如何自定義Struts2表單驗(yàn)證后的錯(cuò)誤信息顯示格式/樣式_第二話
李順利
2010年9月28日
Googel 標(biāo)簽: 李順利 ;Java ;Java EE ;struts2 ;驗(yàn)證 ;錯(cuò)誤信息 ;顯示格式 ;自定義 ;換行 ;黑點(diǎn) ;sfielderror ;后面
前面寫過如何自定義Struts2表單驗(yàn)證后的錯(cuò)誤信息顯示格式/樣式,文章,收到了幾位好友的一些意見和支持感到很開心,現(xiàn)在網(wǎng)上類似問題的解決文章已經(jīng)很多了,今天在這里,也僅是整理和學(xué)習(xí),其中也算有一種新的方法來分享給大家。(Struts2 顯示錯(cuò)誤的時(shí)候出現(xiàn)黑點(diǎn)和換行問題)
環(huán)境
Struts 2.1.8.1 + Myeclipse 8.6 + Tomcat 7.0.2
前提
請(qǐng)大家搭建好Struts2的Web項(xiàng)目,這個(gè)應(yīng)該很簡(jiǎn)單,就不在敘述,本篇文章主要做的是如何顯示Struts的錯(cuò)誤信息,那么這里就建立一個(gè)Action類,來模擬產(chǎn)生的錯(cuò)誤。請(qǐng)看下面的Action類。(源碼會(huì)在后面提供)
|
public class DisplayErrorInfoAction extends ActionSupport
{
private static final long serialVersionUID = -2690064846056775963L;
@Override
public String execute() throws Exception
{
/**
* 添加一些FieldError供測(cè)試,如果需要請(qǐng)自寫validater方法
*/
this.addFieldError("displayErrorInfo", "error!Please check it.");
this.addFieldError("user.username", "名字有錯(cuò)誤啦");
return INPUT;
}
}
|
方案
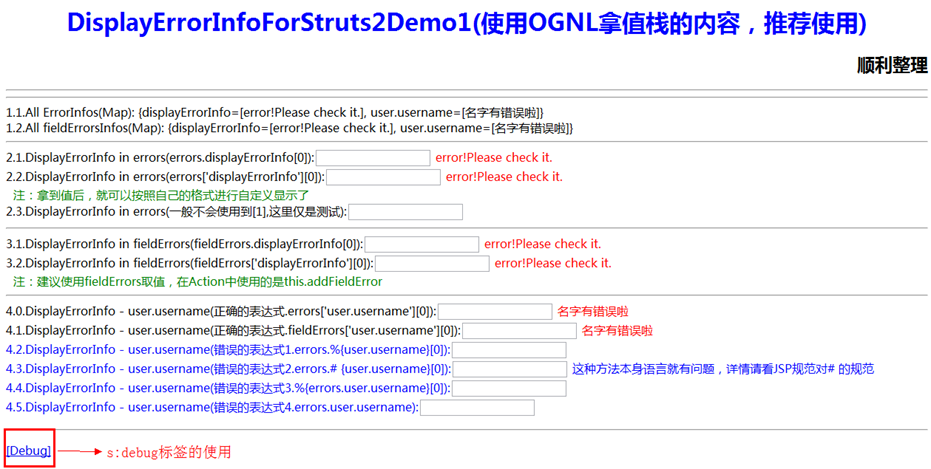
第一種方案:使用OGNL拿值棧(ValueStack)的內(nèi)容(重點(diǎn)推薦使用)
主要是通過OGNL來取得Value Stack 中 errors 和fieldErrors的值。這里先來介紹下s:debug 的標(biāo)簽。
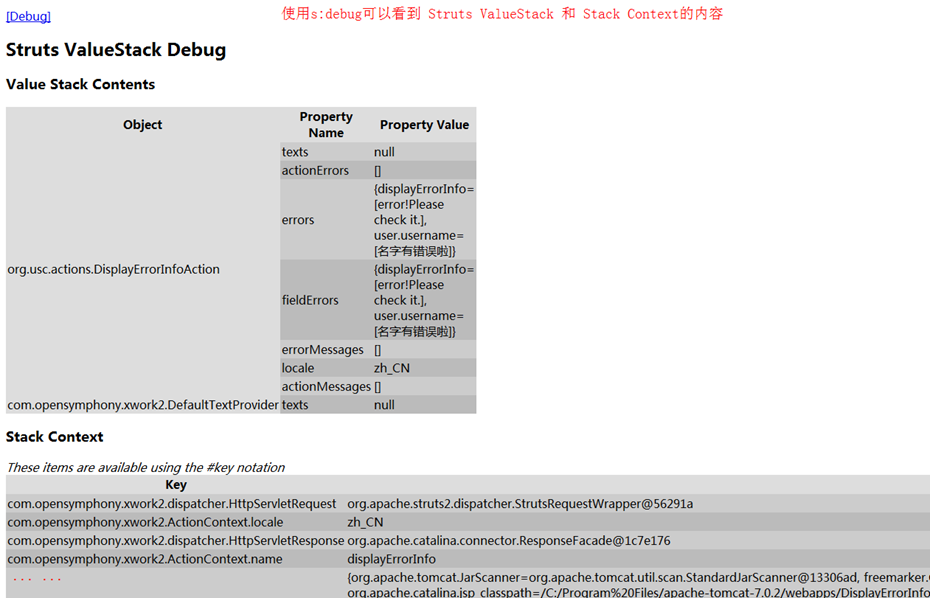
debug標(biāo)簽主要用于輔助測(cè)試,它在頁面上生成一個(gè)超鏈接,通過該鏈接可以查看ValueStack和Stack Context 中的所有值信息。可以通過OGNL 中 s:property來取得相應(yīng)的值(順利提醒: s:debug 使用請(qǐng)放在 s:form外面,放在里面有什么效果,請(qǐng)大家試試就知道了)。附上本案例使用的代碼。
注:請(qǐng)大家關(guān)注下error code 包含‘.’(類似于user.username)的取值方法:
<s:property value="errors['user.username'][0]" /> 和 <s:property value="fieldErrors['user.username'][0]" />
(網(wǎng)上“struts2 property標(biāo)簽的 value屬性” 的解決方案)
|
<body>
<s:form action="displayErrorInfo" method="post" theme="simple">
<h1 align="center" style="color: blue">
DisplayErrorInfoForStruts2Demo1(使用OGNL拿值棧的內(nèi)容,推薦使用)
</h1>
<h2 dir="rtl">
順利整理
</h2><hr><hr>
1.1.All ErrorInfos(Map): <s:property value="errors" /><br>
1.2.All fieldErrorsInfos(Map): <s:property value="fieldErrors" /><br>
<hr>
2.1.DisplayErrorInfo in errors(errors.displayErrorInfo[0]):<s:textfield />
