第
2
章
?? Sprite
簡介
?
概述
?
Sprite(
精靈
)
本質上其實就是
MIDP
圖像���。事實上,看看
Sprite
的構造函數你就能發現,
Sprite
的
3
個構造函數中有兩個需要傳進一個圖像對象
(Image Object)
����;而第三個構造函數是通過一個已經存在的
Sprite
構造
Sprite
����。
?
Sprite
的
3
個構造函數:
?
l????
Sprite(Image image)
:
構造一個不會動的
Sprite
;
?
l????
Sprite(Image image, int frameWidth, int frameHeight)
:
創建一個可以動的
Sprite
;
?
l
?????
Sprite(Sprite s)
:
通過一個已經存在的
Sprite
構造
Sprite
。
?
精靈
VS
圖像
?
?
精靈負責一個對象的可視化呈現。例如�,你可以把
(
圖1
)
中的每一幅圖像創建成一個精靈�。
?
 (圖1)精靈舉例
(圖1)精靈舉例
精靈的變換
?
盡管精靈是從圖像創建來的�,但是與單純的圖像相比,精靈表現出許多附件的功能。例如�,精靈提供了變換
(transformations)
功能――允許你旋轉和鏡像一個精靈���。
(
圖2
)
展示了對精靈的幾個變換:
 (圖2)精靈的變換
?
(圖2)精靈的變換
?
精靈的參考像素
?
除了變換之外���,精靈的另一重要特點就是參考像素這個概念���。
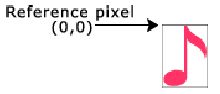
默認情況下���,精靈的參考像素被定義在
(0,0)
這個位置�,如
(
圖3
)
所示:
 (
圖3
)
參考像素
(
圖3
)
參考像素
注意:
精靈周圍的淡灰色框只是為了清晰地表現精靈的輪廓
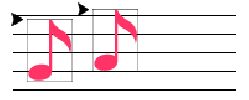
當你嘗試著將精靈放置在某個特定位置但卻沒有參考點時���,你就會發現使用參考像素的好處了���。舉個例子來說���,在
(
圖4
)
中�,要把一個音符的頭
(
音符的圓形部分
)
放置在線上����,另一個放置在兩條線之間,在沒有邏輯參考點的情況下�,如果你愿意�,可以使用參考像素位置
(0,0)
���。
 (
圖4
)
改變精靈的位置
(
圖4
)
改變精靈的位置
下一板塊將會演示如何用參考像素精確的解決這一問題�。
改變參考像素位置
?
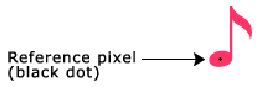
讓我們改變音符的參考像素位置。如
(
圖5五
)
所示:
 (
圖5
)
新參考像素
(
圖5
)
新參考像素
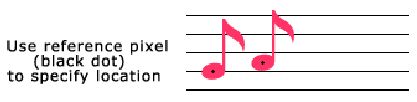
采用新的參考像素位置����,把音符放到五線譜
(
樂譜中橫線的專業名稱
)
的適當位置���,更加直觀�。
 (
圖6
)
用參考像素改變位置
(
圖6
)
用參考像素改變位置
精靈動畫
?
與圖像相比�,精靈的另一個好處就是能夠實現動畫。使用帶有多幀畫面的精靈(如圖7所示)����,實現動畫變成了簡單地調用適當的方法���,這些方法用于管理每一個畫面按順序顯示出來從而形成動畫效果的方法
 (
圖
7)
精靈幀
(
圖
7)
精靈幀
注意:
雖然圖像也可以包含多幀畫面�,但是精靈擁有獨特的能夠簡單有效地實現動畫的方法。在下一章你將看到用精靈實現動畫的全部細節����。
創建精靈
?
接下來�,你會看到一小段代碼���。這段實例代碼繼承自
Sprite
類����,它將向你展示如何創建一個精靈:
?
/*--------------------------------------------------?
* AppleSprite.java?
*-------------------------------------------------*/?
import javax.microedition.lcdui.game.*;?
import javax.microedition.lcdui.*;?
public class AppleSprite extends Sprite
{?
?? public AppleSprite(Image image)
{?
?? //Sprite
類的構造函數
?
?? super(image);?
?? //
設置在畫布上的位置
...
后面將詳細介紹
?
?? setRefPixelPosition(146, 35);?
?? }
}
假設你有一張蘋果的PNG圖片���,參照下面的代碼就能創建一個精靈的實例了:??
private AppleSprite spApple; // 蘋果精靈?
?? ...?
?? try {?
?? // 非動畫精靈?
?? spApple = new AppleSprite(Image.createImage("/apple.png"));?
?? }catch (Exception e) {?
????? System.out.println("不能讀取PNG文件");?
?? }
注意:PNG格式是J2ME/MIDP支持的唯一的圖像格式�。要獲得更多關于PNG文件的信息,請訪問http://www.libpng.org/pub/png/���。
(本文翻譯自John Muchow的Work with sprites in J2ME。)
posted on 2006-04-22 11:52
學二的貓 閱讀(1585)
評論(1) 編輯 收藏 所屬分類:
J2ME