如何自定義Struts2表單驗證后的錯誤信息顯示格式/樣式_第二話
李順利
2010年9月28日
Googel 標簽: 李順利 ;Java ;Java EE ;struts2 ;驗證 ;錯誤信息 ;顯示格式 ;自定義 ;換行 ;黑點 ;sfielderror ;后面
前面寫過如何自定義Struts2表單驗證后的錯誤信息顯示格式/樣式,文章,收到了幾位好友的一些意見和支持感到很開心,現在網上類似問題的解決文章已經很多了,今天在這里,也僅是整理和學習,其中也算有一種新的方法來分享給大家。(Struts2 顯示錯誤的時候出現黑點和換行問題)
環境
Struts 2.1.8.1 + Myeclipse 8.6 + Tomcat 7.0.2
前提
請大家搭建好Struts2的Web項目,這個應該很簡單,就不在敘述,本篇文章主要做的是如何顯示Struts的錯誤信息,那么這里就建立一個Action類,來模擬產生的錯誤。請看下面的Action類。(源碼會在后面提供)
|
public class DisplayErrorInfoAction extends ActionSupport
{
private static final long serialVersionUID = -2690064846056775963L;
@Override
public String execute() throws Exception
{
/**
* 添加一些FieldError供測試,如果需要請自寫validater方法
*/
this.addFieldError("displayErrorInfo", "error!Please check it.");
this.addFieldError("user.username", "名字有錯誤啦");
return INPUT;
}
}
|
方案
第一種方案:使用OGNL拿值棧(ValueStack)的內容(重點推薦使用)
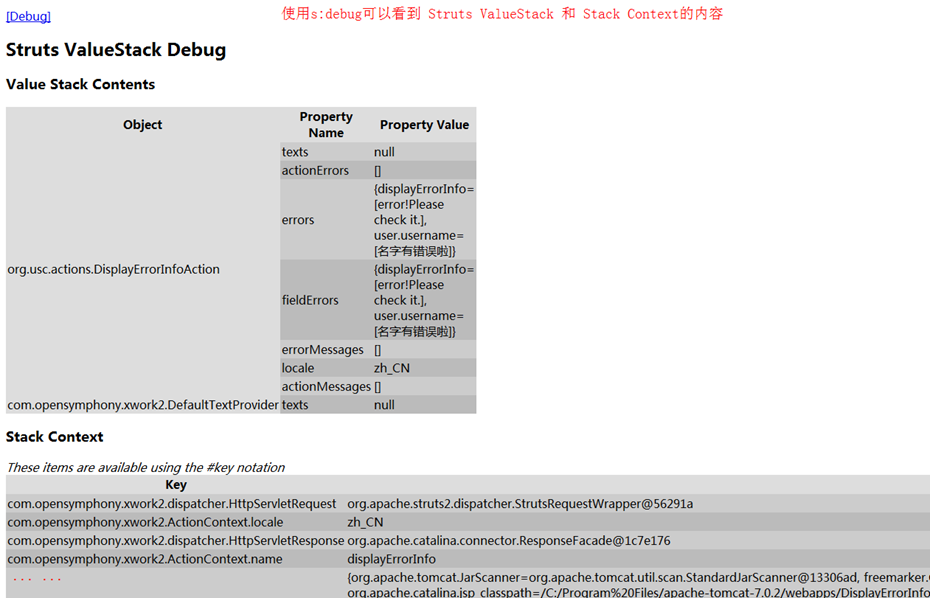
主要是通過OGNL來取得Value Stack 中 errors 和fieldErrors的值。這里先來介紹下s:debug 的標簽。
debug標簽主要用于輔助測試,它在頁面上生成一個超鏈接,通過該鏈接可以查看ValueStack和Stack Context 中的所有值信息。可以通過OGNL 中 s:property來取得相應的值(順利提醒: s:debug 使用請放在 s:form外面,放在里面有什么效果,請大家試試就知道了)。附上本案例使用的代碼。
注:請大家關注下error code 包含‘.’(類似于user.username)的取值方法:
<s:property value="errors['user.username'][0]" /> 和 <s:property value="fieldErrors['user.username'][0]" />
(網上“struts2 property標簽的 value屬性” 的解決方案)
|
<body>
<s:form action="displayErrorInfo" method="post" theme="simple">
<h1 align="center" style="color: blue">
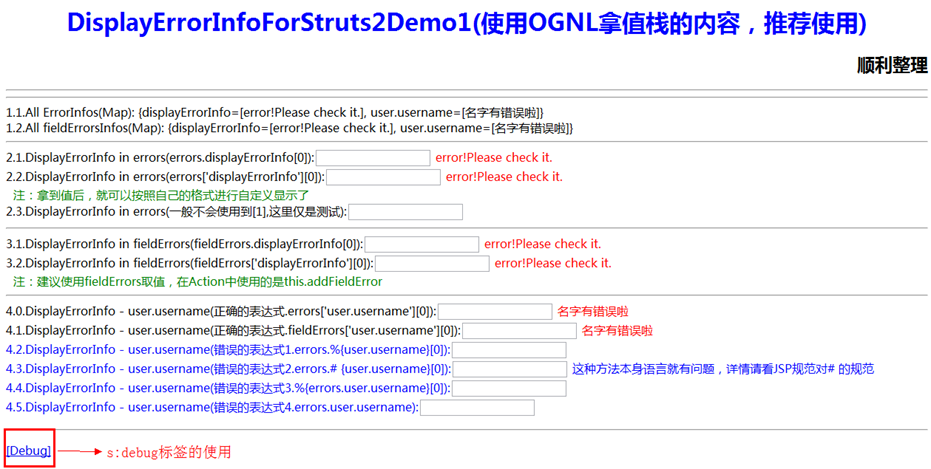
DisplayErrorInfoForStruts2Demo1(使用OGNL拿值棧的內容,推薦使用)
</h1>
<h2 dir="rtl">
順利整理
</h2><hr><hr>
1.1.All ErrorInfos(Map): <s:property value="errors" /><br>
1.2.All fieldErrorsInfos(Map): <s:property value="fieldErrors" /><br>
<hr>
2.1.DisplayErrorInfo in errors(errors.displayErrorInfo[0]):<s:textfield />
<font color="red">
<s:property value="errors.displayErrorInfo[0]" />
</font><br>