<font color="red">
<s:property value="errors.displayErrorInfo[0]" />
</font><br>
2.2.DisplayErrorInfo in errors(errors['displayErrorInfo'][0]):<s:textfield />
<font color="red">
<s:property value="errors['displayErrorInfo'][0]" />
</font>
<br>
<font color="green">注:拿到值后,就可以按照自己的格式進(jìn)行自定義顯示了</font>
<br>
2.3.DisplayErrorInfo in errors(一般不會(huì)使用到[1],這里僅是測(cè)試):<s:textfield />
<font color="red">
<s:property value="errors.displayErrorInfo[1]" />
</font>
<br>
<hr>
3.1.DisplayErrorInfo in fieldErrors(fieldErrors.displayErrorInfo[0]):<s:textfield />
<font color="red">
<s:property value="fieldErrors.displayErrorInfo[0]" />
</font>
<br>
3.2.DisplayErrorInfo in fieldErrors(fieldErrors['displayErrorInfo'][0]):<s:textfield />
<font color="red">
<s:property value="fieldErrors['displayErrorInfo'][0]" />
</font>
<br>
<font color="green">注:建議使用fieldErrors取值,在Action中使用的是this.addFieldError</font>
<br>
<hr>
4.0.DisplayErrorInfo - user.username(正確的表達(dá)式.errors['user.username'][0]):<s:textfield />
<font color="red">
<s:property value="errors['user.username'][0]" />
</font>
<br>
4.1.DisplayErrorInfo - user.username(正確的表達(dá)式.fieldErrors['user.username'][0]):<s:textfield />
<font color="red">
<s:property value="fieldErrors['user.username'][0]" />
</font>
<br>
<font color="blue">
4.2.DisplayErrorInfo - user.username(錯(cuò)誤的表達(dá)式1.errors.%{user.username}[0]):<s:textfield />
<font color="red">
<s:property value="errors.%{user.username}[0]" />
</font>
<br> 4.3.DisplayErrorInfo - user.username(錯(cuò)誤的表達(dá)式2.errors.# {user.username}[0]):<s:textfield />
這種方法本身語言就有問題,詳情請(qǐng)看JSP規(guī)范對(duì)# 的規(guī)范
<br> 4.4.DisplayErrorInfo - user.username(錯(cuò)誤的表達(dá)式3.%{errors.user.username}[0]):<s:textfield />
<font color="red">
<s:property value="%{errors.user.username}[0]" />
</font>
<br> 4.5.DisplayErrorInfo - user.username(錯(cuò)誤的表達(dá)式4.errors.user.username):<s:textfield />
<font color="red">
<s:property value="errors.user.username" />
</font>
<br>
</font>
</s:form>
<hr>
<s:debug />
</body>
|
效果如下:

