第
2
章
?? Sprite
簡介
?
概述
?
Sprite(
精靈
)
本質(zhì)上其實(shí)就是
MIDP
圖像。事實(shí)上,看看
Sprite
的構(gòu)造函數(shù)你就能發(fā)現(xiàn),
Sprite
的
3
個(gè)構(gòu)造函數(shù)中有兩個(gè)需要傳進(jìn)一個(gè)圖像對象
(Image Object)
;而第三個(gè)構(gòu)造函數(shù)是通過一個(gè)已經(jīng)存在的
Sprite
構(gòu)造
Sprite
。
?
Sprite
的
3
個(gè)構(gòu)造函數(shù):
?
l????
Sprite(Image image)
:
構(gòu)造一個(gè)不會動的
Sprite
;
?
l????
Sprite(Image image, int frameWidth, int frameHeight)
:
創(chuàng)建一個(gè)可以動的
Sprite
;
?
l
?????
Sprite(Sprite s)
:
通過一個(gè)已經(jīng)存在的
Sprite
構(gòu)造
Sprite
。
?
精靈
VS
圖像
?
?
精靈負(fù)責(zé)一個(gè)對象的可視化呈現(xiàn)。例如,你可以把
(
圖1
)
中的每一幅圖像創(chuàng)建成一個(gè)精靈。
?
 (圖1)精靈舉例
(圖1)精靈舉例
精靈的變換
?
盡管精靈是從圖像創(chuàng)建來的,但是與單純的圖像相比,精靈表現(xiàn)出許多附件的功能。例如,精靈提供了變換
(transformations)
功能――允許你旋轉(zhuǎn)和鏡像一個(gè)精靈。
(
圖2
)
展示了對精靈的幾個(gè)變換:
 (圖2)精靈的變換
?
(圖2)精靈的變換
?
精靈的參考像素
?
除了變換之外,精靈的另一重要特點(diǎn)就是參考像素這個(gè)概念。
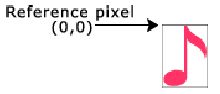
默認(rèn)情況下,精靈的參考像素被定義在
(0,0)
這個(gè)位置,如
(
圖3
)
所示:
 (
圖3
)
參考像素
(
圖3
)
參考像素
注意:
精靈周圍的淡灰色框只是為了清晰地表現(xiàn)精靈的輪廓
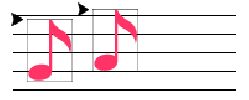
當(dāng)你嘗試著將精靈放置在某個(gè)特定位置但卻沒有參考點(diǎn)時(shí),你就會發(fā)現(xiàn)使用參考像素的好處了。舉個(gè)例子來說,在
(
圖4
)
中,要把一個(gè)音符的頭
(
音符的圓形部分
)
放置在線上,另一個(gè)放置在兩條線之間,在沒有邏輯參考點(diǎn)的情況下,如果你愿意,可以使用參考像素位置
(0,0)
。
 (
圖4
)
改變精靈的位置
(
圖4
)
改變精靈的位置
下一板塊將會演示如何用參考像素精確的解決這一問題。
改變參考像素位置
?
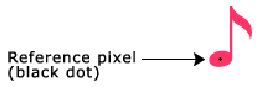
讓我們改變音符的參考像素位置。如
(
圖5五
)
所示:
 (
圖5
)
新參考像素
(
圖5
)
新參考像素
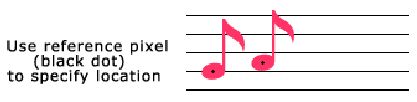
采用新的參考像素位置,把音符放到五線譜
(
樂譜中橫線的專業(yè)名稱
)
的適當(dāng)位置,更加直觀。
 (
圖6
)
用參考像素改變位置
(
圖6
)
用參考像素改變位置
精靈動畫
?
與圖像相比,精靈的另一個(gè)好處就是能夠?qū)崿F(xiàn)動畫。使用帶有多幀畫面的精靈(如圖7所示),實(shí)現(xiàn)動畫變成了簡單地調(diào)用適當(dāng)?shù)姆椒ǎ@些方法用于管理每一個(gè)畫面按順序顯示出來從而形成動畫效果的方法
 (
圖
7)
精靈幀
(
圖
7)
精靈幀
注意:
雖然圖像也可以包含多幀畫面,但是精靈擁有獨(dú)特的能夠簡單有效地實(shí)現(xiàn)動畫的方法。在下一章你將看到用精靈實(shí)現(xiàn)動畫的全部細(xì)節(jié)。
創(chuàng)建精靈
?
接下來,你會看到一小段代碼。這段實(shí)例代碼繼承自
Sprite
類,它將向你展示如何創(chuàng)建一個(gè)精靈:
?
/*--------------------------------------------------?
* AppleSprite.java?
*-------------------------------------------------*/?
import javax.microedition.lcdui.game.*;?
import javax.microedition.lcdui.*;?
public class AppleSprite extends Sprite
{?
?? public AppleSprite(Image image)
{?
?? //Sprite
類的構(gòu)造函數(shù)
?
?? super(image);?
?? //
設(shè)置在畫布上的位置
...
后面將詳細(xì)介紹
?
?? setRefPixelPosition(146, 35);?
?? }
}
假設(shè)你有一張?zhí)O果的PNG圖片,參照下面的代碼就能創(chuàng)建一個(gè)精靈的實(shí)例了:??
private AppleSprite spApple; // 蘋果精靈?
?? ...?
?? try {?
?? // 非動畫精靈?
?? spApple = new AppleSprite(Image.createImage("/apple.png"));?
?? }catch (Exception e) {?
????? System.out.println("不能讀取PNG文件");?
?? }
注意:PNG格式是J2ME/MIDP支持的唯一的圖像格式。要獲得更多關(guān)于PNG文件的信息,請?jiān)L問http://www.libpng.org/pub/png/。
(本文翻譯自John Muchow的Work with sprites in J2ME。)
posted on 2006-04-22 11:52
學(xué)二的貓 閱讀(1599)
評論(1) 編輯 收藏 所屬分類:
J2ME