2.2.DisplayErrorInfo in errors(errors['displayErrorInfo'][0]):<s:textfield />
<font color="red">
<s:property value="errors['displayErrorInfo'][0]" />
</font>
<br>
<font color="green">注:拿到值后,就可以按照自己的格式進行自定義顯示了</font>
<br>
2.3.DisplayErrorInfo in errors(一般不會使用到[1],這里僅是測試):<s:textfield />
<font color="red">
<s:property value="errors.displayErrorInfo[1]" />
</font>
<br>
<hr>
3.1.DisplayErrorInfo in fieldErrors(fieldErrors.displayErrorInfo[0]):<s:textfield />
<font color="red">
<s:property value="fieldErrors.displayErrorInfo[0]" />
</font>
<br>
3.2.DisplayErrorInfo in fieldErrors(fieldErrors['displayErrorInfo'][0]):<s:textfield />
<font color="red">
<s:property value="fieldErrors['displayErrorInfo'][0]" />
</font>
<br>
<font color="green">注:建議使用fieldErrors取值,在Action中使用的是this.addFieldError</font>
<br>
<hr>
4.0.DisplayErrorInfo - user.username(正確的表達式.errors['user.username'][0]):<s:textfield />
<font color="red">
<s:property value="errors['user.username'][0]" />
</font>
<br>
4.1.DisplayErrorInfo - user.username(正確的表達式.fieldErrors['user.username'][0]):<s:textfield />
<font color="red">
<s:property value="fieldErrors['user.username'][0]" />
</font>
<br>
<font color="blue">
4.2.DisplayErrorInfo - user.username(錯誤的表達式1.errors.%{user.username}[0]):<s:textfield />
<font color="red">
<s:property value="errors.%{user.username}[0]" />
</font>
<br> 4.3.DisplayErrorInfo - user.username(錯誤的表達式2.errors.# {user.username}[0]):<s:textfield />
這種方法本身語言就有問題,詳情請看JSP規范對# 的規范
<br> 4.4.DisplayErrorInfo - user.username(錯誤的表達式3.%{errors.user.username}[0]):<s:textfield />
<font color="red">
<s:property value="%{errors.user.username}[0]" />
</font>
<br> 4.5.DisplayErrorInfo - user.username(錯誤的表達式4.errors.user.username):<s:textfield />
<font color="red">
<s:property value="errors.user.username" />
</font>
<br>
</font>
</s:form>
<hr>
<s:debug />
</body>
|
效果如下:

