servlet-name>
<servlet-class>
net.fckeditor.connector.ConnectorServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Connector</servlet-name>
<url-pattern>
/fckeditor/editor/filemanager/connectors/*
</url-pattern>
</servlet-mapping>
</web-app>
6.新建一個jsp文件,名為test.jsp,放到webRoot下即可
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.fckeditor.net" prefix="FCK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String content=request.getParameter("edt1");
if (content != null) {
content = content.replaceAll("\r\n", "");
content = content.replaceAll("\r", "");
content = content.replaceAll("\n", "");
content = content.replaceAll("\"", "'");
}else{
content = "";
}
content = new String(content.getBytes("iso8859-1"),"utf-8");
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>fck 測試</title>
<script type="text/javascript" src="fckeditor/fckeditor.js"></script>
</head>
<body>
<form method="post" name="frm1">
<FCK:editor height="400" instanceName="edt1" value="<%=content%>" toolbarSet="Basic">
<FCK:config SkinPath="skins/office2003/"/>
</FCK:editor>
<input type="submit" value="提交">
</form>
<hr>
<%=content%>
</body>
</html>
<!--
如果不使用FCK tag 的話,可以使用如下的javascript方式調用
<script type="text/javascript">
var oFCKeditor = new FCKeditor("edt1");
oFCKeditor.BasePath = "fckeditor/";
oFCKeditor.Height='400';
oFCKeditor.ToolBarSets="Basic";
oFCKeditor.Value="<%=content%>";
oFCKeditor.Create();
</script>
-->
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.fckeditor.net" prefix="FCK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String content=request.getParameter("edt1");
if (content != null) {
content = content.replaceAll("\r\n", "");
content = content.replaceAll("\r", "");
content = content.replaceAll("\n", "");
content = content.replaceAll("\"", "'");
}else{
content = "";
}
content = new String(content.getBytes("iso8859-1"),"utf-8");
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>fck 測試</title>
<script type="text/javascript" src="fckeditor/fckeditor.js"></script>
</head>
<body>
<form method="post" name="frm1">
<FCK:editor height="400" instanceName="edt1" value="<%=content%>" toolbarSet="Basic">
<FCK:config SkinPath="skins/office2003/"/>
</FCK:editor>
<input type="submit" value="提交">
</form>
<hr>
<%=content%>
</body>
</html>
<!--
如果不使用FCK tag 的話,可以使用如下的javascript方式調用
<script type="text/javascript">
var oFCKeditor = new FCKeditor("edt1");
oFCKeditor.BasePath = "fckeditor/";
oFCKeditor.Height='400';
oFCKeditor.ToolBarSets="Basic";
oFCKeditor.Value="<%=content%>";
oFCKeditor.Create();
</script>
-->
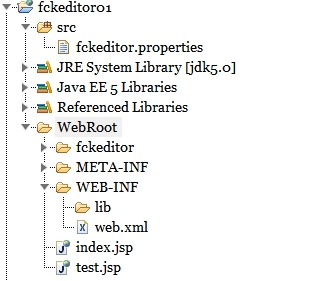
7.目錄結構如下圖

8.先訪問jsp頁面,啟動tomcat以后,直接訪問jsp地址,我的是 http://localhost:8888/fckeditor01/test.jsp
然后就可以測試了(至于struts2來說,原理是一樣的)
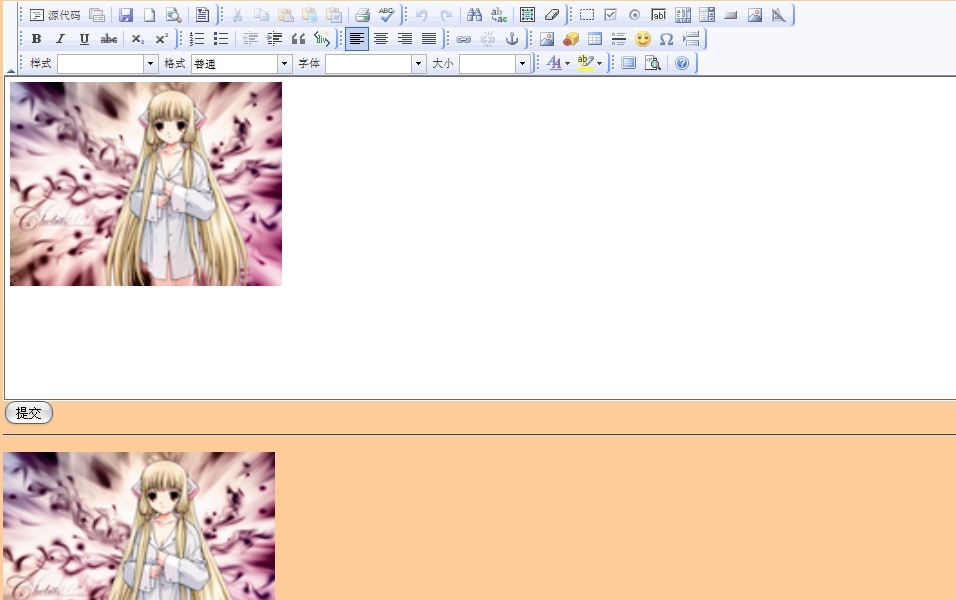
9.效果圖

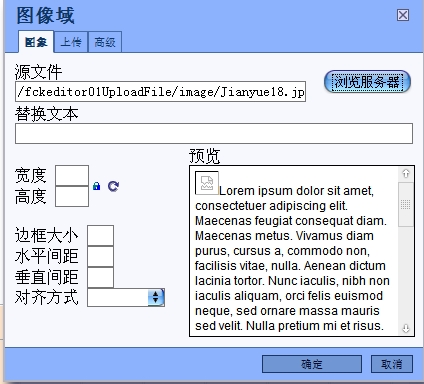
在上傳圖片的時候發現一個小問題:就是圖片上傳成功了以后,但你輸入的時候插入圖片,界面如下:

就是說源文件地址不正確,預覽中不能正確顯示,正確的應該是/fckeditor01/UploadFile/image/Jianyue18.jpg,我也不知道為什么少了一個"/",加上“/”就能正確顯示了,這就是知其然不知其所以然的痛苦啊,之后有時間了研究一下源碼再來分享。
此例是參考網上資料所做,特別感謝那些樂于分享的人們.
]]>
準備:要使用fckeditor,首先要到fckeditor官方網站下載相應的軟件包
fckeditor官網:http://www.fckeditor.net/
我自己使用jsp開發頁面,所以我下載的包是:FCKeditor_2.6.4.1 for java 和 fckeditor-java-2.4.2-bin.zip包。
我使用的開發工具是myeclipse和tomcat
下文是個簡單的例子,有具體的安裝配置步驟。
]]>