前言
這三天來,一直在為一個問題所困擾。
我做的項目是將emf和gef結合的一個典型實例。其實我接觸這些東西也才4,5個月,兩個Eclipse工具都很熟悉,但是并不能說是精通。
在項目制作的過程中,編輯器的布局問題并沒有拿到桌面上來討論。畢竟,功能沒有實現,編輯器作的再漂亮也不起作用。
現在,所有的功能點全部按要求實現了,可是再看看編輯器,就會覺得很外行,呵呵。
盡管老大不在公司,但是我想他肯定支持我的這個想法:將界面作的professional一點。
于是,我浪費了3天時間來重新做布局。
搜索icon
項目組沒有給我配備美工,所有的圖片都是臨時的,我就采用了一些qq表情圖,所以編輯器很“可愛”。現在需要根據每個模型的實際含義來配備icon,于是利用google & baidu搜了一些圖片下來。好在我還會點ps,那二十多個圖標就算定了。
研究布局
這次的代碼大改造,需要嚴重的感謝一個人:reload_cn。非常感謝他能耐心的聽我不停的發牢騷,并給于正確的指導。這對后來的改造成功起決定性作用。盡管他將社區里的帥照改成了黑猩猩......
好,轉入正題。目前的編輯器功能已經實現了,但是為什么要改布局呢?因為現在編輯器采用的是xyLayout,創建一個對象之后,將它的xywh保存在模型對象中,然后再refreshVisual的時候設置Figure的Bound。這么做的問題是,首先,沒有很好的計算坐標,所以坐標有點出入(有的時候坐標出入大的難以接受),其次,本工具定義的主要是流程,所以編輯器里的“內容”很多,每創建一個對象都需要手工拖拽到合適的位置上。
在reload_cn的提示下,我研究了一下GEF的Flow例子。由于時間關系(元旦之后就會發布最終版本,要不加班,要不加快腳步干活),我直接就將flow里的GraphLayoutManager拿過來用了...
結果是,經常報些莫名其妙的錯誤。
所謂心急吃不了熱豆腐。
繼續在reload_cn的提示下,研究了他的sequnce diagram的例子。在這個例子中,他做了個很簡單的布局處理。
從這里例子中,我領悟出了真諦:
??????在EditPart中設置的Layout Policy其實主要處理的是創建對象等等request,并不處理真正的編輯器布局。又或者說它的布局是邏輯意義上的。真正處理布局,來讓我們看到效果的,是Figure的布局。而這個正好是我常常忽略的。
Figure怎么布局??我一般用的就是xyLayout和ToolbarLayout。但是如果要作出漂亮的效果,這些還是不夠的。八進制的blog中提到了draw2d的tree example。我看過了,然后研究了一下,覺得太簡單了,不能符合本項目的需求。
回頭再看看flow,覺得這個例子本身就是流程定義,并且跟我的項目在Figure上有很多共同點。。。
仍然心有余悸,畢竟用flow的代碼作的所有嘗試(用了1天的時間)全部失敗了,而且還敗的莫名其妙。
開始嘗試
不能因為失敗,所以放棄(但是可以有放棄的想法,呵呵)。我決定一點一點地來嘗試。
首先,我替換了所有的icon,至少圖標看起來已經舒服多了。
接著,根據flow中figure的做法,更新了項目中的所有Figure。運行一下看看,呵呵,至少圖標很象了。
我很喜歡flow中自動計算Figure位置的功能和動態移動效果。怎么辦?繼續改裝代碼。
將GraphLayoutManager小心翼翼的搬了過來。沒有效果。但是至少沒有出錯。
開始使用GraphLayoutManager來進行坐標計算。(這個過程漫長而痛苦,不停的報異常,不停的對比代碼,不停的跟蹤,不停的發牢騷....)
最后出的問題最有意思,假如編輯器根模型的Figure采用flow中的figure,那么編輯器中只顯示連線。為什么呢?因為我的編輯器中使用的是viewer.setRootEditPart(new ScalableFreeformRootEditPart());而flow中用的是getGraphicalViewer().setRootEditPart(new ScalableRootEditPart());所以在我這邊,figure采用FreeformLayer就no problem了。
最終得結果是改好了,一切都跟flow那么象
結果
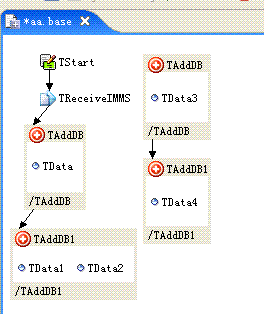
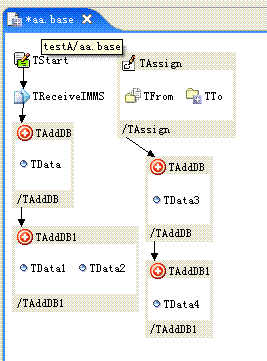
 ????
???? 
結論
假如你和我一樣,在項目制作后期修改編輯器的布局,這里有幾個建議:
1 研究一下例子,從簡單的開始,一直到難的,讓理論知識根深蒂固。
2 作個小例子,或者將你已經作的小例子進行類似的改編,看看出什么問題,為什么出問題。
3 例子沒做出來沒關系,這些跟頭栽在小例子上比栽在項目中讓人欣慰的多。
4 先修改Figure。盡量接近你想要的效果。
5 引入布局,暫時不要使用它,只要他的流程走下來沒有問題就成功了一半。
6 使用布局。會出現很多問題,但是很容易定位問題。調試吧。
暫時就這么多吧,剛剛的改動導致了編輯器中的刪除功能拋異常,我得看看去