最近Ajax比較火,全世界都在討論。于是我也摻和摻和,直接用XMLHttpRequest?現(xiàn)在的我還沒(méi)有那個(gè)水平。用Echo2或者backbase,又感覺(jué)那些純Ajax的framework太重量級(jí)了。我要的只是一些簡(jiǎn)單的應(yīng)用而已。于是尋覓的重點(diǎn)放在了一些對(duì)xmlhttpRequest進(jìn)行輕量級(jí)包裝的代碼庫(kù)上了。于是我找到了DWR(Direct Web Remoting)。DWR的口號(hào)是AJAX and XMLHttpRequest made easy,并且它也基本上做到了這一點(diǎn)。它提供了一個(gè)友好的框架和一些很有用的JavaScript庫(kù),可以讓我用起Ajax更容易些。詳細(xì)的信息可以到他們的網(wǎng)站http://www.getahead.ltd.uk/dwr/。順便在介紹一個(gè)網(wǎng)站吧:http://www.ajaxmatters.com 這里也有很多關(guān)于Ajax的資源。
下面來(lái)簡(jiǎn)單介紹一下DWR。
其實(shí)在沒(méi)有XMLHttpRequest前DWR就有了,那時(shí)它用的是IFrame,效果很差,所以我看看了就沒(méi)有再diao它。現(xiàn)在的DWR主要用XMLHttpRequest,當(dāng)然也可以選者用IFrame,但是不推薦。
DWR是個(gè)open source software,授權(quán)方式是 ASL version 2.0的。現(xiàn)在網(wǎng)站上examples and tutorials做的也不錯(cuò)。我就根據(jù)這些東西自己也做了一個(gè)應(yīng)用,在本文的后面我會(huì)詳細(xì)講到。
現(xiàn)在DWR的最新版本是1.0RC1。在我的試用環(huán)境相還算比較穩(wěn)定,沒(méi)有出現(xiàn)什么問(wèn)題。
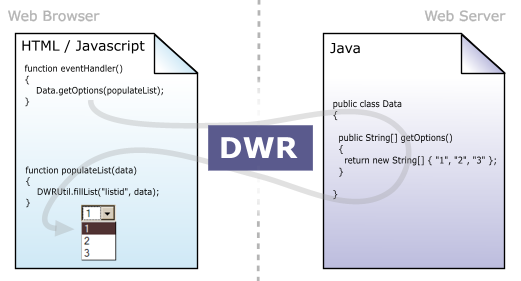
DWR本身以一個(gè)dwr.jar的jar包存在,它的入口時(shí)一個(gè)Servlet(uk.ltd.getahead.dwr.DWRServlet)所以要在web.xml里配置一下就可以了。具體配置看這里http://www.getahead.ltd.uk/dwr/intro.html。比較簡(jiǎn)單。dwr為我們提供了一個(gè)framework幫我們很容易的實(shí)現(xiàn)JavaScript和java之間的通信。

我還沒(méi)有看過(guò)dwr的源碼,具體他是怎么實(shí)現(xiàn)的我也不太清楚。但大致上肯定是通過(guò)xmlhttprequest來(lái)調(diào)用它的servlet然后把數(shù)據(jù)用xml打包解包了。其實(shí)我覺(jué)得這部分到不是dwr給我?guī)?lái)的最方便的地方。最方便的地方應(yīng)該是他的那些js的庫(kù)。
所以下面我要介紹一下它的兩個(gè)重要js對(duì)象。
DWREngine (engine.js中),DWRUtil (util.js中)。
DWREngine中的方法是基本上是關(guān)于XMLHttpRequest的。
下面中介紹一些
DWREngine.setErrorHandler(handler)
默認(rèn)的錯(cuò)誤處理時(shí)彈出一個(gè)對(duì)話框,你可以通過(guò)這個(gè)方法改變成你需要的表現(xiàn)形式。
DWREngine.setWarningHandler(handler)
改變默認(rèn)的警告處理形式
DWREngine.beginBatch()
Some Remote Function…
DWREngine.endBatch()
當(dāng)你有幾個(gè)遠(yuǎn)程調(diào)用要一起進(jìn)行時(shí),就要用到這兩個(gè)方法。
如果不用這兩個(gè)方法,你就會(huì)發(fā)現(xiàn)你的遠(yuǎn)程調(diào)用并不以你想象的順序進(jìn)行。
DWREngine中還有一些其它的方法,我沒(méi)有用過(guò)。你可以通過(guò)dwr的js-doc來(lái)看。如果通過(guò)文檔看不懂它是干什么用的,就看js源碼,源碼的注釋也是比較詳細(xì)的。
DWRUtil中也有一些很有用的方法。這些方法一般是編寫js的輔助方法。
比如setValue和getValue。大多數(shù)html標(biāo)簽有value屬性,這時(shí)你要獲取或者設(shè)置它的值時(shí)就用$(“someid”).value就可以了。但是有些html標(biāo)記是沒(méi)有value屬性的,它的值時(shí)在標(biāo)簽的中間,如<span id=”span1”>some value</span>這時(shí)你要取或設(shè)它的值的時(shí)候就用DWRUtil.setValue($(“span1”),someValue)。這樣你就可以在客戶端動(dòng)態(tài)的表現(xiàn)一些數(shù)據(jù)了。
還有很多很好用的方法,dwr的例子中有一些說(shuō)明,源碼中的注釋也比較詳細(xì)。
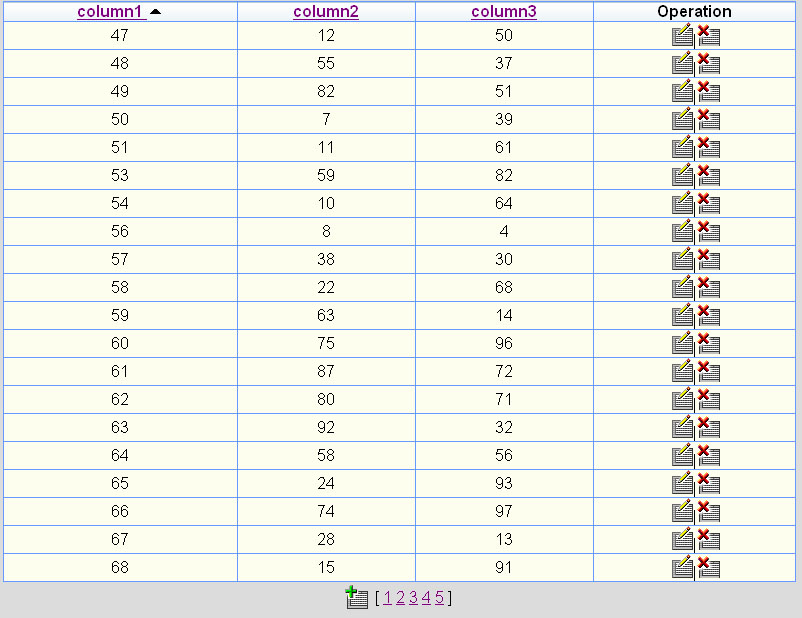
Dwr就介紹到這里吧。下一篇,我做了個(gè)table的例子。