BIRT的chart功能似乎并不是很強大,反正在使用過程中,出現(xiàn)過編輯器不好使,被迫直接修改xml文件的情況.
現(xiàn)在,有一個這樣的需求,就是讓Y軸的標題顯示用戶輸入的值.

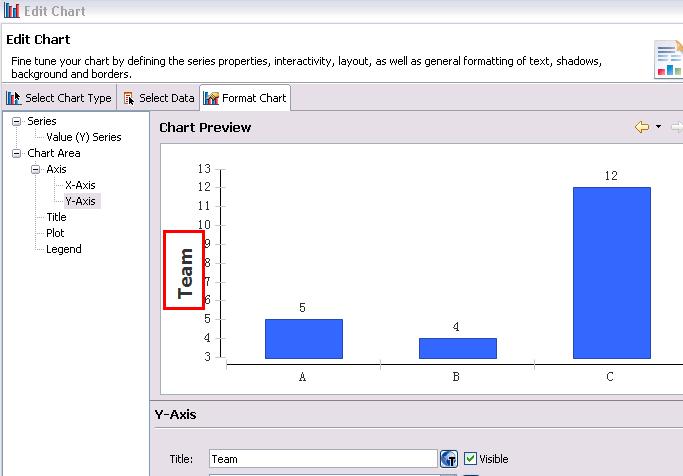
如圖所示,這個標題是在編輯/定義圖表的時候輸入的固定值,這個值不管是改成params["test"]還是reportContext.getParameter("test")都會直接返回文本,而不是表達式值.
但是,這個文本唯一支持的動態(tài),就是本地化,那么本文將介紹如何利用resources.properties來實現(xiàn)這個標題的動態(tài)顯示
首先,設(shè)置這個chart的resource使用<YOUR_LOCATION>/reources.properties文件
然后,在這個properties文件中輸入test_field=Hopeshared's Test
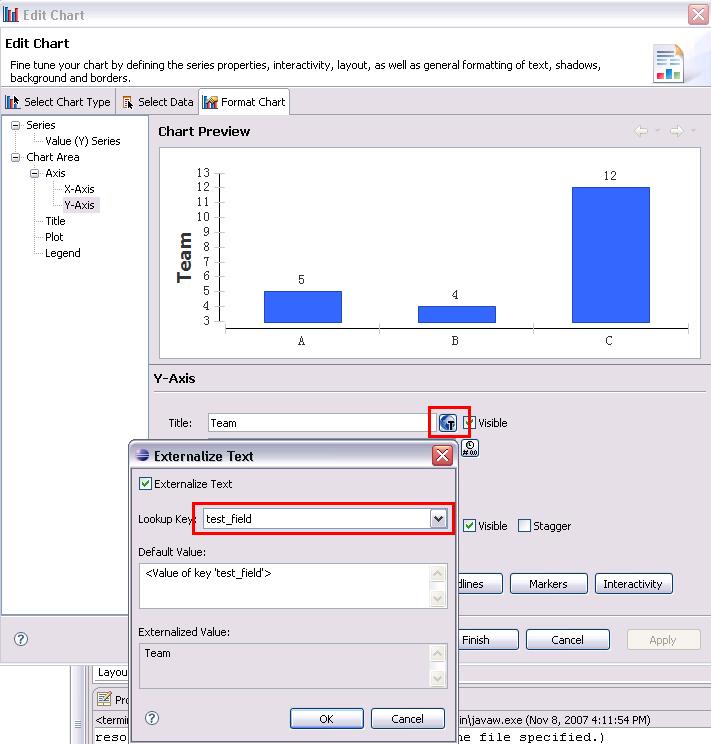
接著,修改這個title

這個時候,preview的結(jié)果,title就會顯示properties文件里的內(nèi)容
向report添加一個名為test的參數(shù),這個參數(shù)是string類型,必填項,用戶的輸入將保存到properties文件并顯示在chart中
接著,寫個腳本,讓properties文件內(nèi)容發(fā)生變化
在整個report的initialize方法中,寫入
1 importPackage(Packages.java.lang);
importPackage(Packages.java.lang);
2 importPackage(Packages.java.util);
importPackage(Packages.java.util);
3 importPackage(Packages.java.io);
importPackage(Packages.java.io);
4 importPackage(Packages.java.net);
importPackage(Packages.java.net);
5
6 var t_value = params["test"];
var t_value = params["test"];
7 var prop=new Properties();
var prop=new Properties();
8
9 var in_stream=new FileInputStream("<YOUR_PROPERTIES_FOLDER>/resources.properties");
var in_stream=new FileInputStream("<YOUR_PROPERTIES_FOLDER>/resources.properties");
10 prop.load(in_stream);
prop.load(in_stream);
11 in_stream.close();
in_stream.close();
12
13 prop.put("test_field", t_value);
prop.put("test_field", t_value);
14
15 var fout=new FileOutputStream("<YOUR_PROPERTIES_FOLDER>/resources.properties");
var fout=new FileOutputStream("<YOUR_PROPERTIES_FOLDER>/resources.properties");
16 prop.store(fout,"Test Properties");
prop.store(fout,"Test Properties");
17 fout.close();
fout.close();
18
19 var current = new File("<YOUR_PROPERTIES_FOLDER>");
var current = new File("<YOUR_PROPERTIES_FOLDER>");
20
21 var cl = new URLClassLoader(new Array(current.toURL()));
var cl = new URLClassLoader(new Array(current.toURL()));
22 res = ResourceBundle.getBundle("resource", Locale.getDefault(), cl);
res = ResourceBundle.getBundle("resource", Locale.getDefault(), cl);
最后,preview一下,看看結(jié)果.
歡迎大家告訴我其他更好的辦法來達到這個目標,謝謝!