 第二種方案 修改Template(推薦使用)
第二種方案 修改Template(推薦使用)
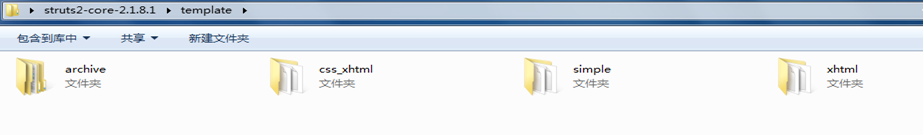
修改Struts的Template 首先要知道Struts2 的UI Theme的概念,在Struts2中有四種Theme(也就是有四種Template),分別是archive、css_xhtml、simple、xhtml,可以通過解壓Struts-core 的Jar包來查看這四種Theme的Template。

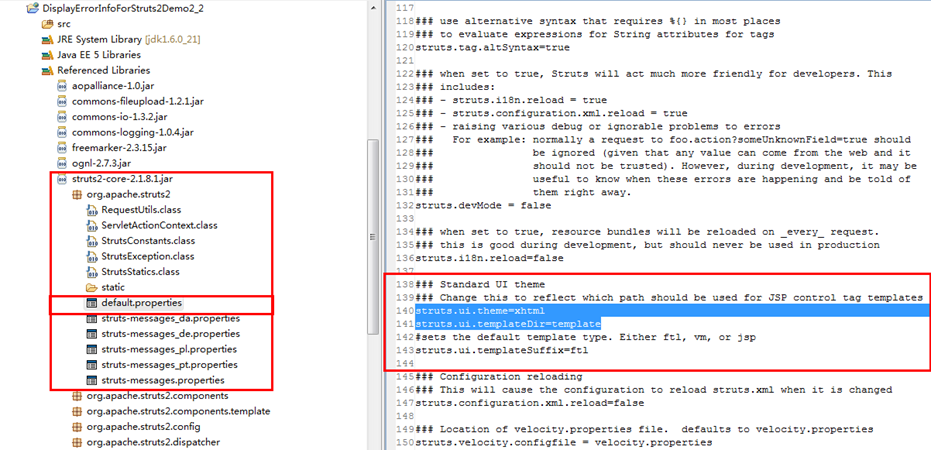
而Struts2使用的默認Template是xhtml,但是這根本不能滿足需要,一般我們都會改用simple的Template,會使用類似下面的語句,切換到simple的template。
<s:form action="XXX" method="post" theme="simple"> 或者在 Struts.xml 加上<constant name="struts.ui.theme" value="simple"></constant>(使用了constant這個就不需要在使用前面)
是如何知道xhtml是struts2默認template的,這可以看看Struts-core.jar 下面的org.apache.struts2 package下的default.properties文件里關于struts.ui.theme的配置。

現在Theme已經使用了simple了,那么就知道Struts2為什么會在顯示錯誤信息的時候,加上黑點和換行了,在simple theme的fielderror.ftl(struts2-core-2.1.8.1\template\simple下) 文件里定義了,fielderror的顯示template,其中加了<ul></ul><li></li>標簽 ,那么我們刪除它們并把修改后的ftl放到工程目錄src\template\simple 下就可以了。
具體的如何修改template請看如何自定義Struts2表單驗證后的錯誤信息顯示格式/樣式。
在這里提醒一下大家,
一、使用這種方案的使用,請一定要切換到simple主題下。
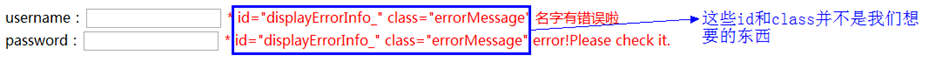
二、在struts2-core-2.1以前只是使用了<ul></ul><li></li>,但是在struts2-core-2.1以后比如struts2-core-2.1.8.1相應的文件中是<ul<#rt/> ..>(不是<ul>,還有注意最后的一個匹配的">")</ul><li></li>,而且現在如果僅是刪除這些標簽,還是有問題的,出現的頁面是:

