前言
這三天來(lái),一直在為一個(gè)問(wèn)題所困擾。
我做的項(xiàng)目是將emf和gef結(jié)合的一個(gè)典型實(shí)例。其實(shí)我接觸這些東西也才4,5個(gè)月,兩個(gè)Eclipse工具都很熟悉,但是并不能說(shuō)是精通。
在項(xiàng)目制作的過(guò)程中,編輯器的布局問(wèn)題并沒(méi)有拿到桌面上來(lái)討論。畢竟,功能沒(méi)有實(shí)現(xiàn),編輯器作的再漂亮也不起作用。
現(xiàn)在,所有的功能點(diǎn)全部按要求實(shí)現(xiàn)了,可是再看看編輯器,就會(huì)覺(jué)得很外行,呵呵。
盡管老大不在公司,但是我想他肯定支持我的這個(gè)想法:將界面作的professional一點(diǎn)。
于是,我浪費(fèi)了3天時(shí)間來(lái)重新做布局。
搜索icon
項(xiàng)目組沒(méi)有給我配備美工,所有的圖片都是臨時(shí)的,我就采用了一些qq表情圖,所以編輯器很“可愛(ài)”。現(xiàn)在需要根據(jù)每個(gè)模型的實(shí)際含義來(lái)配備icon,于是利用google & baidu搜了一些圖片下來(lái)。好在我還會(huì)點(diǎn)ps,那二十多個(gè)圖標(biāo)就算定了。
研究布局
這次的代碼大改造,需要嚴(yán)重的感謝一個(gè)人:reload_cn。非常感謝他能耐心的聽(tīng)我不停的發(fā)牢騷,并給于正確的指導(dǎo)。這對(duì)后來(lái)的改造成功起決定性作用。盡管他將社區(qū)里的帥照改成了黑猩猩......
好,轉(zhuǎn)入正題。目前的編輯器功能已經(jīng)實(shí)現(xiàn)了,但是為什么要改布局呢?因?yàn)楝F(xiàn)在編輯器采用的是xyLayout,創(chuàng)建一個(gè)對(duì)象之后,將它的xywh保存在模型對(duì)象中,然后再refreshVisual的時(shí)候設(shè)置Figure的Bound。這么做的問(wèn)題是,首先,沒(méi)有很好的計(jì)算坐標(biāo),所以坐標(biāo)有點(diǎn)出入(有的時(shí)候坐標(biāo)出入大的難以接受),其次,本工具定義的主要是流程,所以編輯器里的“內(nèi)容”很多,每創(chuàng)建一個(gè)對(duì)象都需要手工拖拽到合適的位置上。
在reload_cn的提示下,我研究了一下GEF的Flow例子。由于時(shí)間關(guān)系(元旦之后就會(huì)發(fā)布最終版本,要不加班,要不加快腳步干活),我直接就將flow里的GraphLayoutManager拿過(guò)來(lái)用了...
結(jié)果是,經(jīng)常報(bào)些莫名其妙的錯(cuò)誤。
所謂心急吃不了熱豆腐。
繼續(xù)在reload_cn的提示下,研究了他的sequnce diagram的例子。在這個(gè)例子中,他做了個(gè)很簡(jiǎn)單的布局處理。
從這里例子中,我領(lǐng)悟出了真諦:
??????在EditPart中設(shè)置的Layout Policy其實(shí)主要處理的是創(chuàng)建對(duì)象等等request,并不處理真正的編輯器布局。又或者說(shuō)它的布局是邏輯意義上的。真正處理布局,來(lái)讓我們看到效果的,是Figure的布局。而這個(gè)正好是我常常忽略的。
Figure怎么布局??我一般用的就是xyLayout和ToolbarLayout。但是如果要作出漂亮的效果,這些還是不夠的。八進(jìn)制的blog中提到了draw2d的tree example。我看過(guò)了,然后研究了一下,覺(jué)得太簡(jiǎn)單了,不能符合本項(xiàng)目的需求。
回頭再看看flow,覺(jué)得這個(gè)例子本身就是流程定義,并且跟我的項(xiàng)目在Figure上有很多共同點(diǎn)。。。
仍然心有余悸,畢竟用flow的代碼作的所有嘗試(用了1天的時(shí)間)全部失敗了,而且還敗的莫名其妙。
開(kāi)始嘗試
不能因?yàn)槭。苑艞墸ǖ强梢杂蟹艞壍南敕ǎ呛牵N覜Q定一點(diǎn)一點(diǎn)地來(lái)嘗試。
首先,我替換了所有的icon,至少圖標(biāo)看起來(lái)已經(jīng)舒服多了。
接著,根據(jù)flow中figure的做法,更新了項(xiàng)目中的所有Figure。運(yùn)行一下看看,呵呵,至少圖標(biāo)很象了。
我很喜歡flow中自動(dòng)計(jì)算Figure位置的功能和動(dòng)態(tài)移動(dòng)效果。怎么辦?繼續(xù)改裝代碼。
將GraphLayoutManager小心翼翼的搬了過(guò)來(lái)。沒(méi)有效果。但是至少?zèng)]有出錯(cuò)。
開(kāi)始使用GraphLayoutManager來(lái)進(jìn)行坐標(biāo)計(jì)算。(這個(gè)過(guò)程漫長(zhǎng)而痛苦,不停的報(bào)異常,不停的對(duì)比代碼,不停的跟蹤,不停的發(fā)牢騷....)
最后出的問(wèn)題最有意思,假如編輯器根模型的Figure采用flow中的figure,那么編輯器中只顯示連線。為什么呢?因?yàn)槲业木庉嬈髦惺褂玫氖莢iewer.setRootEditPart(new ScalableFreeformRootEditPart());而flow中用的是getGraphicalViewer().setRootEditPart(new ScalableRootEditPart());所以在我這邊,figure采用FreeformLayer就no problem了。
最終得結(jié)果是改好了,一切都跟flow那么象
結(jié)果
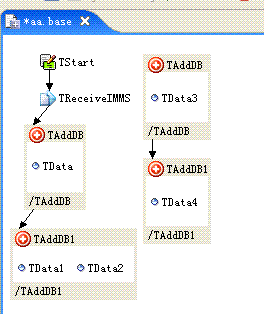
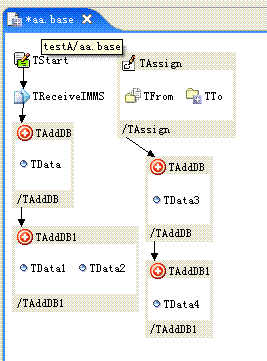
 ????
???? 
結(jié)論
假如你和我一樣,在項(xiàng)目制作后期修改編輯器的布局,這里有幾個(gè)建議:
1 研究一下例子,從簡(jiǎn)單的開(kāi)始,一直到難的,讓理論知識(shí)根深蒂固。
2 作個(gè)小例子,或者將你已經(jīng)作的小例子進(jìn)行類似的改編,看看出什么問(wèn)題,為什么出問(wèn)題。
3 例子沒(méi)做出來(lái)沒(méi)關(guān)系,這些跟頭栽在小例子上比栽在項(xiàng)目中讓人欣慰的多。
4 先修改Figure。盡量接近你想要的效果。
5 引入布局,暫時(shí)不要使用它,只要他的流程走下來(lái)沒(méi)有問(wèn)題就成功了一半。
6 使用布局。會(huì)出現(xiàn)很多問(wèn)題,但是很容易定位問(wèn)題。調(diào)試吧。
暫時(shí)就這么多吧,剛剛的改動(dòng)導(dǎo)致了編輯器中的刪除功能拋異常,我得看看去