最近Ajax比較火,全世界都在討論。于是我也摻和摻和�����,直接用XMLHttpRequest?現在的我還沒有那個水平。用Echo2或者backbase,又感覺那些純Ajax的framework太重量級了��。我要的只是一些簡單的應用而已�����。于是尋覓的重點放在了一些對xmlhttpRequest進行輕量級包裝的代碼庫上了�����。于是我找到了DWR(Direct Web Remoting)。DWR的口號是AJAX and XMLHttpRequest made easy,并且它也基本上做到了這一點。它提供了一個友好的框架和一些很有用的JavaScript庫,可以讓我用起Ajax更容易些。詳細的信息可以到他們的網站http://www.getahead.ltd.uk/dwr/��。順便在介紹一個網站吧:http://www.ajaxmatters.com 這里也有很多關于Ajax的資源�����。
下面來簡單介紹一下DWR���。
其實在沒有XMLHttpRequest前DWR就有了��,那時它用的是IFrame��,效果很差�����,所以我看看了就沒有再diao它。現在的DWR主要用XMLHttpRequest��,當然也可以選者用IFrame�����,但是不推薦�����。
DWR是個open source software���,授權方式是 ASL version 2.0的?�,F在網站上examples and tutorials做的也不錯。我就根據這些東西自己也做了一個應用,在本文的后面我會詳細講到�����。
現在DWR的最新版本是1.0RC1�����。在我的試用環境相還算比較穩定���,沒有出現什么問題�����。
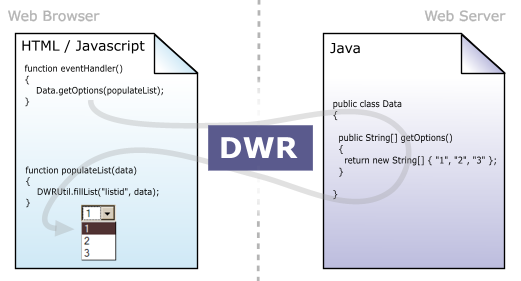
DWR本身以一個dwr.jar的jar包存在�����,它的入口時一個Servlet(uk.ltd.getahead.dwr.DWRServlet)所以要在web.xml里配置一下就可以了�����。具體配置看這里http://www.getahead.ltd.uk/dwr/intro.html。比較簡單�����。dwr為我們提供了一個framework幫我們很容易的實現JavaScript和java之間的通信�����。

我還沒有看過dwr的源碼��,具體他是怎么實現的我也不太清楚。但大致上肯定是通過xmlhttprequest來調用它的servlet然后把數據用xml打包解包了�����。其實我覺得這部分到不是dwr給我帶來的最方便的地方���。最方便的地方應該是他的那些js的庫���。
所以下面我要介紹一下它的兩個重要js對象���。
DWREngine (engine.js中)��,DWRUtil (util.js中)。
DWREngine中的方法是基本上是關于XMLHttpRequest的。
下面中介紹一些
DWREngine.setErrorHandler(handler)
默認的錯誤處理時彈出一個對話框,你可以通過這個方法改變成你需要的表現形式。
DWREngine.setWarningHandler(handler)
改變默認的警告處理形式
DWREngine.beginBatch()
Some Remote Function…
DWREngine.endBatch()
當你有幾個遠程調用要一起進行時���,就要用到這兩個方法。
如果不用這兩個方法,你就會發現你的遠程調用并不以你想象的順序進行�����。
DWREngine中還有一些其它的方法�����,我沒有用過��。你可以通過dwr的js-doc來看。如果通過文檔看不懂它是干什么用的���,就看js源碼,源碼的注釋也是比較詳細的。
DWRUtil中也有一些很有用的方法。這些方法一般是編寫js的輔助方法。
比如setValue和getValue��。大多數html標簽有value屬性,這時你要獲取或者設置它的值時就用$(“someid”).value就可以了��。但是有些html標記是沒有value屬性的���,它的值時在標簽的中間���,如<span id=”span1”>some value</span>這時你要取或設它的值的時候就用DWRUtil.setValue($(“span1”)�����,someValue)��。這樣你就可以在客戶端動態的表現一些數據了。
還有很多很好用的方法�����,dwr的例子中有一些說明�����,源碼中的注釋也比較詳細。
Dwr就介紹到這里吧。下一篇,我做了個table的例子�����。