什么是CSS hack
由于不同的瀏覽器,比如Internet Explorer 6,Internet Explorer 7,Mozilla Firefox等,對CSS的解析認識不一樣,因此會導致生成的頁面效果不一樣,得不到我們所需要的頁面效果。
這個時候我們就需要針對不同的瀏覽器去寫不同的CSS,讓它能夠同時兼容不同的瀏覽器,能在不同的瀏覽器中也能得到我們想要的頁面效果。
這個針對不同的瀏覽器寫不同的CSS code的過程,就叫CSS hack,也叫寫CSS hack。
CSS Hack的原理是什么
由于不同的瀏覽器對CSS的支持及解析結果不一樣,還由于CSS中的優先級的關系。我們就可以根據這個來針對不同的瀏覽器來寫不同的CSS。
比如IE6能識別下劃線_和星號*,IE7能識別星號*,當不能識別下劃線_,而firefox兩個都不能認識。等等
書寫順序,一般是將識別能力強的瀏覽器的CSS寫在后面。下面如何寫里面說得更詳細些。
如何寫CSS Hack
比如要分辨IE6和firefox兩種瀏覽器,可以這樣寫:
<style>
div{
background:green; /* for firefox */
*background:red; /* for IE6 */
}
</style>
<div>我在IE6中看到是紅色的,在firefox中看到是綠色的。</div>
<style>
div{
background:green; /* for firefox */
*background:red; /* for IE6 */
}
</style>
<div>我在IE6中看到是紅色的,在firefox中看到是綠色的。</div>
解釋一下:
上面的css在firefox中,它是認識不了后面的那個帶星號*的東東是什么的,于是將它過濾掉,不予理睬,解析得到的結果是:div{background:green},于是理所當然這個div的背景是綠色的。
在IE6中呢,它兩個background都能識別出來,它解析得到的結果是:div{background:green;background:red;},于是根據優先級別,處在后面的red的優先級高,于是當然這個div的背景顏色就是紅色的了。
CSS hack:區分IE6,IE7,firefox區別不同瀏覽器,CSS hack寫法:
區別IE6與FF:
background:orange;*background:blue;
區別IE6與IE7:
background:green !important;background:blue;
區別IE7與FF:
background:orange; *background:green;
區別FF,IE7,IE6:
background:orange;*background:green !important;*background:blue;
注:
IE都能識別*;標準瀏覽器(如FF)不能識別*;
IE6能識別*,但不能識別 !important,
IE7能識別*,也能識別!important;
FF不能識別*,但能識別!important;
IE6 IE7 FF
* √ √ ×
!important × √ √
另外再補充一個,下劃線"_",
IE6支持下劃線,IE7和firefox均不支持下劃線。
于是大家還可以這樣來區分IE6,IE7,firefox
: background:orange;*background:green;_background:blue;
注:不管是什么方法,書寫的順序都是firefox的寫在前面,IE7的寫在中間,IE6的寫在最后面。
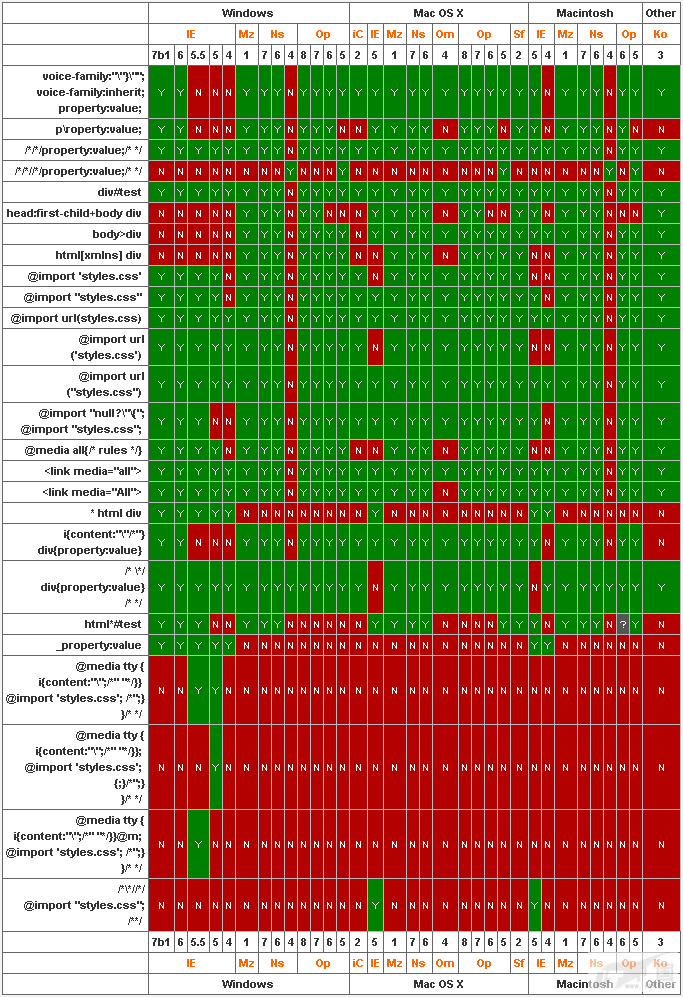
附:CSS的各種瀏覽器兼容一欄表

posted on 2009-02-04 09:22
leweslove 閱讀(229)
評論(0) 編輯 收藏 所屬分類:
Other