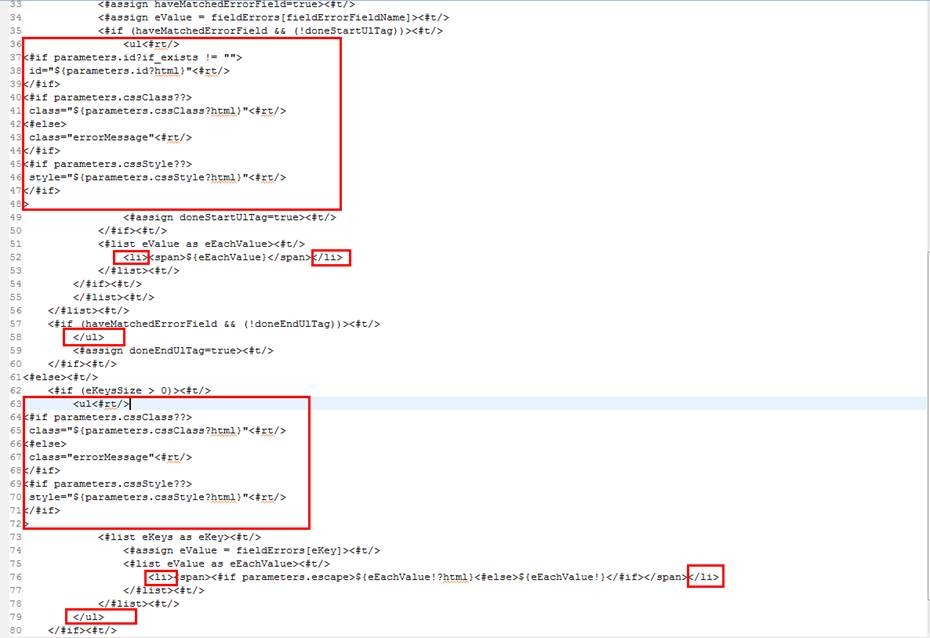
所以,徹底地修改是(紅色方框內內容全部刪除)

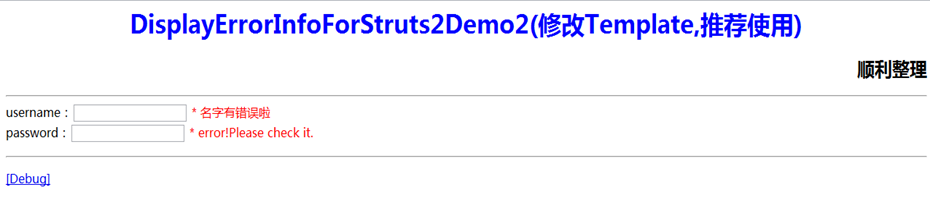
效果如下:

第三種方案 使用CSS修改顯示效果(喜歡CSS的還是可以使用的,不過我不推薦)
這種方案的原理就是使用CSS來修改ul和li標簽的顯示效果,可以嘗試一下,我不太推薦。CSS如下:
|
<STYLE type="text/css">
.formFieldError {
color: #FF3300;
}
.formFieldError ul {
list-style-type: none;
display: inline;
margin: 0px;
padding: 3px;
}
.formFieldError ul li {
list-style-type: none;
display: inline;
}
</STYLE>
|
|
<span class="formFieldError"></span>
|
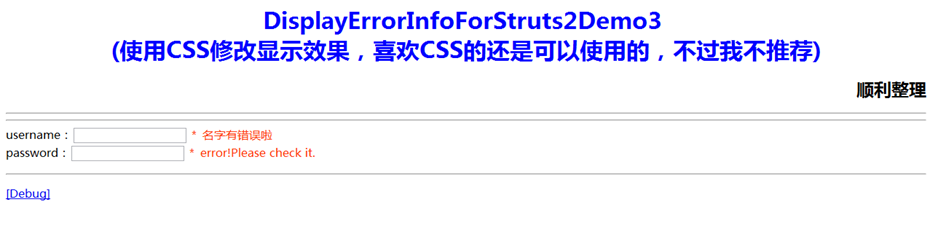
效果如下:

源碼下載
順利提供下載:
文 件 名:DisplayErrorInfoForStruts Src And Jars.zip
下載地址:http://usc.googlecode.com/files/DisplayErrorInfoForStruts%20Src%20And%20Jars.zip

總結和交流
這篇文章也算是對前面Struts2錯誤信息顯示效果的繼續學習總結,也謝謝大家的支持。
如果有什么建議或意見可以通過Q:506817493 或 E:leeshunli@qq.com 或 MSN:lishunli@live.com,大家一起交流學習。順利也提供源碼下載供大家一起學習探討(見上)。
順利完成于2010年10月16日
博客中的一些下載已經放到了百度云了,請根據需要下載。【點我去百度云下載】
最后弱弱地說一下,如果可以的話,轉載請提供出處(
),謝謝。

posted on 2010-10-17 22:43
李順利 閱讀(5397)
評論(9) 編輯 收藏