 第二種方案 修改Template(推薦使用)
第二種方案 修改Template(推薦使用)
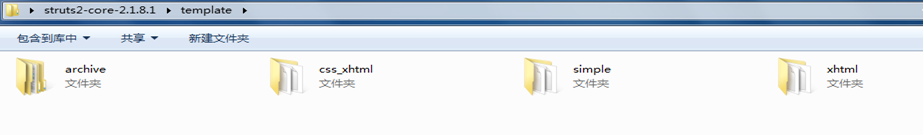
修改Struts的Template 首先要知道Struts2 的UI Theme的概念,在Struts2中有四種Theme(也就是有四種Template),分別是archive、css_xhtml、simple、xhtml,可以通過解壓Struts-core 的Jar包來查看這四種Theme的Template。

而Struts2使用的默認(rèn)Template是xhtml,但是這根本不能滿足需要,一般我們都會(huì)改用simple的Template,會(huì)使用類似下面的語句,切換到simple的template。
<s:form action="XXX" method="post" theme="simple"> 或者在 Struts.xml 加上<constant name="struts.ui.theme" value="simple"></constant>(使用了constant這個(gè)就不需要在使用前面)
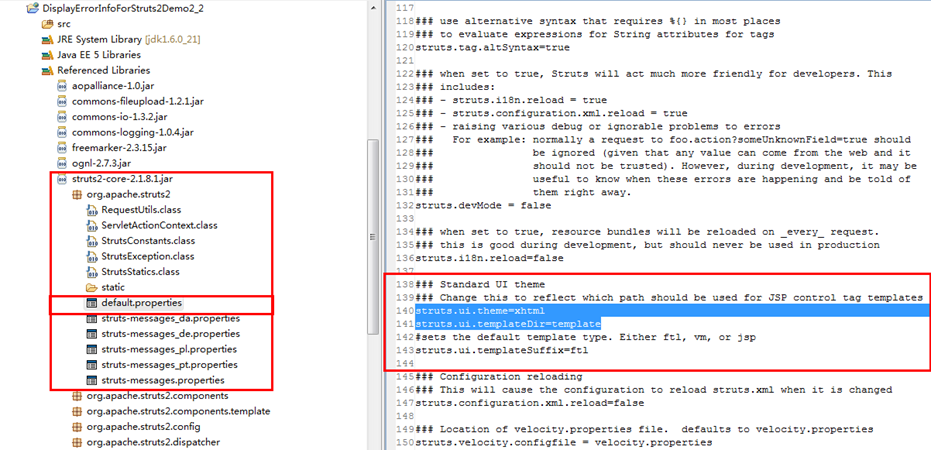
是如何知道xhtml是struts2默認(rèn)template的,這可以看看Struts-core.jar 下面的org.apache.struts2 package下的default.properties文件里關(guān)于struts.ui.theme的配置。

現(xiàn)在Theme已經(jīng)使用了simple了,那么就知道Struts2為什么會(huì)在顯示錯(cuò)誤信息的時(shí)候,加上黑點(diǎn)和換行了,在simple theme的fielderror.ftl(struts2-core-2.1.8.1\template\simple下) 文件里定義了,fielderror的顯示template,其中加了<ul></ul><li></li>標(biāo)簽 ,那么我們刪除它們并把修改后的ftl放到工程目錄src\template\simple 下就可以了。
具體的如何修改template請(qǐng)看如何自定義Struts2表單驗(yàn)證后的錯(cuò)誤信息顯示格式/樣式。
在這里提醒一下大家,
一、使用這種方案的使用,請(qǐng)一定要切換到simple主題下。
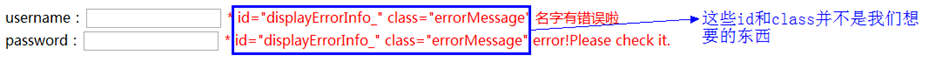
二、在struts2-core-2.1以前只是使用了<ul></ul><li></li>,但是在struts2-core-2.1以后比如struts2-core-2.1.8.1相應(yīng)的文件中是<ul<#rt/> ..>(不是<ul>,還有注意最后的一個(gè)匹配的">")</ul><li></li>,而且現(xiàn)在如果僅是刪除這些標(biāo)簽,還是有問題的,出現(xiàn)的頁面是:

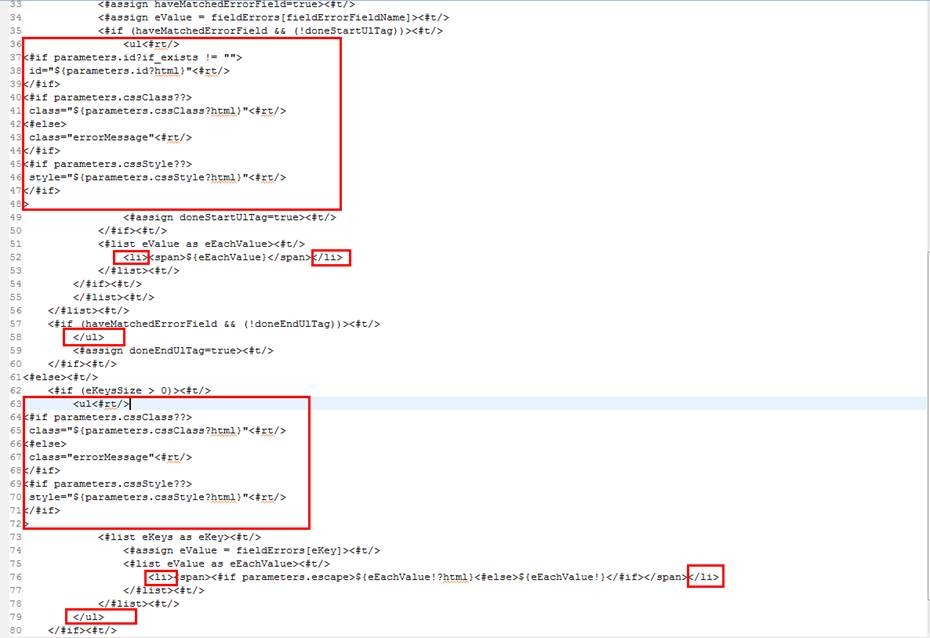
所以,徹底地修改是(紅色方框內(nèi)內(nèi)容全部刪除)

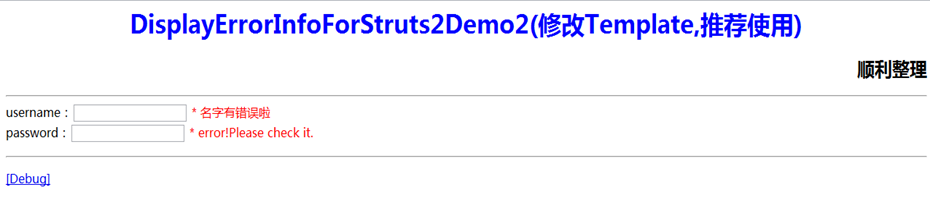
效果如下:

第三種方案 使用CSS修改顯示效果(喜歡CSS的還是可以使用的,不過我不推薦)
這種方案的原理就是使用CSS來修改ul和li標(biāo)簽的顯示效果,可以嘗試一下,我不太推薦。CSS如下:
|
<STYLE type="text/css">
.formFieldError {
color: #FF3300;
}
.formFieldError ul {
list-style-type: none;
display: inline;
margin: 0px;
padding: 3px;
}
.formFieldError ul li {
list-style-type: none;
display: inline;
}
</STYLE>
|
|
<span class="formFieldError"></span>
|
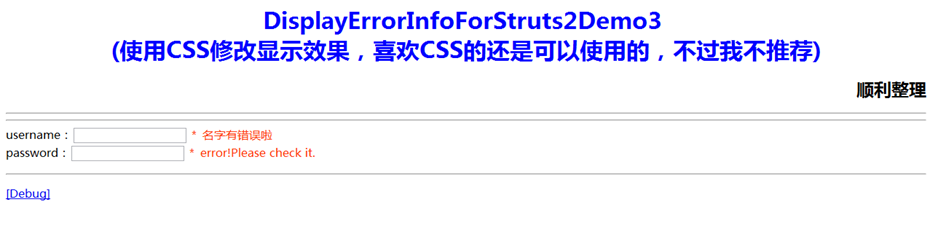
效果如下:

源碼下載
順利提供下載:
文 件 名:DisplayErrorInfoForStruts Src And Jars.zip
下載地址:http://usc.googlecode.com/files/DisplayErrorInfoForStruts%20Src%20And%20Jars.zip

總結(jié)和交流
這篇文章也算是對(duì)前面Struts2錯(cuò)誤信息顯示效果的繼續(xù)學(xué)習(xí)總結(jié),也謝謝大家的支持。
如果有什么建議或意見可以通過Q:506817493 或 E:leeshunli@qq.com 或 MSN:lishunli@live.com,大家一起交流學(xué)習(xí)。順利也提供源碼下載供大家一起學(xué)習(xí)探討(見上)。
順利完成于2010年10月16日
博客中的一些下載已經(jīng)放到了百度云了,請(qǐng)根據(jù)需要下載。【點(diǎn)我去百度云下載】
最后弱弱地說一下,如果可以的話,轉(zhuǎn)載請(qǐng)?zhí)峁┏鎏?
),謝謝。

posted on 2010-10-17 22:43
李順利 閱讀(5396)
評(píng)論(9) 編輯 收藏